Was ist ein WYSIWYG-Editor: Wie er funktioniert + die besten WYSIWYG-Website-Baukästen
Ein „What You See Is What You Get” (WYSIWYG) Editor ist eine Softwareanwendung mit einer Oberfläche, die es Benutzern ermöglicht, die endgültige Ausgabe des Inhalts während der Bearbeitung zu sehen. Er wird häufig in Textverarbeitungsprogrammen, Website-Baukästen, Content-Management-Systemen (CMS) und Customer-Relationship-Management (CRM) Software verwendet.
Im Vergleich zu anderen Editoren ermöglichen WYSIWYG-Anwendungen das visuelle Bearbeiten von Inhalten ohne Programmierung. Sie bieten den Benutzern vorgefertigte Design- und Formatierungsoptionen, um Elemente wie Bilder, Text und Videos hinzuzufügen, indem sie das Element einfach per Drag-and-Drop auf der Seite verschieben.
In diesem Artikel werden wir erklären, wie ein WYSIWYG-Editor funktioniert, zusammen mit seinen Vorteilen und Nachteilen. Darüber hinaus werden wir die fünf besten Website-Baukästen vorstellen, die WYSIWYG-Software verwenden, einschließlich ihrer Vor- und Nachteile.
Inhaltsverzeichnis
Was ist WYSIWYG?
WYSIWYG ist die Abkürzung für „What you see is what you get” („Sie bekommen, was Sie sehen”) und bedeutet, dass der Inhalt auf einer Bearbeitungsoberfläche genau der endgültigen Ausgabe entspricht. Die Software ermöglicht es den Benutzern, jedes Element zu bearbeiten, ohne Befehle oder Code zu verwenden. Es hilft, die Veröffentlichung zu beschleunigen, Arbeitsabläufe zu optimieren und das Webdesign zu erleichtern.
Wie WYSIWYG funktioniert
Es gibt viele WYSIWYG-Editoren, aber wie sie funktionieren, variiert je nach ihren Funktionen und Fähigkeiten. Im Allgemeinen beinhalten diese Plattformen Folgendes:
- Grafische Benutzeroberfläche. Es gibt einen visuellen Editor mit Formatierungsoptionen, Schaltflächen und Menüs zum Erstellen oder Bearbeiten von Elementen wie Tabellen, Listen, Bildern, Text und Links.
- Live-Inhaltserstellung. Während Sie an dem Inhalt arbeiten, wie zum Beispiel Bilder hinzufügen oder das Format ändern, können Sie diese in Echtzeit auf dem Editor-Bildschirm gerendert sehen.
- Automatisch generierter Code. Ein WYSIWYG-Editor generiert Code oder Auszeichnungssprachen wie CSS und Hypertext Markup Language (HTML) entsprechend den Änderungen des Benutzers.
- Vorschauseite anzeigen und veröffentlichen. Viele WYSIWYG-Editoren haben eine Vorschaufunktion, die es Ihnen ermöglicht, das endgültige Aussehen des Inhalts zu sehen, bevor er online geht. Sobald Sie mit den Ergebnissen zufrieden sind, können Sie sie mit einem einzigen Klick veröffentlichen.
Vorteile und Nachteile von WYSIWYG
In diesem Abschnitt werden wir die Vor- und Nachteile von WYSIWYG-Editoren diskutieren.
Wenn Sie diese Faktoren berücksichtigen, wird es einfacher zu bestimmen, ob verschiedene Content-Management-Systeme, Kundenbeziehungsmanagement-Anwendungen oder andere Software für Ihre Bedürfnisse geeignet sind.
Vorteile von WYSIWYG-Website-Baukästen
Hier sind die vier Hauptvorteile von WYSIWYG-Editoren:
No-Code-Bearbeitung
Ein WYSIWYG-Editor bietet eine Code-freie Oberfläche, die es Ihnen ermöglicht, Elemente visuell zu erstellen, zu formatieren und zu ändern. Mit einer flachen Lernkurve ist er perfekt für Benutzer ohne technisches Wissen oder Programmierkenntnisse.
Benutzerfreundlich und Designorientiert
Ein WYSIWYG-Editor ermöglicht es den Benutzern, sich auf die Erstellung eines stilvollen Website-Aussehens zu konzentrieren, ohne auf den spezifischen HTML-Code achten zu müssen. Er kommt normalerweise mit vorgefertigten Layouts oder Vorlagen, die Sie ändern können, um Ihre Website von Mitbewerbern abzuheben.
Effizienter Arbeitsablauf
Mit einem WYSIWYG-Editor können Sie Web-Elemente online erstellen und bearbeiten, was ihn hervorragend für die Zusammenarbeit macht. Darüber hinaus können Fehler leicht behoben werden, indem Elemente geändert werden, ohne die Veröffentlichung aufzuheben oder zu erneuern, was die Arbeitsabläufe optimiert.
Schnelle Veröffentlichung
Die Veröffentlichung ist schneller mit einem WYSIWYG-Editor, da Sie den Inhalt der Website nicht manuell von Grund auf formatieren müssen. Er beinhaltet eine einfache Veröffentlichungsfunktion, die das Endprodukt automatisch online freigibt.
Nachteile von WYSIWYG-Website-Baukästen
Auf der anderen Seite kann ein WYSIWYG-Editor einige Nachteile haben, einschließlich:
Erzeugt eine übermäßige Menge an Code
Viele WYSIWYG-Editoren neigen dazu, übermäßigen oder nicht konformen Code zu generieren. Mit dem Ersteren enthält man normalerweise aufgeblähten und minderwertigen Code, der dazu führen kann, dass Ihre Seite langsam geladen wird. Gleichzeitig kann nicht konformer Code Website-Konventionen brechen und die Benutzerfreundlichkeit beeinträchtigen.
Begrenzte Designfunktionalität
Einige WYSIWYG-Webseitenersteller bieten begrenzte Designfunktionen und ermöglichen Ihnen nur die Erstellung einer Standard-Website. Daher müssen diejenigen, die komplexe Websites erstellen, möglicherweise CSS oder benutzerdefinierten Code verwenden, um die Funktionalität zu erweitern, da dies mit den bereitgestellten Tools möglicherweise nicht möglich ist.
Begrenzte Möglichkeiten für Suchmaschinenoptimierung
Mit einigen WYSIWYG-Baukästen können Sie keine Überschriftentags oder Alt-Attribute explizit einfügen. Dies könnte es für Ihre Website schwierig machen, von Suchmaschinen erkannt zu werden. Allerdings haben moderne WYSIWYG-Editoren eingebaute Tools zur Suchmaschinenoptimierung (SEO).
Die 6 besten WYSIWYG Website-Baukästen
In diesem Abschnitt listen wir die fünf besten WYSIWYG-Editoren auf, die Sie in Betracht ziehen sollten.
1. Hostinger Website-Baukasten
Hostinger Website-Baukasten Statistiken:
- Bewertung: 4,9/5
- Am besten für: Nutzer, die eine professionelle Webseite ohne Probleme erstellen möchten.
- Preis: ab 2,99 €/Monat
Hostingers Website-Baukasten kommt mit integrierter WYSIWYG-Software und ist eine All-in-One-Lösung für die schnelle Erstellung einer professionell aussehenden Website. Er ist eine großartige Option für Benutzer aller Fähigkeitsstufen, die eine eigene Homepage erstellen wollen, von Anfängern bis zu Webprofis.
Einige herausragende Merkmale dieses WYSIWYG-Editors sind:
- Ein KI-Website-Generator, der in wenigen Minuten eine Webseite generieren kann, mit Inhalt und Unterseiten. Benutzer müssen nur ein paar Sätze über ihre Marke und die Art der Website schreiben, die sie benötigen.
- Benutzerfreundlicher und intuitiver Drag-and-Drop-Editor ohne Programmierung mit einer übersichtlichen Oberfläche, der Ihnen hilft, schnell eine voll funktionsfähige Website zu formatieren und zu gestalten.
- KI-Tools beinhalten einen Textgenerator, einen Logo Maker und eine Heatmap-Analyse.
- Rund-um-die-Uhr Unterstützung vom Kundenerfolgs-Team von Hostinger per E-Mail und Live-Chat.
Darüber hinaus kommt der Hostinger Website-Baukasten mit einem Webhosting-Plan und einem kostenlosen Domainnamen. Er bietet auch kostenlose SSL-Zertifikate und einen Malware-Scanner zum Schutz der sensiblen Daten der Benutzer und zur Verschlüsselung des Website-Traffics.
Haupteigenschaften:
- Websites, die mit dem Hostinger Website-Baukasten erstellt wurden, sind standardmäßig SEO-bereit, dank des integrierten Alt-Text-Editors, des Sitemap-Generators und des URL-Anpassungstools des Werkzeugs.
- Solide Sicherheit mit Cloudflare-geschützten Nameservern und automatischen Sicherungen.
- Anpassbare, von Designern erstellte Website-Vorlagen geben Ihnen volle Kontrolle über das Aussehen der Seite.
Nachteile:
- Diese Plattform bietet nur Premium-Tarife an, aber Benutzer können sich die Demo des Hostinger Website-Baukastens ansehen, bevor sie einen Kauf tätigen.
- Es ist nicht möglich, dass mehrere Benutzer gleichzeitig Inhalte bearbeiten.
2. WordPress
WordPress Statistiken:
- Bewertung: 4,5/5
- Am besten für: alle Arten von Websites und Benutzer, die ultimative Anpassungsfähigkeit wünschen
- Preis: Freemium (Die WordPress Hosting Pläne von Hostinger beginnen bei 2,99 €/Monat)
WordPress ist das beliebteste Content-Management-System und betreibt über 43 % der Websites im Internet. Es funktioniert auch als WYSIWYG-Editor aufgrund seiner Software, wie Vorschau-Funktionen und einem Block-Editor, der Änderungen auf der Front-End-Schnittstelle widerspiegelt.
Dieses CMS bietet viele weitere Vorteile, wie zum Beispiel:
- Ein integrierter Drag-and-Drop-Editor mit einzelnen Blöcken erleichtert das Hinzufügen und Ändern aller Bereiche Ihrer Webseite.
- Tausende von Themes und Plugins zur Erweiterung der Funktionalität Ihrer Website.
- Open-Source-Software gibt Benutzern Zugang zum Quellcode.
Um diesen WYSIWYG-Editor zu verwenden, müssen Sie einen Domainnamen erwerben und ein Website-Hosting kaufen. Einige Anbieter bündeln beide Elemente in einem Plan, wie zum Beispiel die WordPress-Hosting-Pakete von Hostinger, die erweiterte Funktionen wie Staging-Tools und Objekt-Cache bieten.
Haupteigenschaften:
- Die Freiheit, benutzerdefinierten Code und Erweiterungen von Drittanbietern hochzuladen.
- Benutzerberechtigungen und Rollen zur Zugriffserteilung und Steuerung von Arbeitsabläufen.
- Dateiimporteur und -exporteur, der es Ihnen ermöglicht, Inhalte von einer Plattform auf eine andere zu verschieben.
Nachteile:
- Der Block-Editor hat eine steilere Lernkurve als die meisten Website-Baukästen.
- Es fehlt an internem Kundensupport, da es hauptsächlich auf Community-Foren angewiesen ist.
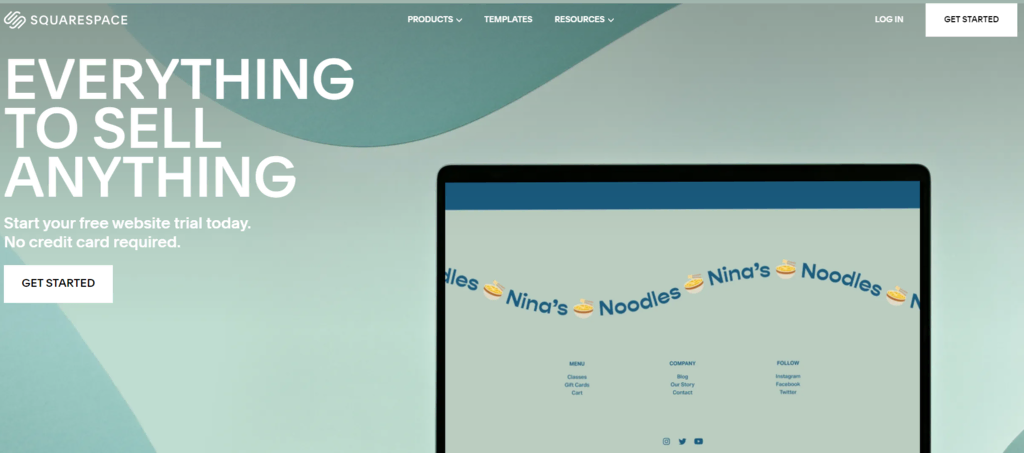
3. Squarespace
Squarespace Statistiken:
- Bewertung: 4,3/5
- Am besten für: bildreiche Websites, wie zum Beispiel ein visuelles Portfolio
- Preis: Premium-Pläne beginnen bei 11 €/Monat
Squarespace ist ein Website-Baukasten mit WYSIWYG-Funktionen, wie einem HTML-Editor und einer grafischen Benutzeroberfläche zum Bearbeiten und Erstellen von Inhalten. Wie andere Website-Baukästen bietet es Marketing-, Inhaltsmanagement- und Analysetools.
Darüber hinaus hat dieser WYSIWYG-Editor weitere Fähigkeiten, wie zum Beispiel:
- Vorgefertigte Layouts mit vorab gestalteten Webseitenstrukturen, wie Kontakt und Über uns.
- Die Fähigkeit, geschriebenen Inhalt oder eine gesamte Seite zu duplizieren, um den Prozess des Webseitenaufbaus zu beschleunigen.
- Kommentarverwaltung, einschließlich Kommentare in Threads, Inhaltsmoderation und Leserfeedback zur Kennzeichnung von Spam.
Squarespace verfügt auch über einen Marktplatz, auf dem Benutzer einen professionellen Webdesigner beauftragen können, um eine herausragende Website zu erstellen. Mit dieser Lösung können Sie selbst nach potenziellen Talenten suchen oder mit dem Partner der Plattform, 99designs, einen geeigneten Experten für Ihr Projekt finden lassen.
Haupteigenschaften:
- Das Squarespace-Analysepanel zeigt Metriken an, um die Leistung Ihrer Website zu überprüfen.
- Integrierte Marketingmechanismen umfassen E-Mail-Kampagnen, Verkauf auf Social Media, Banner und Werbeaktionen.
- Squarespace Terminplanung zur Synchronisation von Terminen mit mehreren Kalendern, einschließlich Google und iCloud.
Nachteile:
- Die Servicekosten sind höher im Vergleich zu Alternativen von Squarespace mit ähnlichen Vorteilen.
- Der WYSIWYG HTML-Editor hat eine relativ steile Lernkurve.
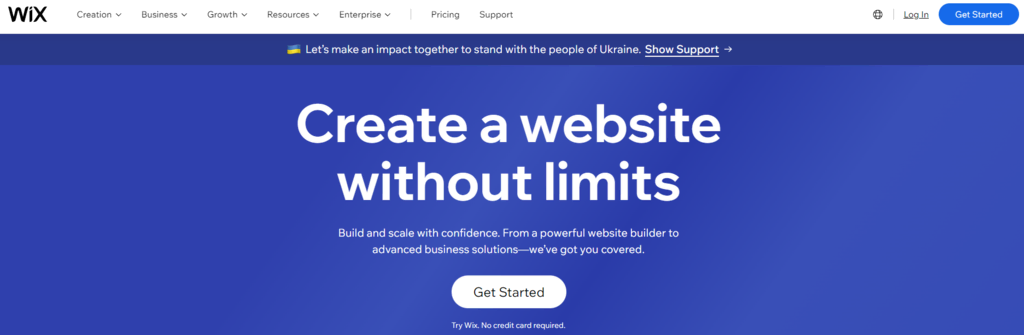
4. Wix
Wix Statistiken:
- Bewertung: 4,2/5
- Am besten für: Anfänger, die eCommerce-Websites erstellen möchten
- Preis: Freemium (Premiun-Pläne beginnen bei 11,90 €/Monat)
Wix ist einer der beliebtesten WYSIWYG-Website-Baukästen und besten HTML-Editoren. Er beinhaltet eine benutzerfreundliche und intuitive Oberfläche voller Funktionen, um eine stilvolle Webseite zu erstellen. Wie WordPress bietet Wix mehr als 800 kostenlose und kostenpflichtige Vorlagen, die es Benutzern ermöglichen, ihren Online-Auftritt einfach zu gestalten.
Darüber hinaus bietet es folgende Vorteile:
- Mit Wix Artificial Design Intelligence (ADI) können Benutzer eine Website schnell erstellen und bearbeiten, indem sie einige Fragen zum Ziel, zur Funktionalität und zum Stil der Website beantworten.
- Der App-Markt hat über 3.000 Webanwendungen, Dienste und zusätzliche Funktionen, die Sie zu Ihrer Webseite hinzufügen können.
- Die SEO-Setup-Checkliste von Wix enthält wichtige Maßnahmen, wie strukturierte Daten-Markup und Meta-Titel, um Ihrer Website zu helfen, auf Suchmaschinen gut zu ranken.
- Wenn Sie ein groß angelegtes Geschäft haben, können Sie sich für einen individuellen Plan entscheiden, um Ressourcen und Funktionen speziell für Ihre Bedürfnisse freizuschalten.
Zusätzlich bietet dieser WYSIWYG HTML-Editor einen kostenlosen Plan an, der mit grundlegenden Tools ausgestattet ist, einschließlich 500 MB Speicherplatz.
Haupteigenschaften:
- Benutzerfreundlicher und reaktionsschneller Editor.
- Ein KI-Design-Tool zum Erstellen einer Webseite mit wenigen Klicks.
Nachteile:
- Benutzer können Website-Daten nicht einfach von einer Vorlage auf eine andere übertragen.
- Website-Besitzer können mit dem kostenlosen Plan keine eigene Domain verbinden.
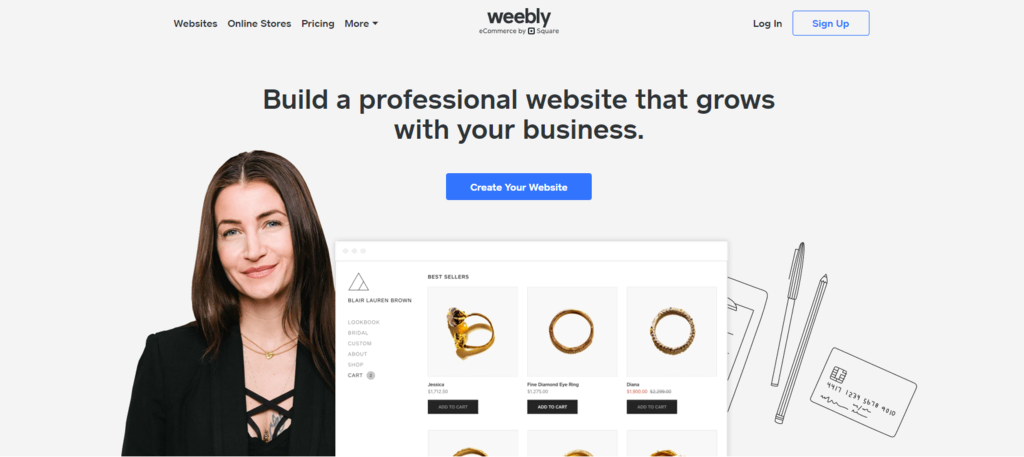
5. Weebly
Weebly Statistiken:
- Bewertung: 4,2/5
- Am besten für: Benutzer, die eine einfache Webseite erstellen möchten.
- Preis: Freemium (Premium-Pläne beginnen bei 14 €/Monat)
Weebly ist ein Website-Baukasten und WYSIWYG-Editor, der es Benutzern ermöglicht, in wenigen Minuten eine simple Website zu erstellen. Er verwendet Blöcke, damit Website-Besitzer Inhalte leicht hinzufügen und bearbeiten können. Jeder Editorblock verfügt über Formatierungsoptionen zur Anpassung von Schriftarten, Farben und Abständen.
Dieser WYSIWYG-Website-Ersteller bietet auch:
- Erweiterte eCommerce-Funktionen, wenn Sie sich dazu entscheiden, einen Online-Shop bei der Registrierung zu erstellen.
- Blogging-Funktionen ermöglichen es Ihnen, den eingebauten RSS-Feed zu nutzen und benutzerdefinierte Kontaktformulare zu erstellen.
- Ein Kundensupport-Team, das rund um die Uhr erreichbar ist und über Live-Chat, Telefon und Support-Ticket kontaktiert werden kann.
Diejenigen mit einem Hintergrund in der Webentwicklung können den Weebly-Code-Editor verwenden, um den Quellcode eines beliebigen Elements zu bearbeiten, um die Website weiter zu personalisieren und zu gestalten.
Haupteigenschaften:
- Benutzer haben die Möglichkeit, einen passenden Editor für ihr Projekt auszuwählen – entweder die klassische oder die eCommerce-Version.
- Erweiterte eCommerce-Funktionen, wie Versandetiketten, E-Mails zu abgebrochenen Einkäufen und Einblicke in die Leistung des Online-Shops.
- Ein Formularersteller hilft Benutzern dabei, Kontaktformulare einfach zu erstellen, zu verwalten und anzupassen.
Nachteile:
- Eingeschränkte visuelle Anpassungsmöglichkeiten im Vergleich zu anderen Baukästen wie WordPress.
- Das Fehlen von integrierten SEO-Funktionen erschwert es, Ihre Website für Suchmaschinen zu optimieren.
6. Hubspot

HubSpot WYSIWYG-Editor Statistiken:
- Bewertung: 4,5/5
- Am besten für: Einsteiger und Profis, die eine responsive, leistungsstarke und attraktive Homepage erstellen möchten
- Preis: Freemium (Premium-Pläne beginnen bei 21€/Monat)
Der WYSIWYG-Editor von HubSpot bietet allen Nutzern ein umfangreiches und intuitives Content-Management-System. Mit dem leicht zu bedienenden Drag-and-Drop-Editor lassen sich schnell responsive, leistungsstarke und optisch ansprechende Websites ohne Programmierkenntnisse erstellen. Zudem bietet das HubSpot CMS SEO-Tipps zur Optimierung des Internetauftritts, verschiedene Analyse-Tools sowie KI-gestützte Anwendungen, die z.B. bei der Content-Erstellung helfen.
Ein Großteil der Software ist kostenlos nutzbar, zusätzliche Funktionen werden bereits ab 21€ pro Monat bereitgestellt. Einige Highlights der kostenlosen Version sind unter anderem:
- Ein hilfsbereiter Kundensupport
- Eine große Wissensdatenbank mit vielen Videos und Ressourcen zur Nutzung von HubSpot
- Eine große Auswahl an responsiven Themes und Vorlagen mit verschiedenen Designs
Haupteigenschaften
- Vollständige CRM-Integration mit E-Mail-Marketing, SEO, Chatbots, Lead-Gen-Tools und Website Monitoring & Analytics
- Über 1500 App-Integrationen, um die Nutzung des HubSpot CMS bestmöglich zu personalisieren
- KI-Tools erleichtern die Inhaltserstellung und Analyse
Nachteile:
- Die umfangreichen Funktionen von HubSpot können Einsteiger ohne bisherige Erfahrungen mit HubSpot überfordern. Hier kann eine gewisse Einarbeitungszeit notwendig sein.
- HubSpot kann im deutschen Raum momentan nicht im selben Umfang für E-Commerce-Websites genutzt werden, wie andere Website-Baukästen. Diese Funktion wird jedoch in naher Zukunft ausgebaut.
Fazit
WYSIWYG steht für „What you see is what you get” und bezieht sich auf einen HTML-Editor, der es Ihnen ermöglicht, in Echtzeit zu sehen, wie das Endprodukt aussieht, während Sie Inhalte erstellen und bearbeiten. Damit können Sie vorgefertigte Vorlagen verwenden, ohne den Quellcode manuell zu schreiben.
Darüber hinaus verfügt ein WYSIWYG HTML-Editor in der Regel über eine grafische Benutzeroberfläche, was ihn zu einer guten Option für Anfänger ohne HTML-Kenntnisse macht. Mit intuitiven Werkzeugen kann er Benutzern helfen, effizient zu arbeiten und visuellen und schriftlichen Inhalt schnell zu veröffentlichen.
Ein WYSIWYG HTML-Editor kann jedoch mehrere Nachteile haben, wie zum Beispiel das Generieren von übermäßigem Code und das Fehlen von fortgeschrittener Designfunktionalität. Dennoch ist diese Art von Editor aufgrund seiner Benutzerfreundlichkeit heutzutage immer noch ein bevorzugtes Werkzeug für viele Website-Besitzer.
Es gibt viele Website-Builder und Content-Management-Systeme, die WYSIWYG-Technologie implementieren. Solche Plattformen sind beispielsweise der Hostinger Website-Baukasten, WordPress, Squarespace, Wix und Weebly.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, besser zu verstehen, was ein WYSIWYG-Editor ist und zu entscheiden, welche Plattform am besten zu Ihnen passt. Wenn Sie Fragen oder Anregungen haben, können Sie diese unten in den Kommentaren hinterlassen.
WYSIWYG FAQ
Hier sind einige der häufig gestellten Fragen zu einem WYSIWYG-Editor.
Was sind die allgemeinen Merkmale eines WYSIWYG-Website-Baukastens?
Ein WYSIWYG HTML-Editor kommt in der Regel mit einer grafischen Benutzeroberfläche, die es Ihnen ermöglicht, Inhalte visuell zu bearbeiten, ohne zu programmieren. Er kommt mit intuitiven Formatierungswerkzeugen sowie Vorschau- und Veröffentlichungs-Buttons für einen einfachen Start Ihrer Website.
Was sind die Alternativen zu WYSIWYG-Website-Baukästen?
Sie können ein CMS wie WordPress oder Joomla als Alternative zu WYSIWYG-Baukästen verwenden. Es enthält hauptsächlich ähnliche Funktionen wie einen WYSIWYG-Editor, wie zum Beispiel einen benutzerfreundlichen HTML-Editor, Designwerkzeuge und Formatierungsoptionen.
Was ist der Unterschied zwischen HTML- und WYSIWYG Editoren?
HTML-Editoren verwenden Textdateien mit spezifischer Syntax und Namenskonventionen, um Webseiten zu erstellen und zu strukturieren. Sie benötigen einige Programmierkenntnisse, um sie zu verwenden, da Sie den Code von Grund auf neu schreiben müssen. Auf der anderen Seite ermöglichen WYSIWYG-Editoren den Benutzern die Erstellung von Websites mit WYSIWYG-Schnittstellen, die automatisch das endgültige Aussehen des Designs ohne Programmierung anzeigen.