Wie erstellt man eine Website von Grund auf neu: Ein Leitfaden für Einsteiger

Eine Website, sei es für Ihren persönlichen Blog oder Ihr Unternehmen, hilft Ihnen, Ihre Online-Präsenz auszubauen, indem sie Sie mit einem breiteren Publikum verbindet. Eine Website kann auch eine Plattform für den Austausch von Meinungen und Fähigkeiten sein und Möglichkeiten für persönliche oder berufsbezogene Projekte schaffen.
Diese Schritt-für-Schritt-Anleitung hilft Ihnen dabei, Ihre Website-Idee in eine voll funktionsfähige Website zu verwandeln – wählen Sie eine geeignete Plattform aus, entscheiden Sie sich für ein Hosting-Angebot und wählen Sie einen einprägsamen Domainnamen mit Hilfe eines Domain-Checks. Außerdem geben wir Ihnen Tipps, wie Sie Ihre Website optimieren können.
Als Beispiel zeigen wir Ihnen, wie Sie mit dem Content-Management-System WordPress und dem Homepage-Baukasten von Hostinger eine hochwertige Website erstellen können. Diese beiden Plattformen sind anfängerfreundlich und erfordern keine Programmierkenntnisse.
Außerdem erfahren Sie, was nach der Veröffentlichung einer Website zu tun ist, und wir beantworten einige der am häufigsten gestellten Fragen. Am Ende dieses Artikels werden Sie in der Lage sein, Ihre erste Website von Grund auf zu erstellen.
Inhaltsverzeichnis
Wie man eine Website erstellt – Video-Tutorial
In diesem Tutorial erfahren Sie, wie Sie eine Website von Grund auf mit WordPress erstellen.

3 Schritte vor der Erstellung einer Website
Bevor Sie Ihre erste Website erstellen, müssen Sie diese drei wesentlichen Elemente verstehen – was ist eine Website-Plattform, Webhosting und ein Domainname.
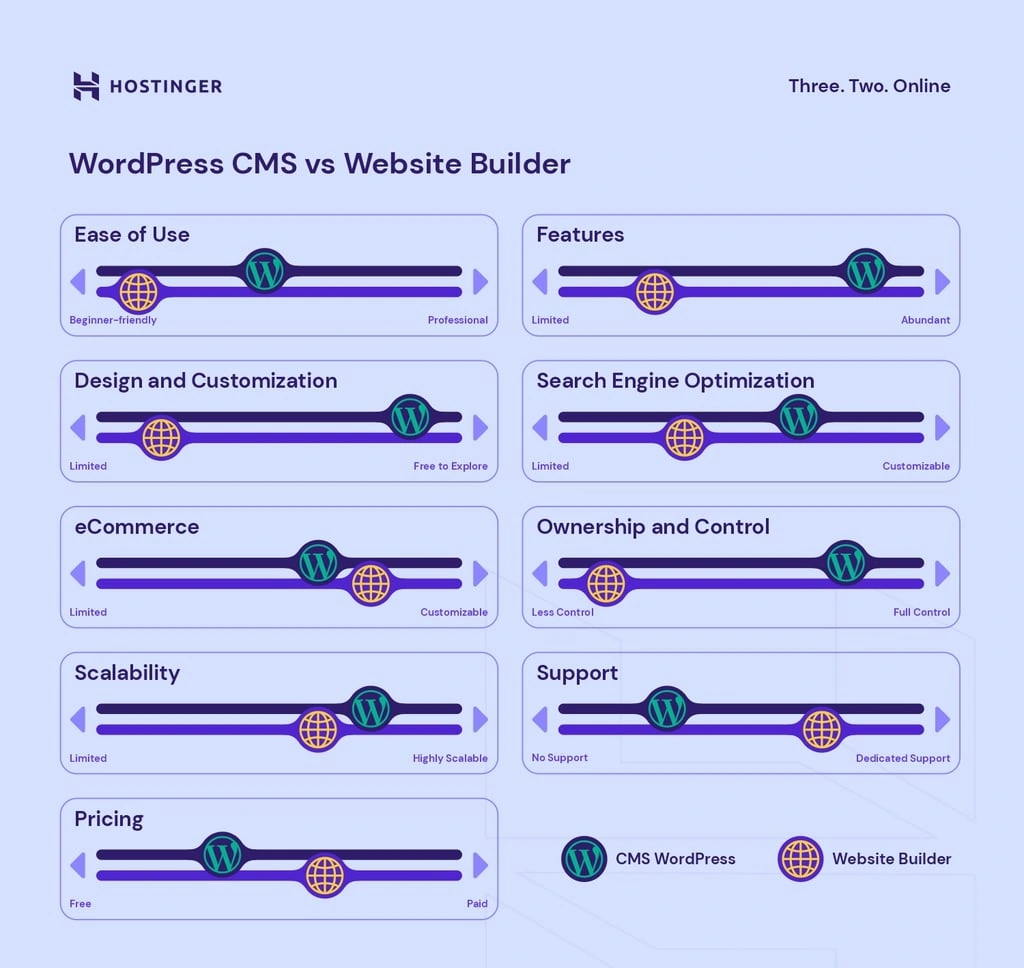
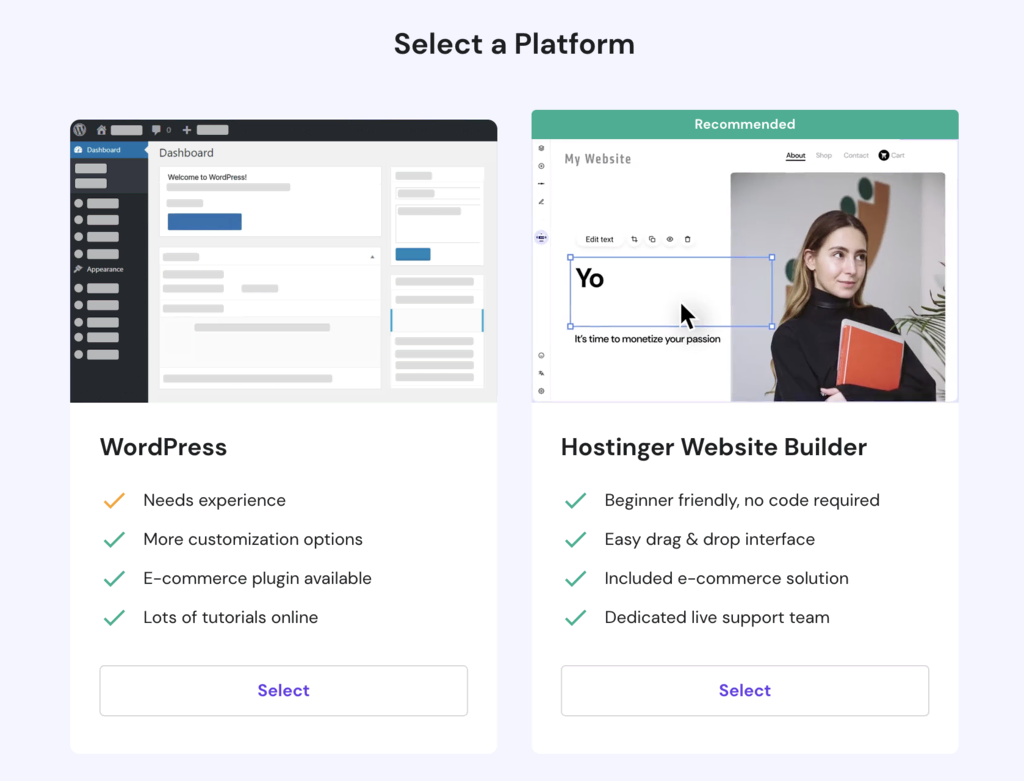
Wählen Sie die richtige Plattform: CMS vs. Website-Baukasten
Die beiden beliebtesten Plattformen zur Erstellung einer Website sind Content-Management-Systeme (CMS) und Homepage-Baukästen.
Denken Sie daran, sich vor der endgültigen Entscheidung zu informieren, denn die Wahl der Plattform, die für Ihre Bedürfnisse am besten geeignet ist, macht den Prozess der Website-Erstellung viel überschaubarer.
Ein CMS ist eine Computersoftware für die Gestaltung, Verwaltung und Veröffentlichung von Website-Inhalten. In diesem Artikel werden wir uns auf WordPress konzentrieren, da es die beliebteste CMS-Plattform ist, mit der über 42 % aller Websites im Internet erstellt sind.
Ein Website-Baukasten hingegen ist ein Programm oder Tool, das die Erstellung von Websites noch weiter vereinfacht. Der Website-Baukasten von Hostinger ist einer der Website-Baukästen, die hochwertige Vorlagen und eine benutzerfreundliche Drag-and-Drop-Oberfläche bieten.
Auch wenn beide Plattformen die Möglichkeit bieten, eine Website zu erstellen, ohne selbst programmieren zu müssen, gibt es doch Unterschiede zwischen ihnen:

Um die richtige Plattform für die Erstellung von Websites zu wählen, sollten Sie die folgenden Faktoren berücksichtigen:
- Technische Kenntnisse. Einige Plattformen haben eine steilere Lernkurve als andere. Berücksichtigen Sie Ihre Programmierkenntnisse und technischen Fähigkeiten, um die Website-Erstellung überschaubarer zu gestalten.
- Kosten. Suchen Sie eine Plattform, die für Ihr Budget geeignet ist. Prüfen Sie auch, ob Sie ein Upgrade vornehmen können, sobald Ihre Website mehr Besucher hat.
- Support. Je nach Art der Website benötigen manche mehr Hilfe als andere. Eine stark frequentierte professionelle Website braucht zum Beispiel sofortige Unterstützung, wenn ein Fehler auftritt. Ein kleiner persönlicher Blog hingegen kann sich allein auf die Unterstützung der Community verlassen.
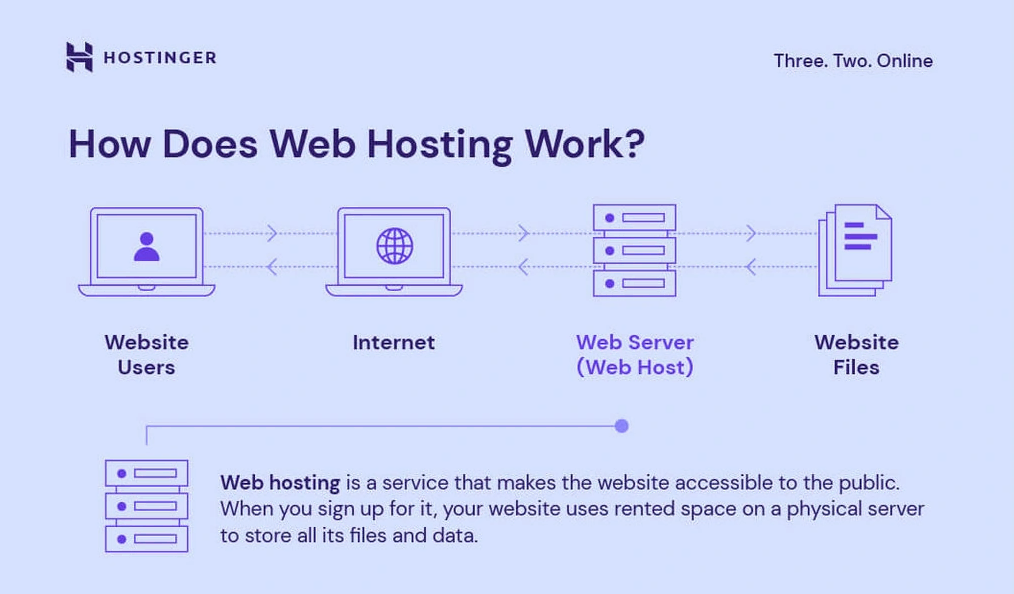
Erwerben Sie einen Webhosting-Plan

Webhosting ist ein Dienst, mit dem eine Website oder Webanwendung im Internet veröffentlicht wird. Bevor Sie sich für ein Hosting-Angebot entscheiden, sollten Sie sich überlegen, welche Art von Webhosting für Ihre Bedürfnisse geeignet ist. Wenn Sie eine Plattform wie WordPress verwenden, sollten Sie verschiedene CMS-Webhosting-Optionen in Betracht ziehen, da diese optimierte Lösungen speziell für CMS-Sites bieten. Hostinger bietet zum Beispiel spezielle Angebote für WordPress-Website-Hosting mit einem 1-Klick-Installer und weiteren WordPress-Funktionen.
Die meisten Homepage-Baukästen nutzen ihre eigenen Hosting-Anbieter. Fahren Sie also mit dem nächsten Abschnitt fort, wenn Sie sich für einen Homepage-Baukasten entschieden haben.
Um ein geeignetes Webhosting-Unternehmen zu finden, sollten Sie sich Gedanken über die Art der Website machen, die Sie erstellen möchten, und die folgenden Elemente berücksichtigen:
- Kosten. Einige Webhoster verlangen mehr als andere. Achten Sie darauf, den Preis für den Webspace an Ihr Gesamtbudget anzupassen.
- Merkmale. Achten Sie auf die Bandbreite und den Speicherplatz, um zu sehen, ob der Hosting-Anbieter Ihre Website-Dateien und die angestrebte Besucherzahl unterstützen kann.
- Sicherheit. Überprüfen Sie die eingebauten Sicherheitsmaßnahmen, wie z. B. automatische Backups und ein SSL-Zertifikat.
- Support. Verschiedene Webhosting-Anbieter bieten ihren eigenen Kundenservice an, entweder über einen Live-Chat oder per E-Mail. Achten Sie darauf, einen Webhoster zu wählen, der rund um die Uhr zuverlässigen Support bietet.
Nachdem Sie einen geeigneten Hoster gefunden haben, sollten Sie sich die verschiedenen Tarife ansehen. Letztlich hängt die Wahl eines Webhosting-Angebots von der Art der Homepage ab, die Sie erstellen möchten. Wenn Sie zum Beispiel einen WordPress-eCommerce-Shop aufbauen möchten, sollten Sie sich informieren, mit welchen WooCommerce-Kosten sie rechnen können.
Vergessen Sie jedoch nicht, auf die folgenden Merkmale zu achten:
- Kostenloser Domain-Name. Hosting-Unternehmen wie Hostinger bieten Tarife an, die zumindest im ersten Jahr eine kostenlose Domain enthalten. Die Wahl eines Tarifs mit diesem Vorteil senkt die Anfangskosten für die Erstellung einer Website.
- Geeigneter Speicherplatz. Achten Sie darauf, dass die Speicherkapazität für alle Ihre Dateien, Bilder und Videos ausreicht, ohne die Geschwindigkeit der Website zu beeinträchtigen.
- Große Bandbreite. Entscheiden Sie sich für eine unbegrenzte Bandbreite, damit Ihre Website jederzeit einen hohen Datenverkehr bewältigen kann.
Wenn Sie auf der Suche nach einem einsteigerfreundlichen Hosting-Service sind, um eine kleine bis mittlere Website zu erstellen, empfehlen wir Ihnen Shared Webhosting. Hostinger bietet günstiges Website-Hosting und weitere Premium-Pakete. Unser Premium-Webhosting-Plan kostet 2,79 €/Monat und beinhaltet die kostenlose Registrierung eines Domainnamens sowie unbegrenzte Bandbreite und Datenbanken. Sie können auch von zusätzlichem Rabatt profitieren, den Hostinger regelmäßig für verschiedene Hosting-Pläne anbietet.
Auf der anderen Seite bietet das Hosting einer Website auf einem vServer (VPS) einen sichereren und flexibleren Server, dessen Nutzung jedoch einige technische Kenntnisse erfordert. Allerdings können Sie mit Ihrem VPS ein einfach zu bedienendes Control Panel wie Cyberpanel, powered by LiteSpeed, installieren.
Bei Hostinger können Sie vServer-Hosting-Pläne zwischen 5,49 €/Monat und 21,99 €/Monat kaufen. Alle Angebote beinhalten eine dedizierte IP-Adresse und 24/7 Live-Chat-Support.
Für große Websites, wie z. B. Online-Shops, bietet das Cloud-Hosting eine ausgezeichnete Zuverlässigkeit. Das Cloud-Startup-Angebot von Hostinger kostet beispielsweise 9,99 €/Monat und bietet Datenschutz nach Industriestandard, ein kostenloses Content Delivery N etwork (CDN) und tägliche Backups.
Wählen Sie einen einprägsamen Domainnamen
Wählen Sie schließlich einen Domainnamen für Ihre Website. Ein benutzerdefinierter Domainname ist nicht nur wichtig, um Besuchern das Auffinden einer Website zu erleichtern, sondern er ist auch Teil der Markenbildung. Ein einprägsamer Domainname kann auch zu hohem organischen Traffic führen.
Um die richtige Domain für Ihre Website zu finden, sollten Sie die folgenden Elemente berücksichtigen:
- Wiedererkennbarkeit. Wählen Sie eine kurze und eindeutige Domain, damit Besucher sie nicht falsch schreiben. Wenn Sie bekannte Wörter verwenden, können sich die Besucher Ihren Domain-Namen leichter merken.
- Verfügbarkeit. Verwenden Sie einen Domain-Check, mit dem Sie freie Domains abfragen können. Falls Ihr gewünschter Domainname nicht verfügbar ist, ändern Sie die Endung oder suchen Sie nach einem anderen Domainnamen.
Domain Name Checker
Instantly check domain name availability.
- Kosten. Bei der Auswahl einer Domain, die in Ihr Budget passt, sollten Sie nicht vergessen, dass verschiedene Top-Level-Domains (TLDs) unterschiedliche Preise haben. Eine Domain kann bei Hostinger 0,99-12,99 €/Jahr kosten.
Experten-Tipp
Wenn Sie eine Präsenz in den sozialen Medien aufbauen möchten, stellen Sie sicher, dass der Name nicht nur bei der Registrierungsstelle für Domainnamen, sondern auch auf den Socia-Media-Plattformen verfügbar ist. Es wäre bedauerlich, wenn Sie einen einprägsamen Domainnamen gekauft haben, nur um dann festzustellen, dass der Name und seine Alternativen bereits mit Social-Media-Profilen verknüpft sind.
Registrieren Sie Ihre Domain dann bei einer vertrauenswürdigen Registrierungsstelle für Domainnamen. Glücklicherweise bieten die meisten Website-Baukästen und Webhoster die Registrierung von Domainnamen im Rahmen einiger Preispläne an. Um einen eigenen Domainnamen zu erhalten, sind jedoch weitere Nachforschungen erforderlich.
Der erste Schritt zur Registrierung einer Domain auf eigene Faust ist die Suche nach einer von der Internet Corporation for Assigned Names and Numbers (ICANN) akkreditierten Registrierstelle. Verschiedene Registrierstellen bieten ihre eigenen Dienstleistungen, Preise und Pakete an.
Es ist wichtig, sich bei einem vertrauenswürdigen Registrar zu registrieren, da diese alle Ihre Informationen speichert. Darüber hinaus kann der Registrar Ihre Daten in der Domaindatenbank ändern.
Wie man eine Website mit WordPress kostenlos erstellt
Sobald Sie die Plattform und das Hosting eingerichtet und Ihre Domain gekauft haben, ist es an der Zeit, Ihre eigene Website zu erstellen. Wir werden Ihnen Schritt für Schritt zeigen, wie Sie eine Website mit WordPress erstellen können.
WordPress ist äußerst flexibel und skalierbar. Die Plattform eignet sich für jede Art von Website, und die umfangreiche Galerie von Plugins macht es einfacher, Ihre Website zu erweitern, sobald sie bekannter wird.
Folgen Sie der folgenden WordPress-Anleitung, um eine neue Website zu erstellen:
1. Installieren Sie WordPress
WordPress ist ein kostenloses und Open-Source CMS. Es gibt drei Hauptwege, WordPress zu installieren:
- Auto-Installer. Einige Webhosting-Dienste, wie z. B. unsere WordPress-Pläne, verfügen über eine Auto-Installationsfunktion für die Software im Control Panel. Diese WordPress-Installation ist die anfängerfreundlichste Option.
- Manuell. Erstellen Sie Ihre eigene Datenbank für eine manuelle Installation. Der Prozess dauert zwar länger, ist aber dennoch einfach zu befolgen.
- Lokal. Installieren Sie WordPress auf Ihrem Computer, um die Änderungen zu testen, bevor Sie online gehen. Laden Sie die neueste Version von WordPress herunter und installieren Sie WordPress lokal mit MAMP für macOS oder WampServer für Windows.
2. Wählen Sie ein WordPress-Theme
Das Design einer Website ist wichtig, um Besucher anzuziehen. Ein optisch ansprechendes Design kann auch die Nutzererfahrung auf einer Website verbessern.
Einen Webdesigner zu beauftragen, um eine professionell aussehende Website zu erstellen, ist eine Option, kann aber teuer werden. Glücklicherweise bietet die WordPress-Plattform eine intuitive Oberfläche, die jedem Benutzer bei der Gestaltung seiner Website hilft.
Im offiziellen WordPress-Themes-Repository gibt es über 8.800 kostenlose und Premium-WordPress-Themes. Einige Designs sind für alle Arten von Websites geeignet, während andere auf einen bestimmten Zweck ausgerichtet sind:
- eCommerce. Bei der Gestaltung von Online-Shops legen die meisten Themes den Schwerpunkt auf Benutzerfreundlichkeit, Produktseiten und Zahlungsgateways. Beispiele für beliebte eCommerce-Themen sind Divi und GeneratePress.
- Bloggen. Bevorzugen Sie SEO-freundliche Designs mit ausgezeichneter Navigation. Blog-Themes wie Astra und OceanWP sind hervorragend geeignet, um das Design Ihrer Website zu verbessern.
- Portfolio. Um frühere Projekte zu präsentieren, wählen Sie ein Portfolio-Theme, das nicht ablenkt und Ihre Arbeit hervorheben kann. Verwenden Sie zum Beispiel einfache WordPress-Themes wie Clean Portfolio oder Air.
Der Durchschnittspreis für ein Premium-Theme liegt bei ca. 50 Euro für einen einmaligen Kauf. Es ist möglich, mit einem kostenlosen WordPress-Theme zu beginnen und ein Premium-Theme zu erwerben, wenn Ihre Website an Bedeutung gewinnt. Einige Premium-Themes bieten zusätzliche Tools und Funktionen zur Optimierung von WordPress-Sites.
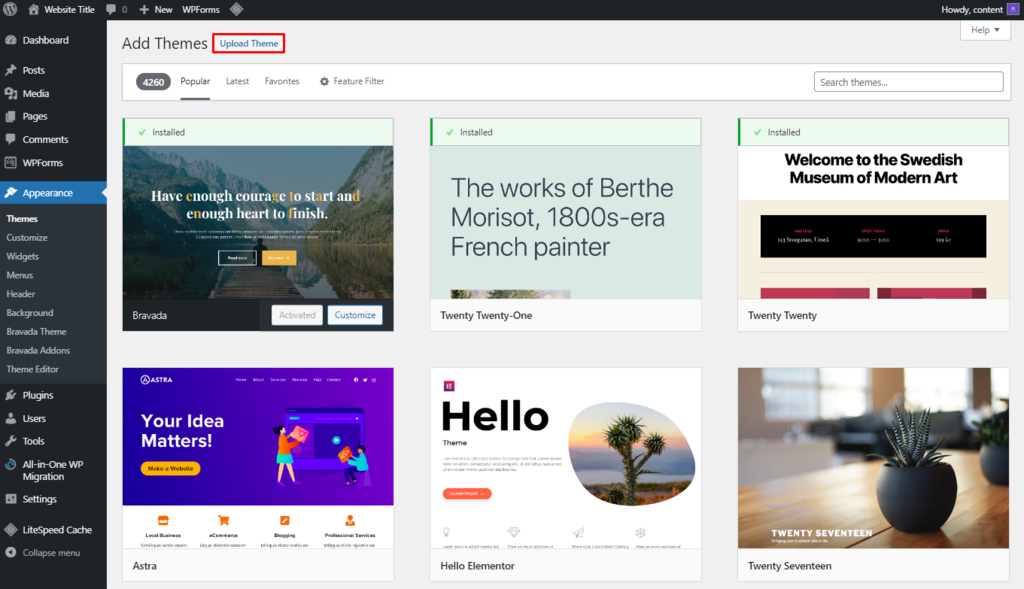
Um ein Theme zu installieren, gehen Sie in die WordPress-Verwaltung und führen Sie die folgenden Schritte aus:
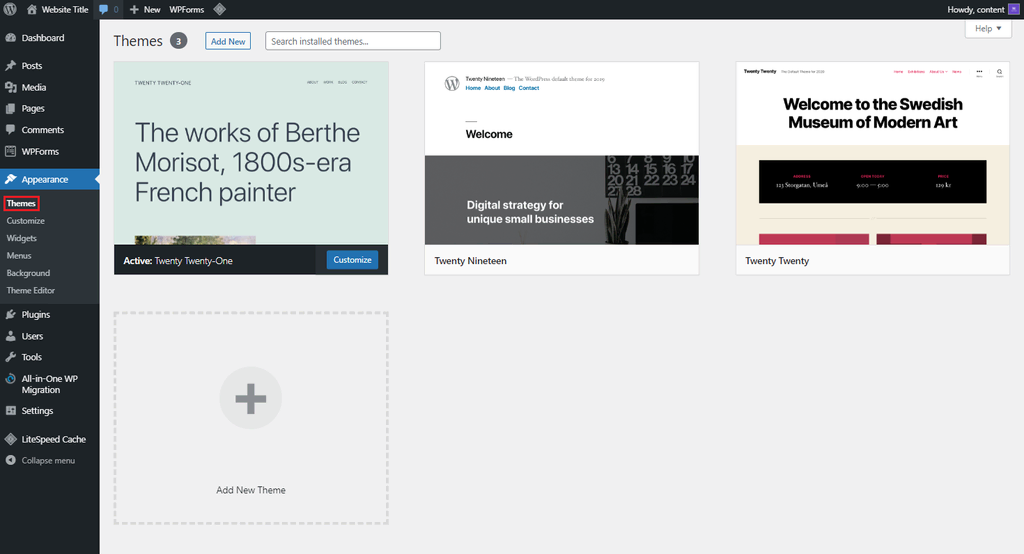
- Gehen Sie zu Dashboard -> Design -> Themes und wählen Sie ein Theme für Ihre Website aus. Um die vollständige Theme-Galerie anzuzeigen, klicken Sie auf die Schaltfläche Neues Theme hinzufügen.
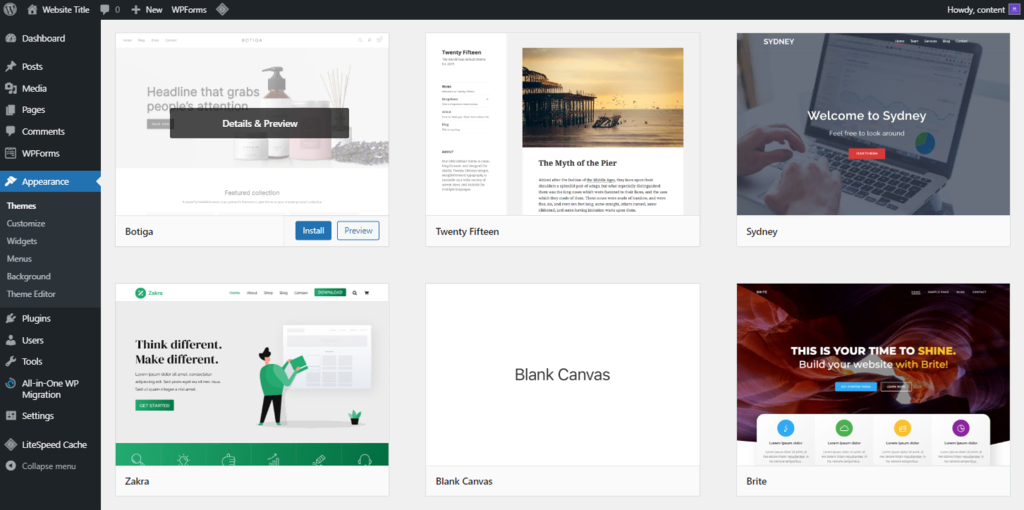
- Blättern Sie durch die Theme-Galerie und klicken Sie auf Details & Vorschau oder auf die Schaltfläche Vorschau, um zu sehen, wie es auf einer Website aussieht.
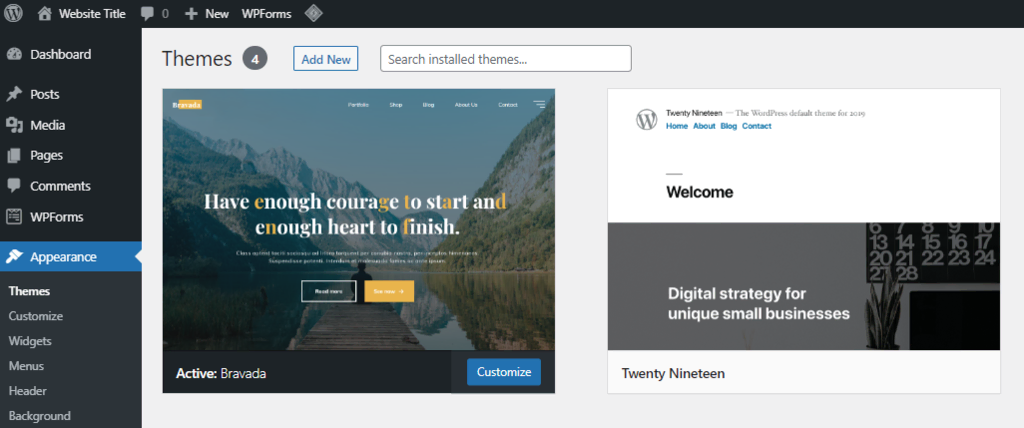
- Um das ausgewählte Thema zu verwenden, klicken Sie auf Installieren -> Aktivieren. Um jedoch zur Galerie zurückzukehren, klicken Sie auf das X-Symbol in der oberen linken Ecke.
- Klicken Sie auf die Schaltfläche Anpassen, um das Design zu bearbeiten.
- Passen Sie das Design an, indem Sie das Layout, die Farben und die Schriftarten ändern.
- Klicken Sie auf die Symbole für Tablets oder Mobilgeräte in der unteren linken Ecke, um das Design auf einem kleineren Bildschirm anzuzeigen.
Bei einem Premium-Theme müssen Sie dessen Dateien nach dem Kauf manuell hochladen. Gehen Sie zurück zu Dashboard -> Design -> Theme -> Neues Theme hinzufügen und klicken Sie auf die Schaltfläche Theme hochladen. Wählen Sie die .zip-Datei des Themes aus und aktivieren Sie es, nachdem der Uploadvorgang abgeschlossen ist.

Experten-Tipp
Hier bei Hostinger haben wir unseren Kunden geholfen, jede erdenkliche Website zu erstellen. Wenn Sie nicht weiterkommen, zögern Sie nicht, uns zu kontaktieren und wir werden Sie Schritt für Schritt durch den Prozess begleiten.
3. Installieren Sie WordPress-Plugins
Einer der Vorteile bei der Erstellung von Websites mit der WordPress-Plattform ist die umfangreiche Galerie von Plugins. Ein WordPress-Plugin ist eine Software, die die Funktionalität einer WordPress-Website erweitert. Mit Plugins können Benutzer jede Art von Website erstellen, ohne Code lernen zu müssen.
WordPress verfügt über mehr als 59.000 kostenlose und Premium-Plugins für verschiedene Zwecke – von der Erhöhung der Sicherheit bis zum Teilen von Website-Inhalten. Die Vorteile der Verwendung von WordPress-Plugins sind unter anderem:
- Benutzerfreundlichkeit. Sie helfen den Nutzern, besser zwischen den Webseiten zu navigieren, indem sie die Menüs der Website optimieren.
- Zusätzliche Tools. Erweitern Sie die Funktionen, indem Sie Tools wie Schaltflächen für soziale Medien hinzufügen oder die SEO einer Website verbessern.
- Leistung. Verbessern Sie die Geschwindigkeit der Website, die Sicherheit und die Benutzerverwaltung.
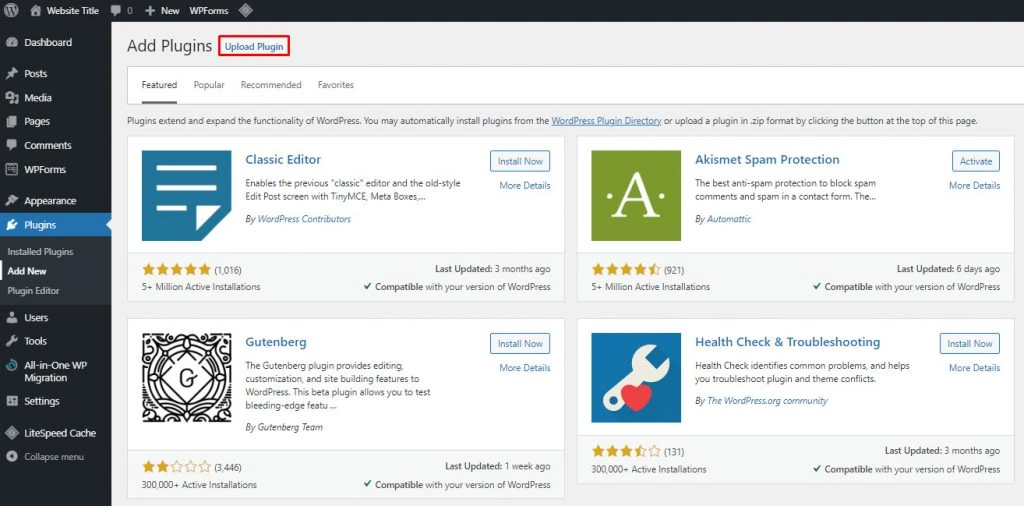
Um ein WordPress-Plugin zu installieren, gehen Sie zu Dashboard -> Plugins -> Neu hinzufügen. Durchsuchen Sie die Plugin-Galerie oder geben Sie den Namen eines Plugins in das Feld Plugins suchen ein, um ein bestimmtes Plugin zu finden. Nachdem Sie das Plugin gefunden haben, klicken Sie auf die Schaltfläche Jetzt installieren und aktivieren Sie es.
Premium-Plugins laden Sie manuell hoch, nachdem Sie sie gekauft haben. Gehen Sie zu WordPress Dashboard -> Plugins -> Neu hinzufügen, und klicken Sie auf Plugin hochladen, um Ihre Premium-Plugins zu installieren und zu aktivieren.

Experten-Tipp
Beachten Sie, dass die Installation von zu vielen Plugins für eine WordPress-Website die Serverressourcen überfordern kann. Außerdem sind WordPress-Plugins Open-Source-Plugins, was bedeutet, dass einige schlecht codierte Plugins andere Teile einer Website gefährden können. Daher sollten Sie bei der Installation von WordPress-Plugins immer der Qualität den Vorzug vor der Quantität geben.
Hier sind einige der qualitativ hochwertigen Plugins zur Optimierung Ihrer WordPress-Website:
- Contact Form 7 – erstellt anpassbare Kontaktformulare für Ihre Webseiten.
- WooCommerce – hilft dabei, Produktseiten und Zahlungsgateways einfach hinzuzufügen. Geeignet für jede Art von Website zum Hinzufügen eines Online-Shops.
- Akismet – prüft Kommentare und Kontaktformulare, um bösartige Inhalte zu verhindern.
4. Erstellen Sie Ihre erste WordPress-Seite
Wenn Sie eine Website erstellen, haben Sie die Möglichkeit, eine einzelne Seite oder mehrere Seiten zu erstellen. Wenn Sie sich für Letzteres entscheiden, sollten Sie die folgenden Seiten hinzufügen:
- Startseite. Die erste Seite, die Besucher sehen, wenn sie eine Website besuchen. Eine Homepage muss schnell, inhaltlich und gestalterisch ansprechend sein, um die Aufmerksamkeit der Besucher sofort zu wecken.
- „Über uns”-Seite. Weitere Informationen über eine Website, wobei angegeben wird, ob es sich um eine geschäftliche oder eine persönliche Website handelt.
- Kontaktseite. Eine Möglichkeit für Besucher, den Website-Besitzer für weitere Fragen zu kontaktieren.
- Blog-Seite. Fügt einer Website regelmäßig neue Inhalte hinzu und hält sie so auf dem neuesten Stand.
- Produkt- oder Dienstleistungsseite. Verkaufen Sie Produkte und Dienstleistungen auf einer separaten Seite, vor allem für ein eCommerce-Geschäft.
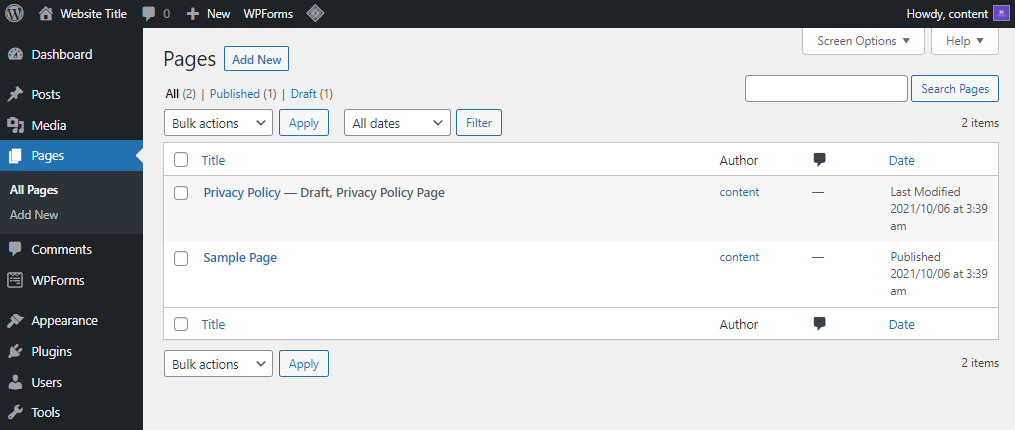
Um Ihre erste Seite auf einer neuen Website zu erstellen, gehen Sie zu Dashboard -> Seiten -> Neu hinzufügen.

Wenn Sie eine Website-Page erstellen, legen Sie den Schwerpunkt auf informative und genaue Inhalte sowie eine benutzerfreundliche Navigation. WordPress verfügt über integrierte Blöcke, die Ihnen bei der Erstellung von Inhalt und Layout helfen. Drücken Sie auf das +-Symbol in der oberen linken Ecke und blättern Sie durch alle Blöcke, um eine Seite zu optimieren.

Bei einer Blog-Seite müssen Sie nichts auf der Seite einfügen.
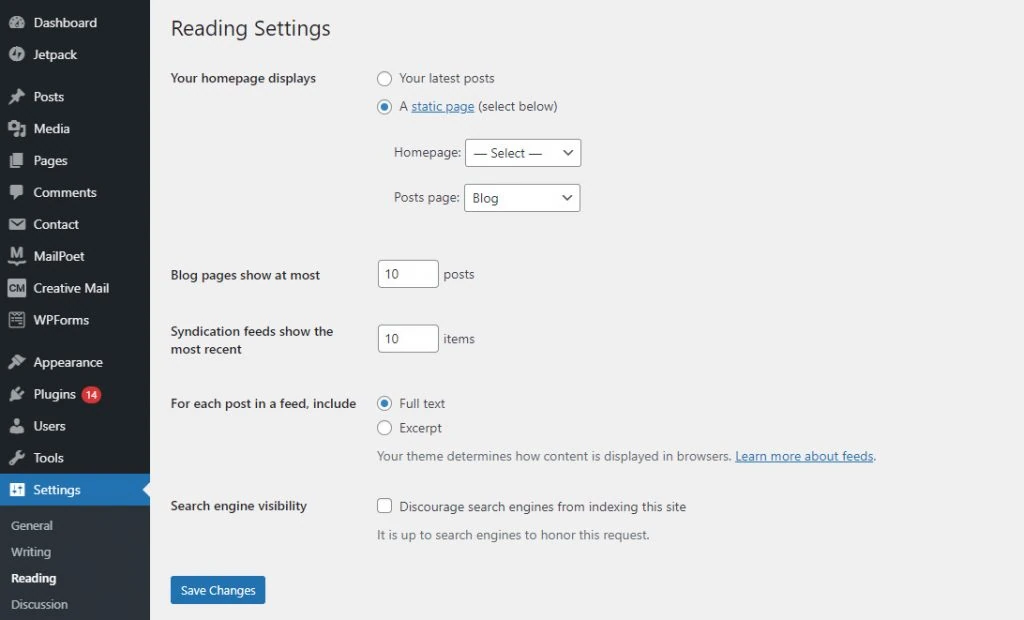
Gehen Sie einfach zu Einstellungen -> Anzeige und wählen Sie eine statische Seite, neben dem Abschnitt Deine Website zeigt an. Wählen Sie die leere Blogseite im Abschnitt Artikelseite aus und klicken Sie auf Änderungen speichern. Jedes Mal, wenn Sie Blogbeiträge hinzufügen, zeigt WordPress diese automatisch auf der Blogseite an.

Darüber hinaus verfügt WordPress über Plugins für die Seitenerstellung, mit denen Sie Ihre Webseiten noch freier gestalten können. Einige der beliebtesten WordPress-Seiten-Erstellungsprogramme sind Elementor, Beaver Builder und WPBakery Page Builder. Die meisten von ihnen bieten eine Drag-and-Drop-Benutzeroberfläche, vorgefertigte Designs und eine Größenanpassung des Inhalts.
Zu den Vorteilen der Verwendung von Page Buildern gehören:
- Einsteigerfreundlich. Erstellen Sie interaktive und qualitativ hochwertige Webseiten, ohne dass Sie Vorwissen in Programmierung benötigen.
- Schneller. Verwenden Sie vorgefertigte Abschnitte und Vorlagen, um verschiedene Arten von Seiten zu erstellen, anstatt jede Seite von Grund auf neu zu erstellen.
- Zusätzliche Funktionen. Verbessern Sie die Funktionalität und das Design, indem Sie den Webseiten weitere Funktionen hinzufügen.
Beachten Sie, dass einige Plugins besser für eine bestimmte Art von Website geeignet sind.
Achtung! Verwenden Sie jeweils nur einen Page Builder. Die gleichzeitige Verwendung verschiedener Seiten-Erstellungsprogramme kann zu Fehlern führen und eine Website verlangsamen.
5. Erstellen Sie ein Navigationsmenü und Widgets
Wenn Sie eine Website erstellen, sollten Sie die Benutzerfreundlichkeit beim Zugriff auf die Seiten berücksichtigen. Um die Navigation auf Ihrer WordPress-Website zu verbessern, optimieren Sie die Menüs und Widgets.
Beginnen Sie mit der Erstellung eines Menüs, um den Besuchern die Navigation zwischen den Seiten zu erleichtern. Unabhängig davon, welche Seite sie öffnen, sollte die Website das gleiche Menü anzeigen. Alternativ können Sie auch separate Menüs für verschiedene Seiten erstellen.
Führen Sie die folgenden Schritte aus, um ein Menü zu erstellen:
- Gehen Sie zu WordPress Dashboard -> Design -> Menüs und geben Sie einen Menünamen ein. Legen Sie unter Menüeinstellungen fest, ob neue Seiten automatisch zum Menü hinzugefügt werden sollen. Wählen Sie dann den Anzeigeort auf der Website. Klicken Sie auf Menü erstellen, um den Vorgang abzuschließen.
- Wählen Sie die Seiten, Beiträge oder Kategorien aus, die dem Menü hinzugefügt werden sollen. Klicken Sie dann auf Menü speichern, um die Änderungen zu übernehmen.
Ziehen Sie außerdem in Betracht, die folgenden WordPress-Menü-Plugins zu installieren, um das Design und die Navigation zu optimieren:
- Max Mega Menu – bietet ein schnelles und responsives Menü, um den Benutzern die Navigation zwischen den Seiten zu erleichtern.
- Responsive Menu – bietet mehr als 150 Anpassungsoptionen mit einer einsteigerfreundlichen und leichten Schnittstelle.
- WP Mobile Menu – optimiert das Website-Menü auf mobilen Geräten mit einem schnellen, einfachen und reaktionsfähigen Menü.
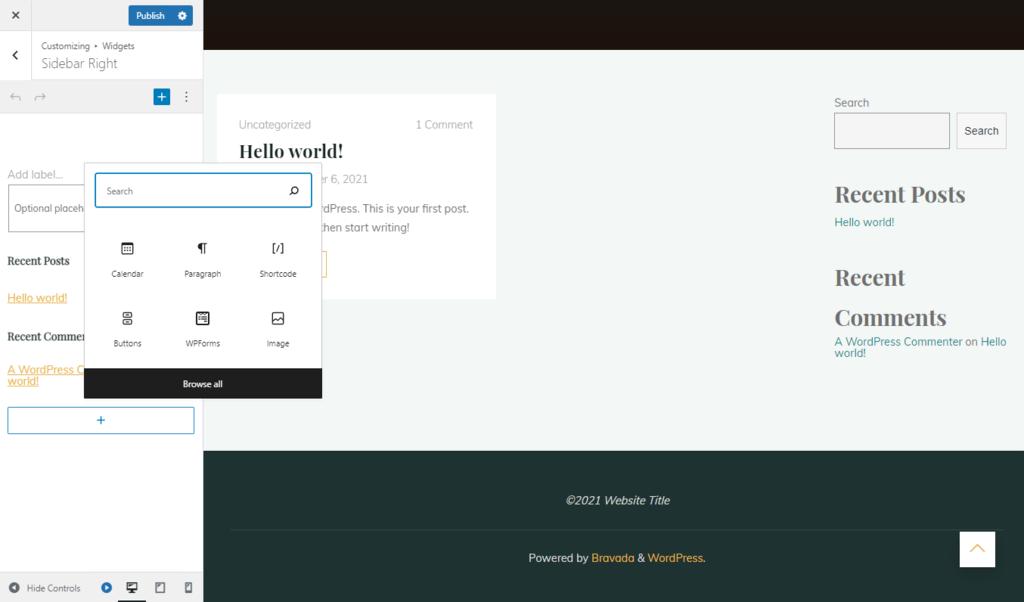
Neben der Erstellung einfach zu navigierender Menüs kann die Anpassung von WordPress-Widgets auch die Nutzererfahrung verbessern. Widgets fügen der Kopfzeile, der Fußzeile und den Sidebars einer Website zusätzlichen Inhalt und Struktur hinzu. Zu den beliebtesten Widgets gehören „Neueste Beiträge”, „Kalender” und eine Suchleiste.
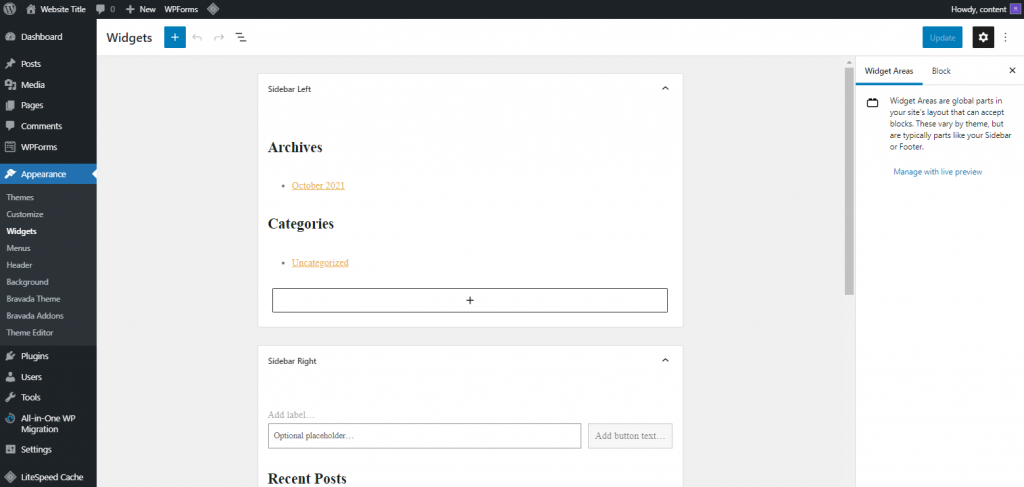
Einige Themes zeigen bestimmte Widgets sofort an. Es ist jedoch auch möglich, ein benutzerdefiniertes Widget zu erstellen. Gehen Sie dazu zu Design -> Widget. Klicken Sie auf das +-Symbol, um weitere Inhalte mit Hilfe von Blöcken hinzuzufügen.

Folgen Sie diesen Schritten, um Widgets direkt im Webdesign anzupassen:
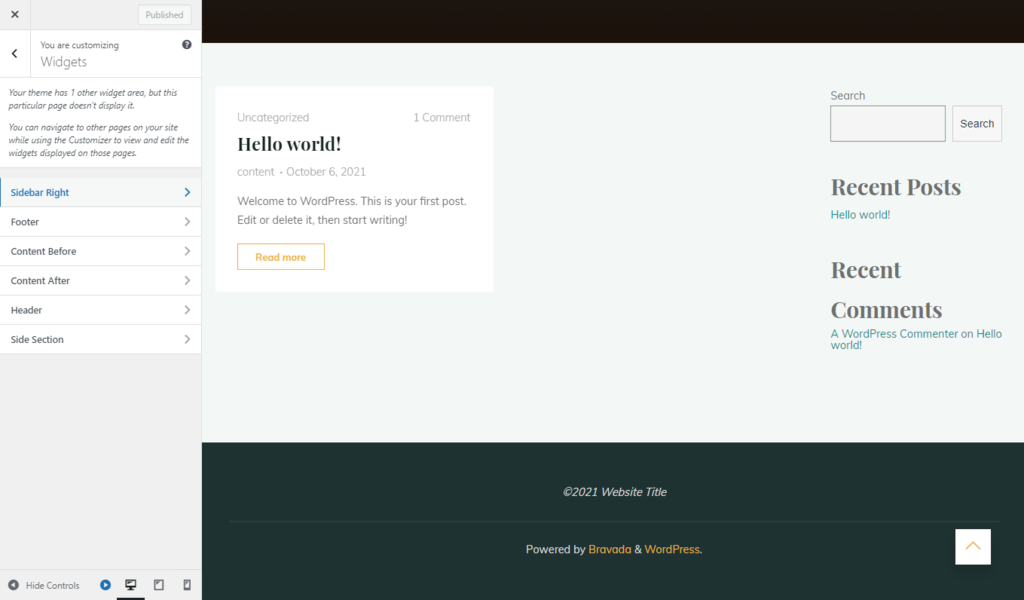
- Gehen Sie zu Dashboard -> Design -> Anpassen.
- Wählen Sie im Menü Anpassen die Option Widgets aus, um die verschiedenen Bereiche zum Hinzufügen von Widgets anzuzeigen, z. B. Seitenleiste rechts, Fußzeile, Kopfzeile und Seitenbereich.
- Verschieben Sie die Blöcke, um die Widgets neu anzuordnen, oder klicken Sie auf das +-Symbol, um weitere Blöcke hinzuzufügen. Die Änderungen werden sofort angezeigt.
- Klicken Sie auf Veröffentlichen, um Ihre Anpassungen zu speichern. Sie können stattdessen auch auf das Zahnradsymbol daneben klicken, um den Entwurf zu speichern.
6. Optimieren Sie Ihre Website für SEO und Conversions
Suchmaschinenoptimierung (SEO) verbessert das Ranking einer Webseite auf den Suchmaschinenergebnisseiten (SERPs). Mit einer guten Suchmaschinenoptimierung können Sie mehr Besucher anlocken und eine Website als vertrauenswürdige Quelle positionieren.
Eine der besten Möglichkeiten zur Verbesserung der SEO auf einer WordPress-Website ist die Verwendung von SEO-Tools:
- Yoast SEO – hilft bei der Optimierung Ihrer Website durch automatisierte technische SEO-Verbesserungen und erweiterte XML-Sitemaps.
- Google XML Sitemaps – generiert automatisch eine vollständige XML-Sitemap für Ihre WordPress-Website, die es den Suchmaschinen erleichtert, Ihre Webseiten zu crawlen.
- Broken Link Checker – verhindert, dass Suchmaschinen kaputte Links auf Ihrer Website finden, um die SEO-Leistung konsistent zu halten und die Benutzerfreundlichkeit zu verbessern.
- W3 Total Cache – minimiert die Downloadzeit, indem es die Geschwindigkeit der Website bis zu 10 Mal erhöht.
Darüber hinaus kann SEO auch die Markenbekanntheit erhöhen. Bestimmte Unternehmenswebsites, wie z. B. Technologieunternehmen, erzielen doppelt so hohe Einnahmen aus organischen Suchanfragen. SEO kann dazu beitragen, die Konversionsrate zu erhöhen, indem es Folgendes verbessert:
- Geschwindigkeit der Website. Die ideale Ladezeit einer Website liegt unter zwei Sekunden. Eine schnelle Website-Geschwindigkeit ermutigt Besucher, sich mehr Seiten anzuschauen.
- Bilder. Optimieren Sie Bilder und Grafiken, um eine Website für Besucher optisch ansprechender zu gestalten.
- Mobile-Responsiveness. Verbessern Sie die Leistung der Website auf mobilen Geräten und Touchscreens, damit die Besucher Ihre Website auf allen Geräten öffnen können.
7. Skalieren Sie Ihre Website
WordPress bietet eine Vielzahl von Möglichkeiten, Ihre Website zu skalieren. So können zum Beispiel kleine Unternehmenswebsites in große eCommerce-Shops verwandelt werden.
Hier sind einige Funktionen, die bei der Skalierung Ihrer WordPress-Website helfen:
- eCommerce-Plugins. Erstellen Sie ein Online-Geschäft mit einem sicheren Zahlungs-Gateway und einfach zu navigierenden Produktseiten. Eines der besten WordPress-eCommerce-Plugins ist WooCommerce, mit dem Sie eine eCommerce-Website schneller und einfacher erstellen können.
- Buchungs-Plugins. Für eine geschäftliche Website, die eine Buchung erfordert, wie z. B. ein Hotel oder ein Restaurant, helfen Buchungs-Plugins den Kunden, die Verfügbarkeit zu prüfen, Plätze zu reservieren und Online-Zahlungen vorzunehmen.
- Plugins für Kontaktformulare. Um mit den Website-Besuchern in Verbindung zu bleiben, bieten Sie ihnen eine einfache Möglichkeit, Sie für weitere Anfragen zu kontaktieren. Kontaktformulare reduzieren auch Spam, indem sie verhindern, dass Ihre E-Mail-Adresse veröffentlicht wird.
- Mobile-Responsiveness. Gestalten Sie Ihre Website mobilfreundlich, da 59,16 % des weltweiten Website-Traffics über mobile Geräte erfolgen. Auf diese Weise kann Ihre Website mehr Zielgruppen erreichen und der Konkurrenz einen Schritt voraus sein.
Abgesehen davon, dass Sie mehr Funktionen hinzufügen sollten, müssen Sie auch sicherstellen, dass Ihr Server zu der Art von Website passt, die Sie erstellen. Wenn Sie Ihre Website zu einer anderen Art von WordPress-Website skalieren, sollten Sie dies berücksichtigen:
- Speicherplatz. Stellen Sie sicher, dass Sie die Speicherkapazität erhöhen, wenn Sie mehr Dateien, Seiten und Tools zu einer Website hinzufügen. Dies wird dazu beitragen, langsame Ladezeiten zu vermeiden, da die Geschwindigkeit immer noch einer der wichtigsten Aspekte einer Website ist.
- Qualität. Wenn Sie weitere Informationen zu einer Website hinzufügen, überprüfen Sie die alten Seiten und Dateien, um eine gleichbleibende Qualität zu gewährleisten.
- Sicherheit. Die Skalierung einer Website bedeutet oft mehr Interaktion mit den Besuchern. Um Ihre Website und die Daten Ihrer Besucher zu schützen, sollten Sie auf solide WordPress-Sicherheitsfunktionen achten.
8. Starten Sie Ihre Website
Prüfen Sie vor dem Start einer Website, ob es Probleme gibt, die die Benutzerfreundlichkeit beeinträchtigen könnten. Es gibt verschiedene Möglichkeiten, eine Website zu testen, bevor sie online geht:
- Familie und Freunde. Bitten Sie jemanden, den Sie kennen, die Website aus der Besucher-Sicht zu betrachten. Holen Sie sich Feedback zum Design, zur Navigation, zu den Funktionen und zur Reaktionsfähigkeit auf mobile Endgeräte.
- A/B-Tests. Verwenden Sie Tools wie Google Optimize oder Nelio AB-Testing, um zwei Versionen einer Website zu vergleichen. Diese Technik liefert datengestützte Erkenntnisse darüber, welche Version besser funktioniert.
- Geschwindigkeitstest. Eine schnelle Website lockt mehr Besucher zum Verweilen und Durchblättern der Seiten. Es gibt Tools, mit denen sich die Geschwindigkeit einer Website testen lässt.

Wie man eine Website mit dem Hostinger Website-Baukasten erstellt
Das Erstellen von Websites mit einem Website-Builder ist sogar noch einfacher. Der Website-Baukasten von Hostinger bietet eine benutzerfreundliche Oberfläche, mit der Sie Ihren eigenen Inhalt und Ihr eigenes Layout erstellen können. Außerdem finden Sie hier einige der Vorteile, die sich aus der Nutzung des Hostinger-Website-Builders ergeben:
- Cloud-Hosting – zuverlässigere Leistung und weniger anfällig für Ausfallzeiten.
- Sicherheit – entspricht den PCI-Standards für die privaten Daten der Besucher.
- Tools mit künstlicher Intelligenz (KI) – helfen bei Branding, Marketing und Optimierung einer Website.
- Schnelle Einrichtung – intuitive Oberfläche für die Bearbeitung und Erstellung Ihrer eigenen Inhalte.
Da der Website-Builder von Hostinger stark visuell geprägt ist, eignet er sich am besten für Online-Portfolios, Fotografie-Blogs und Medien-Websites. Hier sind die Schritte zur Verwendung dieses Website-Baukastens:
1. Wählen Sie eine Vorlage
Die Wahl einer Vorlage ist ein wichtiger erster Schritt, da sie Einfluss darauf hat, wie der Inhalt Ihrer Website dargestellt wird. Wählen Sie zunächst Hostinger als Website-Plattform Ihrer Wahl in Ihrem Hosting-Panel aus.

Sobald Sie den Hostinger Website-Baukasten ausgewählt und angegeben haben, welche Domain mit Ihrer Website verknüpft werden soll, werden Sie zu den verfügbaren Website-Vorlagen weitergeleitet.

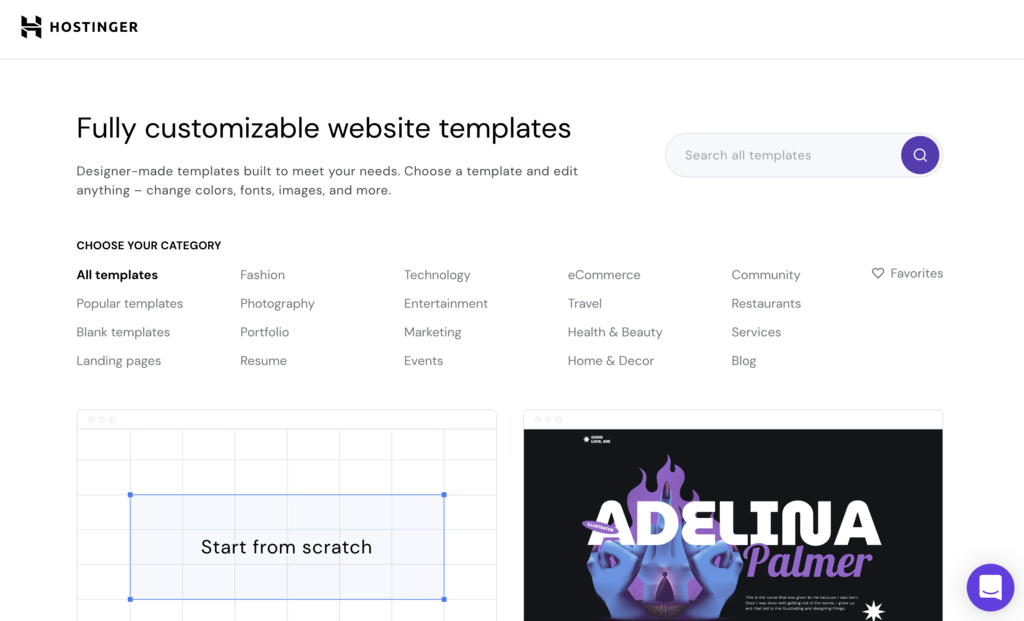
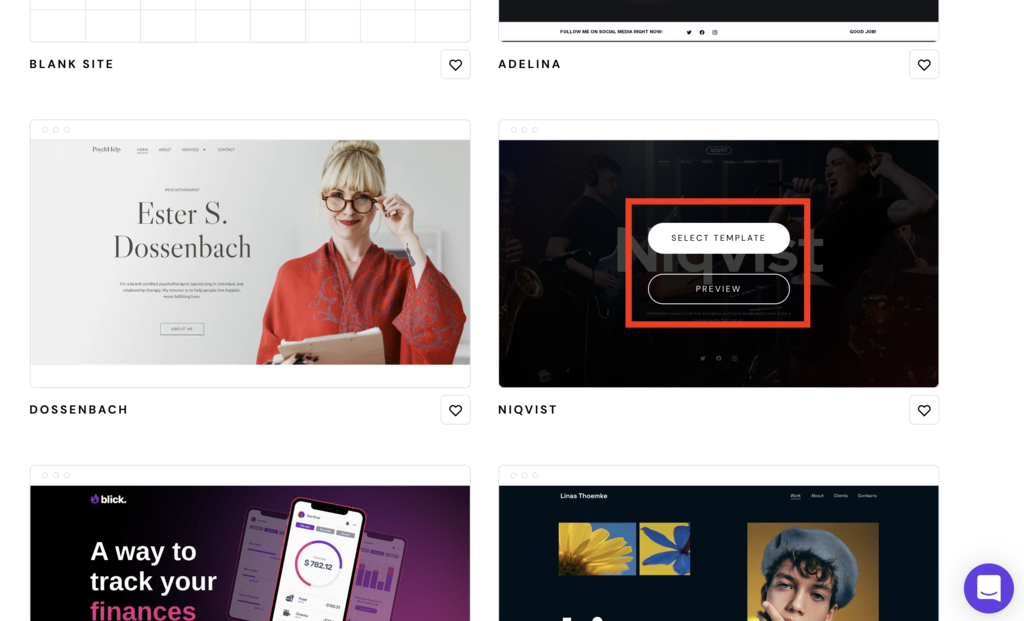
Wählen Sie aus den von Designern erstellten Vorlagen Ihr liebstes Website-Template aus. Sie sind in Kategorien unterteilt, wie z. B. eCommerce, Dienstleistungen, Fotografie, Restaurants, Portfolio, Lebenslauf, Events und Landingpages. Sie können auch eine leere Vorlage wählen, wenn Sie dies wünschen.
Um zu entscheiden, welche Vorlage Sie verwenden möchten, bewegen Sie den Mauszeiger über die gewünschte Vorlage und klicken Sie auf Vorschau, um die Vorlage in Aktion zu sehen.

Wenn Sie sich für eine Vorlage entschieden haben, klicken Sie auf den Button Jetzt Erstellen. Um zur Vorlagenbibliothek zurückzukehren, klicken Sie auf Alle Vorlagen.

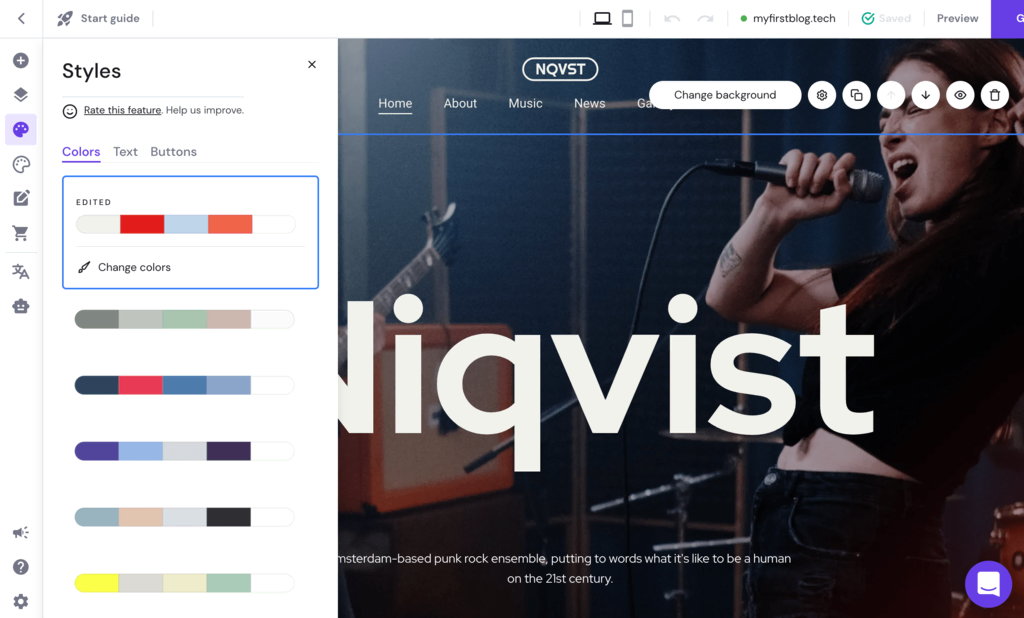
Wählen Sie das Symbol Website-Stile () auf der linken Seite, um die Farben, den Text und die Buttons anzupassen.


Verwenden Sie das Drag-and-Drop-Werkzeug, um das Layout der Seite zu ändern, indem Sie auf ein Element klicken und es in einen anderen Bereich verschieben.

Um das Design und die Navigation zu testen, klicken Sie auf Vorschau. Optimieren Sie dann die Mobilfähigkeit der Seite, indem Sie auf das Symbol für Mobilgeräte in der oberen Menüleiste klicken. Passen Sie die Änderungen des mobilen Designs direkt auf der Webseite an.
Wichtig! Wenn Sie sich entscheiden, die Vorlage zu ändern, müssen Sie die Anpassung erneut vornehmen.
2. Erstellen Sie die Hauptseite
Die erste Seite, die Besucher beim Zugriff auf eine Website sehen, ist die Startseite. Gestalten Sie diese Hauptseite also informativ und visuell ansprechend. Auf diese Weise werden Besucher länger auf Ihrer Website bleiben.
Eine gut gestaltete Homepage kann Besucher dazu bringen, eine gewünschte Aktion durchzuführen, z. B. einen Kauf zu tätigen oder einen Termin zu buchen. Um dieses Ziel zu erreichen, sollten Sie die folgenden Elemente bei der Gestaltung der Hauptseite berücksichtigen:
- SEO. Fügen Sie Meta-Titel und -Beschreibungen ein, um in den SERPs besser platziert zu werden und mehr Besucher anzulocken.
- Medien. Fügen Sie ein hochwertiges Bild oder Video hinzu, um die Seite attraktiver und ansprechender zu gestalten.
- Menü. Zeigen Sie die verschiedenen Webseiten, die Sie haben, wie z. B. die Info- und Kontaktseite, um Besucher einzuladen, mehr zu erfahren.
- Layout. Überlegen Sie sich, wo wichtige Informationen für Besucher zuerst zu sehen sind, z. B. die Stelle, an der ein CTA-Button angezeigt wird.
Bei Hostinger wird jedes Theme mit einer Homepage geliefert.Sie können entweder die Homepage des Themes anpassen oder eine andere Seite zur Hauptseite machen. Klicken Sie dazu auf das Symbol Seiten und Navigation in der oberen linken Ecke.
Wählen Sie die Seite aus, die Sie als Homepage verwenden möchten, klicken Sie auf das Zahnradsymbol und dann auf Homepage erstellen.

3. Fügen Sie weitere Seiten und Abschnitte hinzu
Auch wenn die Hostinger-Themes mit Standardseiten und -abschnitten geliefert werden, sollten Sie Ihre Website personalisieren, indem Sie Ihre eigenen Seiten erstellen, um Ihre Website authentischer zu machen. Wenn Sie eine One-Page-Website erstellen, fügen Sie neue leere Abschnitte hinzu oder verwenden Sie vorgefertigte Abschnitte.
Mehrseitige Websites haben oft eine Über uns-, eine Blog- und eine Kontaktseite, um weitere Informationen zu liefern. Wenn Sie weitere Seiten hinzufügen, achten Sie auf:
- Ausgewählte Seiten. Überlegen Sie, welche Seiten in das Menü aufgenommen werden sollen.
- Seitenhierarchie. Trennen Sie Hauptseiten von Unterseiten und erstellen Sie eine klare Seitenhierarchie, damit Suchmaschinen Ihre Website besser durchsuchen können.
- Trends. Werfen Sie einen Blick auf andere Websites, um festzustellen, welche Seiten Besucher anziehen.
Um die verschiedenen Seiten zu löschen oder neu anzuordnen, gehen Sie zu den Einstellungen für Seiten und Navigation. Um eine neue Seite hinzuzufügen, folgen Sie dieser Anleitung:
- Klicken Sie unter Seiten und Navigation auf die Schaltfläche Seite hinzufügen.
- Wählen Sie ein Layout aus dem Thema oder fügen Sie eine leere Seite hinzu. Alternativ können Sie auch auf das Feld Leere Seite hinzufügen klicken, um ein eigenes Design zu erstellen.
- Wenn Sie Leere Seite hinzufügen gewählt haben, wählen Sie aus, welche Elemente Sie Ihrer Seite hinzufügen möchten. Zu den verfügbaren Elementen gehören Text, Button, Bild, Video, Instagram-Feed und Kontakt-Formular.
- Neben den Elementen gibt es auch Abschnitte, um die Seite besser unterteilen zu können. Wenn Sie auf Abschnitt hinzufügen klicken, gibt Ihnen der Website-Baukasten die Möglichkeit, entweder einen leeren Abschnitt hinzuzufügen oder einen vorgefertigten Abschnitt auszuwählen. Es gibt verschiedene Kategorien für die Abschnitte, darunter Über uns und Überschriften.
- Nachdem Sie die Seite fertiggestellt haben, gehen Sie zu Seiten und Navigation, um die Seite zu optimieren. Klicken Sie auf das Zahnradsymbol neben Ihrer neuen Seite und wählen Sie Seiteneinstellungen.
- Ändern Sie unter der Einstellung Allgemein den Namen in der Navigation und die Seiten-URL, um die Seite zu beschreiben. Fügen Sie dann unter der SEO-Einstellung einen Seitentitel und eine Seitenbeschreibung hinzu, um Besucher dazu einzuladen, in den SERPs auf Ihre Website zu klicken. Klicken Sie auf den Button Speichern, um den Vorgang abzuschließen.
4. Optimieren Sie die Navigationsstruktur Ihrer Website
Achten Sie bei der Gestaltung Ihrer eigenen Website auf die Benutzerfreundlichkeit. Die Besucher sollten in der Lage sein, zu navigieren und alle Informationen ohne Probleme zu finden.
Um dieses Ziel zu erreichen, sollten Sie Ihr Menü so gestalten, dass sich die Besucher beim Durchblättern der Seiten zurechtfinden. Wählen Sie außerdem die wichtigsten Seiten aus, die in das Menü aufgenommen werden sollen. Denken Sie daran, dass die Navigation auf Ihrer Website auch die Konversionsrate beeinflusst.
Hier finden Sie Möglichkeiten zur Verbesserung Ihrer Website-Navigation:
- Begrenzen Sie die Menüpunkte. Nehmen Sie nur bis zu sieben Seiten in Ihr Hauptmenü auf, um Verwirrung und Überfüllung Ihrer Seite zu vermeiden.
- Analysieren Sie die Reaktionen. Wenn Sie feststellen, dass eine Seite nicht genügend Besucher erhält, verschieben Sie die Informationen auf eine andere Seite und nehmen Sie die Seite aus dem Hauptmenü heraus.
- Mobile Reaktionsfähigkeit. Menüs sehen auf mobilen Geräten oft anders aus, stellen Sie also sicher, dass sie immer noch leicht zu navigieren sind.
Abgesehen von der Anordnung des Hauptmenüs ist auch dessen Position auf einer Webseite für die Navigation der Nutzer von entscheidender Bedeutung. Passen Sie Ihre Kopf- und Fußzeilen an, damit die Besucher effizient durch Ihre Webseiten blättern können.
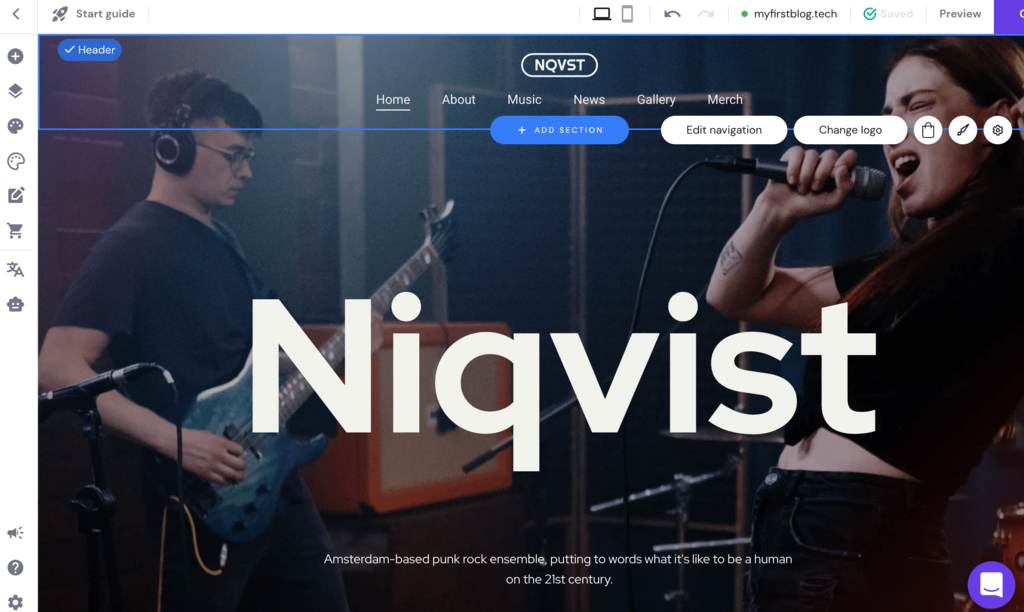
Kopfzeile
Die Kopfzeile am oberen Rand einer Webseite besteht häufig aus einem Logo, dem Namen der Website und einer Menüleiste. Mit einer einfach zu navigierenden Kopfzeile laden Sie Ihre Besucher ein, mehr zu entdecken.
Passen Sie die Kopfzeile an, indem Sie im Drag-and-Drop-Editor mit dem Mauszeiger über den Menüabschnitt fahren und auf das Zahnradsymbol klicken.

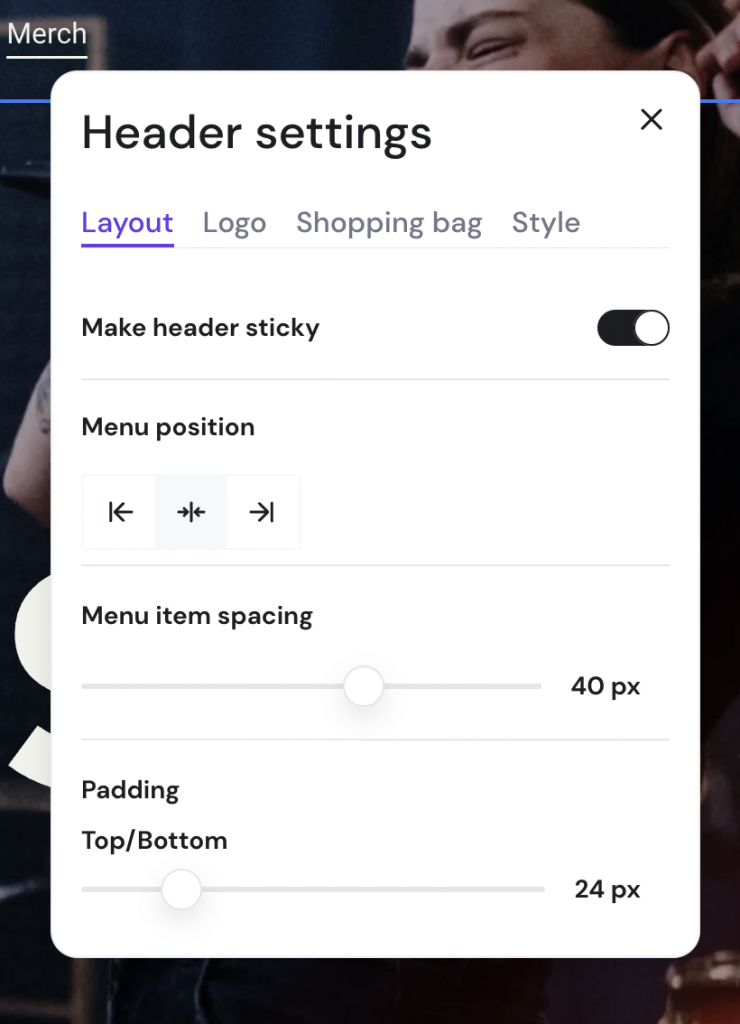
Nehmen Sie unter den Kopfzeilen-Einstellungen Änderungen an den folgenden Funktionen vor:
- Layout. Es gibt die Option Sticky Header erstellen, damit die Kopfzeile oben auf der Webseite bleibt, auch wenn Besucher nach unten scrollen. Außerdem können Sie die Position des Menüs und den Abstand zwischen den Elementen nach Ihren Wünschen ändern.
- Logo. Wählen Sie, ob Sie ein Logo einfügen möchten, und passen Sie dann die Breite und Position des Logos sowie den Abstand der Menüelemente an.
- Warenkorb. Dieses Symbol wird nur angezeigt, wenn Sie einen Online-Shop haben.
- Stil. Ändern Sie den Kopfzeilen-Hintergrund, indem Sie entweder eine ausgewählte Farbe verwenden oder ein Bild hinzufügen. Wählen Sie außerdem die Farben für Website, Kopfzeilentext und Hover.

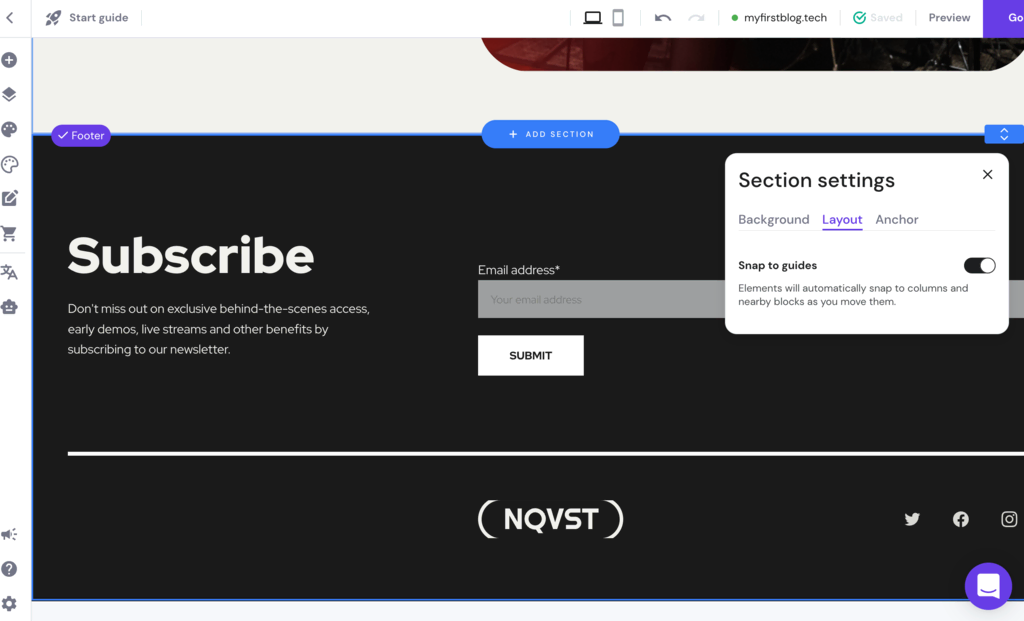
Fußzeile
Eine qualitativ hochwertige Fußzeile lädt Besucher dazu ein, auf Ihrer Website zu bleiben und weitere Seiten zu besuchen. Um dieses Ziel zu erreichen, fügen Sie Navigationslinks und wichtige Informationen am unteren Ende der Website ein. Die meisten Fußzeilen enthalten Kontaktinformationen, Symbole für soziale Medien, Copyright und Links zu anderen Seiten.
Eine Fußzeile signalisiert, dass der Benutzer das Ende der Seite erreicht hat. Die Links in einer Fußzeile sind oft für Seiten mit viel Text. Die meisten Online-Shops enthalten zum Beispiel allgemeine Geschäftsbedingungen und Rückerstattungsrichtlinien.
Das Theme generiert automatisch eine Fußzeile. Um die vorgefertigten Elemente zu bearbeiten, klicken Sie auf das Element und wählen Sie die Schaltfläche Bearbeiten darüber.
Um die Fußzeile anzupassen, klicken Sie auf den Abschnitt und wählen Sie das Zahnradsymbol.
Es wird ein Rasterlayout angezeigt, mit dem Sie sich in den Elementen bewegen können. Die Abschnittseinstellungen helfen Ihnen, Änderungen vorzunehmen:
- Layout. Aktivieren Sie Andocken, um die Verwaltung der Elemente zu erleichtern.
- Hintergrund. Verwenden Sie entweder ein Bild oder eine ausgewählte Farbe als Hintergrund für die Fußzeile.
- Verankerung. Erstellen Sie eine vollständige eindeutige URL speziell für die Fußzeile.

5. Verbessern Sie Ihre Website mit visuellen Elementen
Visuelle Elemente wie Bilder, Videos, Logos und Favicons locken Besucher an, mehr über Ihre Website zu erfahren. Besucher verbringen 88 % mehr Zeit auf Seiten mit Videos. Sie tragen dazu bei, das Thema Ihrer Website zu vermitteln und die Aufmerksamkeit der Besucher zu erhalten.
Beachten Sie, dass die visuellen Elemente für die Website relevant sein müssen. Andernfalls werden sie die Besucher nur ablenken und verwirren. Der Drag-and-Drop-Editor des Website-Builders erleichtert die Anpassung der Layouts der visuellen Elemente.
Um ein visuelles Element hinzuzufügen, klicken Sie auf die Schaltfläche Element hinzufügen in der linken Ecke des Editors.
Bilder
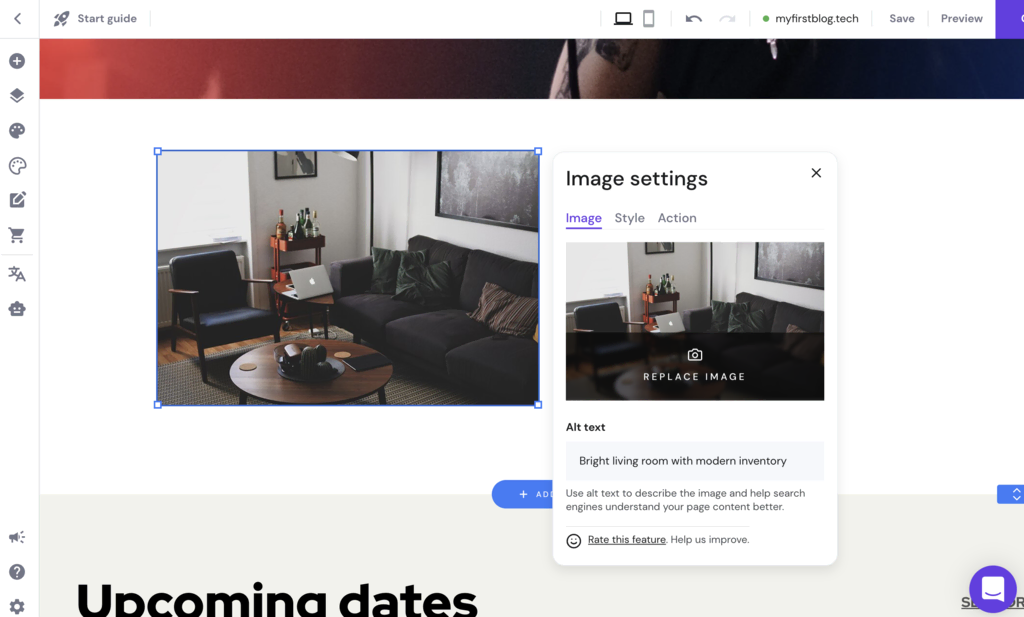
Klicken Sie unter Elemente hinzufügen auf Bild und ziehen Sie es auf Ihre Seite. Positionieren Sie das Element an der gewünschten Stelle auf der Webseite.

Der Homepage-Baukasten zeigt ein Standardbild auf Ihrer Webseite an. Klicken Sie darauf und wählen Sie Bild ändern, um die Bildeinstellungen aufzurufen.
Klicken Sie dann auf die Schaltfläche Bild ersetzen, um entweder Ihr eigenes Bild hochzuladen oder eines aus der kostenlosen Bildbibliothek von Hostinger mit über einer Million Fotos auszuwählen. Denken Sie bei den Bildeinstellungen daran, einen Alt-Text anzugeben, der das Bild beschreibt.

Wählen Sie unter Aktion, was passieren soll, wenn ein Besucher auf das Bild klickt:
- Nichts. Wenn Besucher auf ein Bild klicken, wird keine Aktion ausgeführt.
- Vollbild-Vorschau öffnen. Das Bild wird in voller Größe angezeigt.
- Link öffnen. Wenn der Besucher auf das Bild klickt, wird er zu einem zuvor hinzugefügten Link weitergeleitet. Es gibt auch die Möglichkeit, ihn in einem neuen Tab zu öffnen oder die Seite weiterzuleiten.

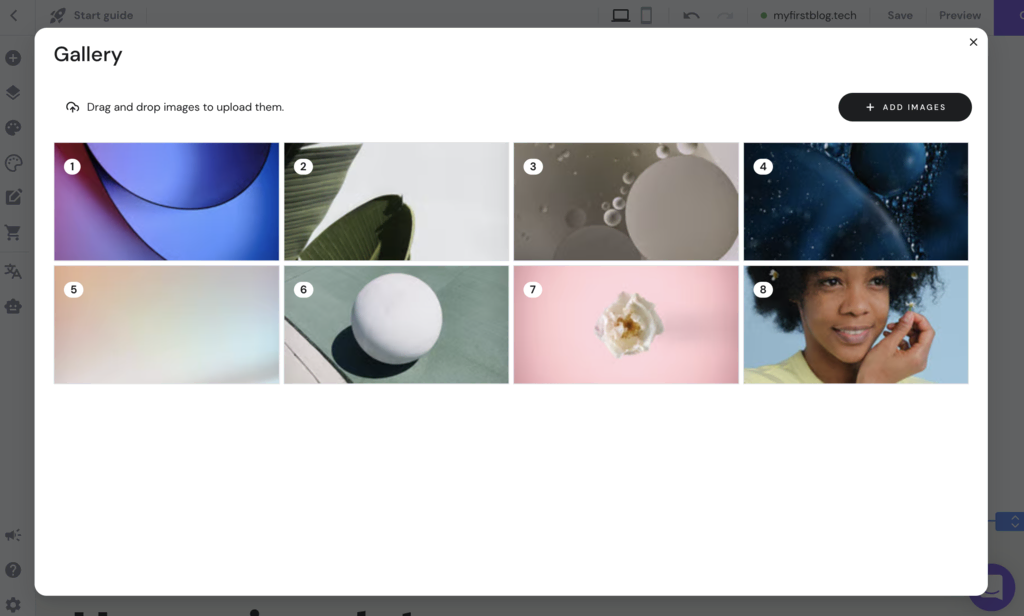
Wählen Sie das Galerie-Element und ziehen Sie es auf die Seite, um mehrere Bilder auf einmal einzubinden.
Auch hier fügt Hostinger zunächst Standardbilder hinzu. Um diese zu ändern, klicken Sie auf das Element und wählen Sie Galerie verwalten.
Klicken Sie auf Bilder hinzufügen, um Ihre Bilder einzufügen. Wählen Sie dann die Standardbilder aus und klicken Sie auf das Papierkorbsymbol, um sie zu löschen.

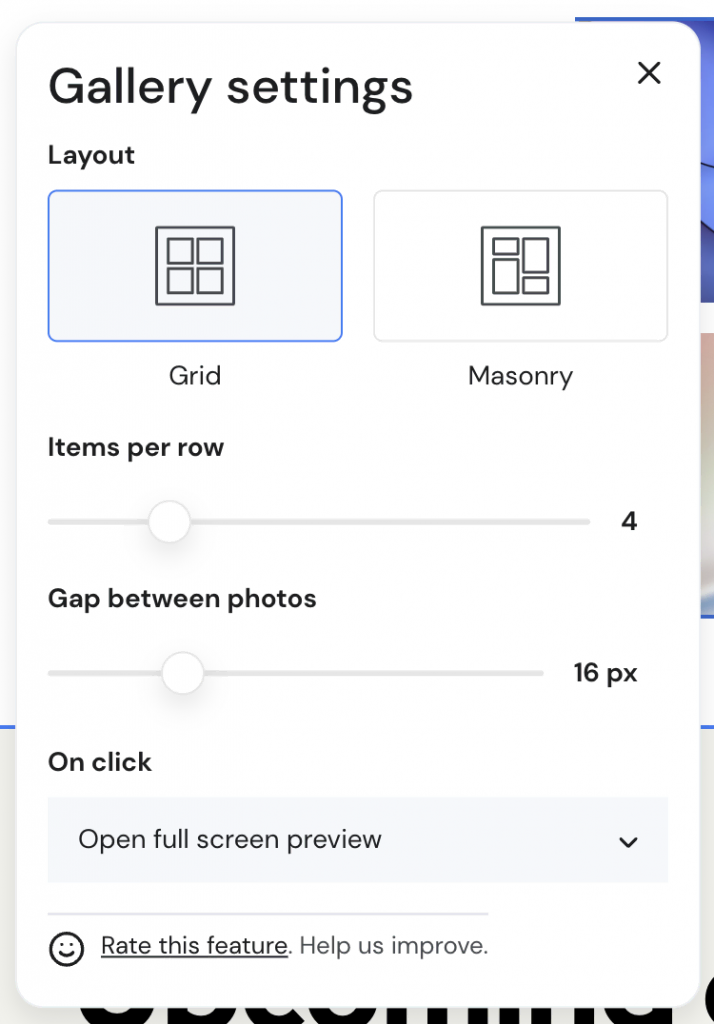
Sobald Sie Ihre Bilder hinzugefügt haben, klicken Sie erneut auf das Element und wählen Sie das Zahnradsymbol. Ändern Sie unter den Galerie-Einstellungen das Layout, die Elemente pro Zeile, den Abstand zwischen den Fotos und welche Aktion beim Draufklicken ausgeführt werden soll.

Video
Das Hinzufügen von Videos ist anders als das von Bildern. Bei Hostinger müssen Sie das Video zuerst auf YouTube oder Vimeo hochladen.
Nachdem Sie das Video-Element auf die Webseite gezogen haben, klicken Sie es an und wählen Sie Video bearbeiten.
Unter Videoeinstellungen ändern Sie den Videolink in die URL Ihres Videos. Entscheiden Sie dann, ob das Video sofort abgespielt werden soll, wenn Besucher die Seite aufrufen. Beachten Sie jedoch, dass die Autoplay-Funktion auf mobilen Geräten nicht funktioniert.

Außerdem gibt es die Option, das Video standardmäßig in einer Schleife abzuspielen. Was das Layout betrifft, so können Sie den Abstand zwischen dem Video und anderen Elementen festlegen. Um Ihre Besucher nicht abzulenken, deaktivieren Sie die Option Video-Steuerelemente anzeigen, wodurch die Schaltflächen für Wiedergabe, Pause und Lautstärke ausgeblendet werden.
Logo und Favicon
Wenn Sie ein Online-Geschäft haben, sollten Sie ein Logo auf Ihrer Website verwenden. Aber auch für eine private Website kann ein Logo von Vorteil sein. Es kann Ihrer Website Legitimität verleihen und Ihnen helfen, in Zukunft eine professionelle Marke zu schaffen.
Wenn Sie noch kein Logo für Ihre Website erstellt haben, bietet Hostinger ein KI-Logo-Maker-Tool, das Ihnen dabei hilft.
Pro-Tipp
Wenn Sie ein Logo erstellen oder hochladen, denken Sie daran, einen transparenten Hintergrund zu wählen, damit es zu allen von Ihnen gewählten Farben passt.
Um ein neues Logo zu erstellen, klicken Sie auf KI Tools und wählen Sie Logo Maker.

Wählen Sie dann, wie Sie Ihr Logo erstellen möchten:
- Logo selbst erstellen. Geben Sie Ihren Logonamen ein, wofür Ihr Logo steht und wo Sie das Logo verwenden möchten. Wählen Sie dann ein Logo aus, um die Farbe, die Form und das Layout anzupassen.
- Logogenerator verwenden. Wählen Sie aus einer Galerie von vorgefertigten Logos und wählen Sie die Farben und die Form.

Favicons repräsentieren eine Website auf den Tabs von Webbrowsern. Sie tragen also dazu bei, dass Ihre Website für die Besucher einprägsam, professionell und vertrauenswürdig ist.
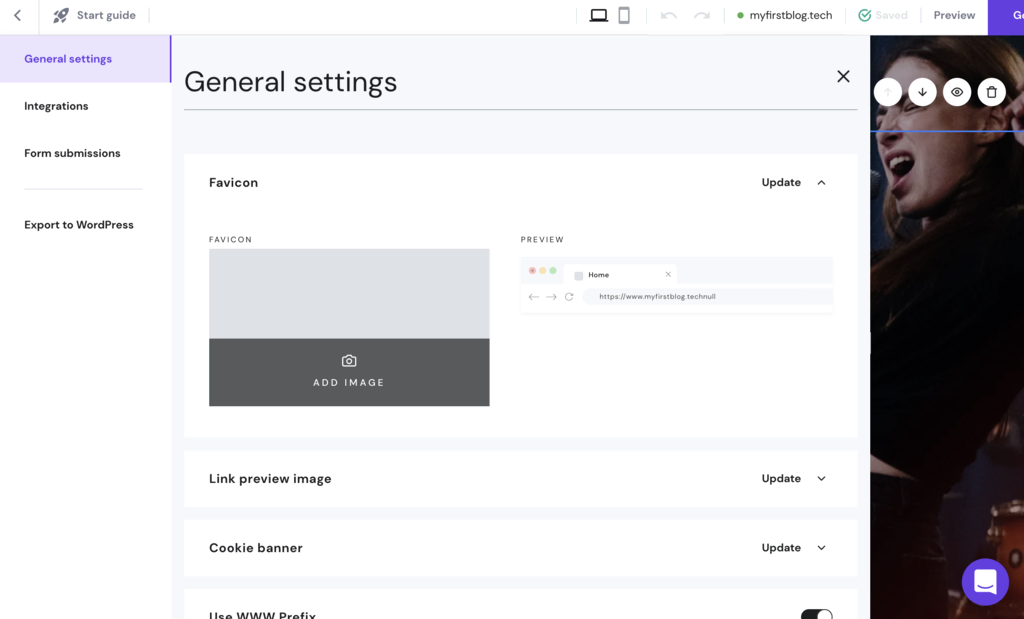
Um ein Favicon auf Ihrer Website hochzuladen, gehen Sie zu den Website-Einstellungen in der unteren linken Ecke Ihres Editors. Wählen Sie dann Allgemeine Einstellungen, um fortzufahren.
Klicken Sie unter dem Abschnitt Favicon auf die Schaltfläche Bild hinzufügen und laden Sie Ihr benutzerdefiniertes Favicon hoch. Klicken Sie auf Änderungen speichern, um den Vorgang abzuschließen.

6. Speichern und veröffentlichen Sie Ihre Website
Hostinger speichert automatisch alle vorgenommenen Änderungen, sodass Sie sich keine Sorgen machen müssen, dass ungespeicherte Änderungen verloren gehen. Überprüfen Sie einfach jede Webseite und jeden Link, nachdem Sie den Inhalt angepasst haben. Sobald Sie bereit sind, online zu gehen, klicken Sie auf die Schaltfläche Website veröffentlichen in der oberen rechten Ecke.
Ihre Website ist jetzt online – wie geht es weiter?
Die Erstellung einer Website verbessert das persönliche oder berufliche Branding im Internet. Außerdem helfen Websites dabei, Inhalte einem breiteren Publikum zugänglich zu machen. Bevor Sie Ihre eigene Website erstellen, sollten Sie sich für die richtige Plattform entscheiden, eine einprägsame Domain wählen und bei Bedarf einen Webhosting-Plan abschließen.
Die beiden Plattformen, auf die wir uns konzentriert haben, sind CMS und Homepage-Baukästen. Wir haben die Schritte zur Erstellung einer Website mit WordPress und Hostinger erläutert und Tipps zur Optimierung Ihrer Website gegeben.
Nachdem Sie erfolgreich online gegangen sind, sollten Sie einige Tipps für die Zeit nach dem Start beachten:
- Überarbeiten Sie sie regelmäßig. Überarbeiten Sie Ihre Inhalte regelmäßig, da sich die besten SEO-Praktiken ständig ändern.
- Bewerben Sie die Website. Nutzen Sie Content-, E-Mail-, Social Media- und Affiliate-Marketing, um Ihre Website bekannt zu machen und mehr Besucher anzuziehen.
- Analysieren Sie die Leistung. Verbessern Sie Ihre Marketingstrategien, um zukünftige Probleme zu vermeiden, indem Sie Ihre Leistung regelmäßig analysieren. Verwenden Sie dazu Tools wie Google Analytics.
Um das Wissen über die Erstellung von Websites zu vertiefen, können die folgenden empfohlenen Artikel sowie Antworten auf häufig gestellte Fragen helfen.
FAQ zur Erstellung einer Website
In diesem Abschnitt werden die häufigsten Fragen zur Erstellung einer Website beantwortet.
Braucht man technische Kenntnisse, um eine Website zu erstellen?
Nein, es gibt viele Plattformen, die das Erstellen von Websites auch ohne Kenntnisse von Programmiersprachen erleichtern. Homepage-Baukästen verfügen beispielsweise über eine intuitive Benutzeroberfläche und Drag-and-Drop-Funktionen, die die Anpassung eines hochwertigen Designs erleichtern.
Wie programmiere ich eine Website von Grund auf?
Besorgen Sie sich zunächst Ihr Webhosting und Ihren Domainnamen. Dann installieren Sie Bootstrap, um Ihre HTML- und CSS-Dokumente zu erstellen. Eine selbst programmierte Website ist nicht die anfängerfreundlichste Option und kann mehr Zeit in Anspruch nehmen, um sie einzurichten. Möglicherweise müssen Sie sich auch mit den neuesten Trends und bewährten Verfahren für Website-Design vertraut machen.
Wie kann ich eine kostenlose Website erstellen?
Website-Baukästen bieten oft kostenlose Subdomains an. So können Sie beispielsweise www.website.hauptsite.com anstelle von www.website.com verwenden. Kostenlose Subdomains eignen sich für Anfänger, die die Website-Erstellung erst einmal ausprobieren möchten.
Wie viel kostet es, eine Website zu erstellen?
Die Kosten für die Erstellung einer Website hängen von ihrer Art ab. Die Erstellung einer Website kann zwischen 100 und mehreren tausend Euro pro Jahr kosten, wenn Sie einen Webentwickler beauftragen. Stellen Sie also sicher, dass Sie Ihr Budget an die Art der Website anpassen, die Sie erstellen möchten.
Wie erstelle ich eine Unternehmenswebsite?
Die Erstellung einer Website für ein Unternehmen ist ähnlich wie bei jeder anderen Website. Einige zusätzliche Elemente, die zu berücksichtigen sind, sind jedoch die Produkt- oder Dienstleistungsseite, die Kontaktseite und die Über uns-Seite. Unternehmenswebsites tragen dazu bei, den Kundenstamm zu erweitern, den Umsatz zu steigern und den Geschäftsablauf zu verbessern.
Wie werden Website-Besitzer bezahlt?
Mit einem Blog oder einer Website kann man Geld verdienen, indem man in den Seitenleisten, in der Fußzeile und in der Kopfzeile Werbung einblendet. Google AdSense beispielsweise bietet ein Pay-per-Click-Tool zur Monetarisierung Ihrer Website. Sie können mit gesponserten Inhalten Geld verdienen, vor allem, wenn Sie hohe Besucherzahlen haben.
Wie lange dauert es, eine Website zu erstellen?
Wie lange es dauert, eine Website zu erstellen, hängt von der Plattform und der Art der Website ab. Mit einigen Website-Baukästen können Benutzer eine eigene Website innerhalb von 5 Minuten erstellen. Bei Plattformen, die eine steilere Lernkurve aufweisen, kann es jedoch Wochen dauern, bis eine hochwertige Website erstellt ist.