Wie erstellt man eine Website mit dem Handy mit dem Hostinger Mobile Editor?
Wenn Sie lernen möchten, wie Sie eine Website mit Ihrem Smartphone erstellen, ist der mobile Editor von Hostinger genau das, was Sie brauchen. Dieser browserbasierte Website-Editor vereinfacht den Webentwicklungsprozess und ermöglicht es Ihnen, responsive Websites direkt von Ihrem Mobilgerät aus zu erstellen.
Dieser Artikel erklärt, was ein mobiler Editor ist und wie man ihn effektiv nutzt. Wir zeigen Ihnen, wie Sie den mobilen Editor des Hostinger Website-Baukasten nutzen können und geben Ihnen Tipps für den erfolgreichen Aufbau einer mobilfreundlichen Website.
Inhaltsverzeichnis
Was ist ein mobiler Editor?
Ein mobiler Editor ist ein spezialisierter Website-Baukasten, der es Ihnen ermöglicht, eine Website mit Ihrem Handy zu erstellen und zu verwalten.
Bisher hatten mobile Editoren nur eine begrenzte Funktionalität, so dass die meisten Websites am Computer und nicht am Handy erstellt wurden.
Der mobile Editor von Hostinger Website Builder ist jedoch auf Einfachheit und Bequemlichkeit ausgelegt. Als einer der besten mobilen Website-Baukästen erspart er den Einsatz eines Desktop-Computers. Auf diese Weise können Sie professionelle Websites unterwegs erstellen, direkt von Ihrem Smartphone oder Tablet aus.
Funktionen des mobilen Editors von Hostinger
Websites mit einem Smartphone zu erstellen, macht Webdesign und -entwicklung für jeden zugänglich, unabhängig von seiner Erfahrung oder Fähigkeitsstufe.
Der mobile Editor des Hostinger Website-Baukastens verfügt über viele Funktionen, die das Erstellen einer Website mit einem mobilen Gerät einfach machen, wie zum Beispiel:
- Bearbeitungsmenü in der Seitenleiste. Greifen Sie auf alle Bearbeitungsfunktionen über ein Seitenleistenmenü zu, ohne die Seite zu verlassen oder Fenster oder Tabs zu wechseln. Dies vereinfacht den Prozess der Erstellung von Websites auf dem Smartphone.
- Drag-and-Drop-Oberfläche. Die intuitive Benutzeroberfläche ermöglicht es Ihnen, Elemente der Website frei zu verschieben, zu vergrößern und zu bearbeiten – was die allgemeine Verwaltung mobiler Websites vereinfacht.
- Bearbeiten auf der Seite. Fügen Sie Textfelder, Schaltflächen, Bilder und Videos zu Ihrer Website hinzu. Diese Funktion ist besonders nützlich für diejenigen mit begrenzten technischen Fähigkeiten.
- Anpassung. Der Website-Editor bietet umfangreiche Anpassungsmöglichkeiten, von Farbschemata und Schriftarten bis hin zu Schaltflächen und Animationen. Sie stellen sicher, dass Ihre mobile Website hervorsticht.
- Navigationsverwaltung. Diese Funktion ermöglicht es Ihnen, die Navigation Ihrer Website einfach zu verwalten. Sie können Seiten hinzufügen oder entfernen, Dropdown-Menüs erstellen und sogar Links zu Ihren Social-Media-Profilen hinzufügen.
- KI Writer. Verbessern Sie die Suchmaschinenoptimierung (SEO) Ihrer Website mit SEO-freundlichem und einzigartigem KI-gestütztem Inhalt.
- Analytik. Unser mobiler Editor verfügt über integrierte Analyse-Tools, die Ihnen helfen, Traffic-Analysen für mobile Websites durchzuführen und Trends direkt von Ihrem Handy aus zu identifizieren.
Wie man eine Website mit einem Handy unter Verwendung eines mobilen Editors erstellt
Eine Website mit Ihrem Smartphone zu erstellen, ist mit dem mobilen Editor des Hostinger Website-Baukastens unkompliziert. So geht es in acht einfachen Schritten:
1. Melden Sie sich bei hPanel an
Um mit der Smartphone-Webentwicklung zu beginnen, melden Sie sich bei hPanel an.
Wenn Sie noch kein Benutzer sind, erwerben Sie einen unserer Webhosting– oder Cloud Hosting-Pläne, um zu beginnen, und folgen Sie dann diesen Schritten:
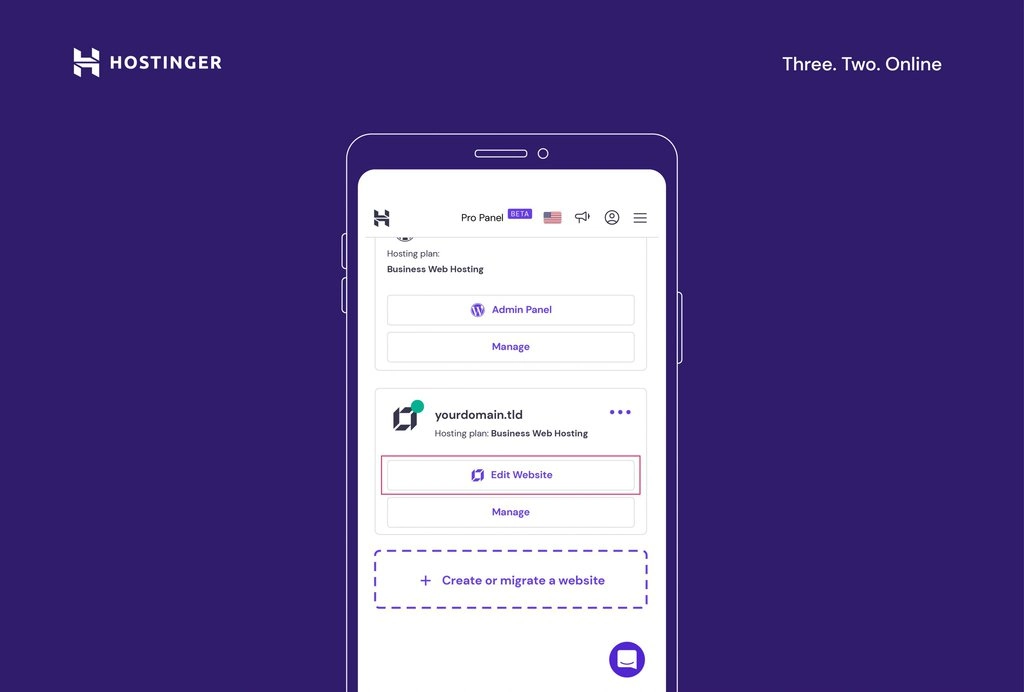
- Navigieren Sie zu den drei Linien in der oberen rechten Ecke und tippen Sie auf Websites.

- Wählen Sie die Website aus, an der Sie arbeiten möchten. Um eine mit dem Hostinger Website-Baukasten erstellte Website zu bearbeiten, klicken Sie unter ihrem Domainnamen auf Website bearbeiten.

- Wenn Sie noch keine Website haben, tippen Sie auf Website erstellen oder übertragen.

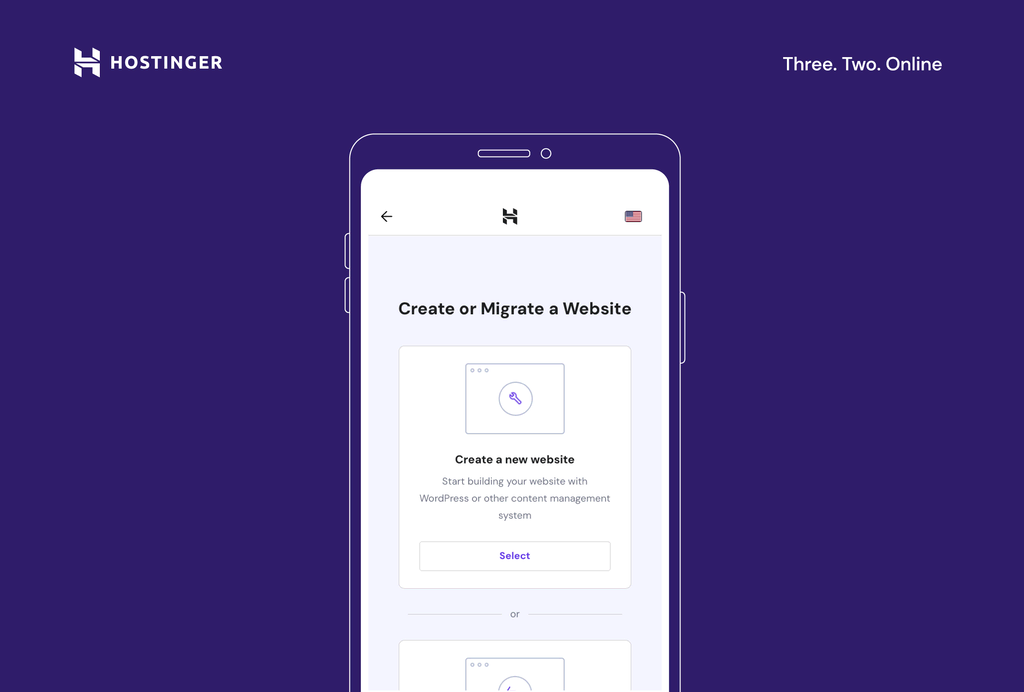
- Wählen Sie Neue Website erstellen.

- Wählen Sie den Hostinger Website-Baukasten als Ihre mobile Baukasten-App.

Wichtig! Um eine Website zu starten, benötigen Sie einen Domainnamen. Nach der Auswahl Ihres Website-Erstellungstools werden Sie aufgefordert, eine bestehende Domain auszuwählen oder eine neue zu registrieren. Es ist auch möglich, Ihre Website von Ihrem Handy aus zu erstellen, ohne einen Domainnamen zu haben. Das bedeutet, dass Sie Ihre Website mit einer vorläufigen Domain veröffentlichen müssen. Sie können später eine benutzerdefinierte Domain verbinden.
2. Wählen Sie eine Vorlage
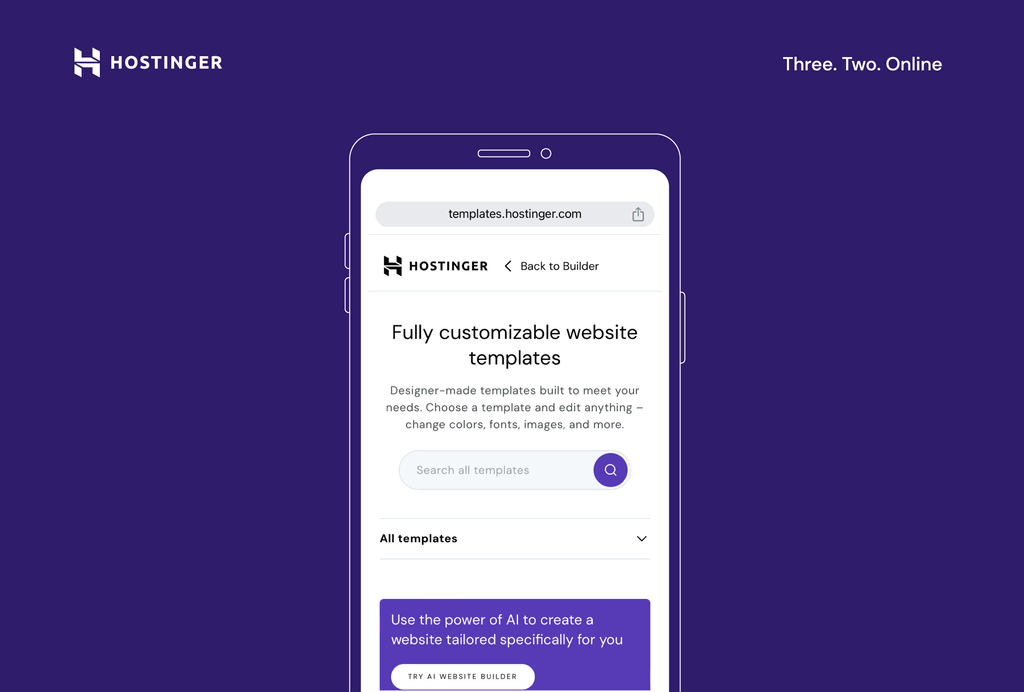
Der nächste Schritt bei der Erstellung Ihrer Website besteht darin, eine Vorlage auszuwählen. Hostinger bietet eine breite Palette von Designer-Vorlagen, die sowohl mobilfreundlich als auch anpassbar sind. Sie können entweder eine neue Vorlage auswählen oder KI verwenden, um eine benutzerdefinierte Website-Vorlage basierend auf Ihren Bedürfnissen zu generieren.
Auswahl einer Design-Vorlage
- Wählen Sie die Option für die vorgefertigte Vorlage.

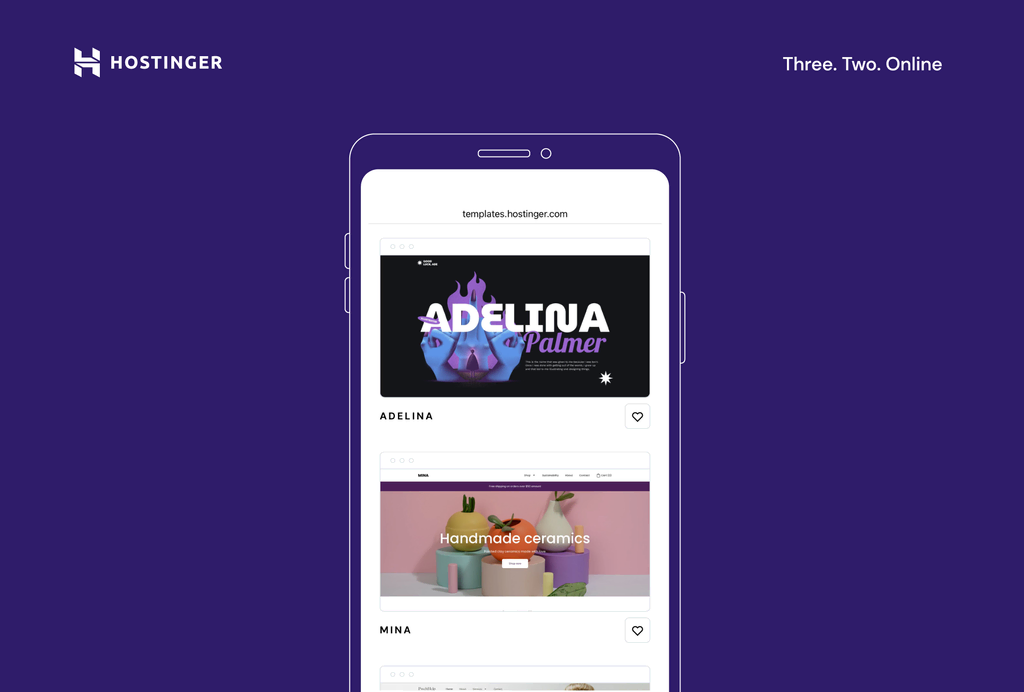
- Durchsuchen Sie alle verfügbaren Vorlagen, indem Sie durch die Vorlagenseite scrollen.

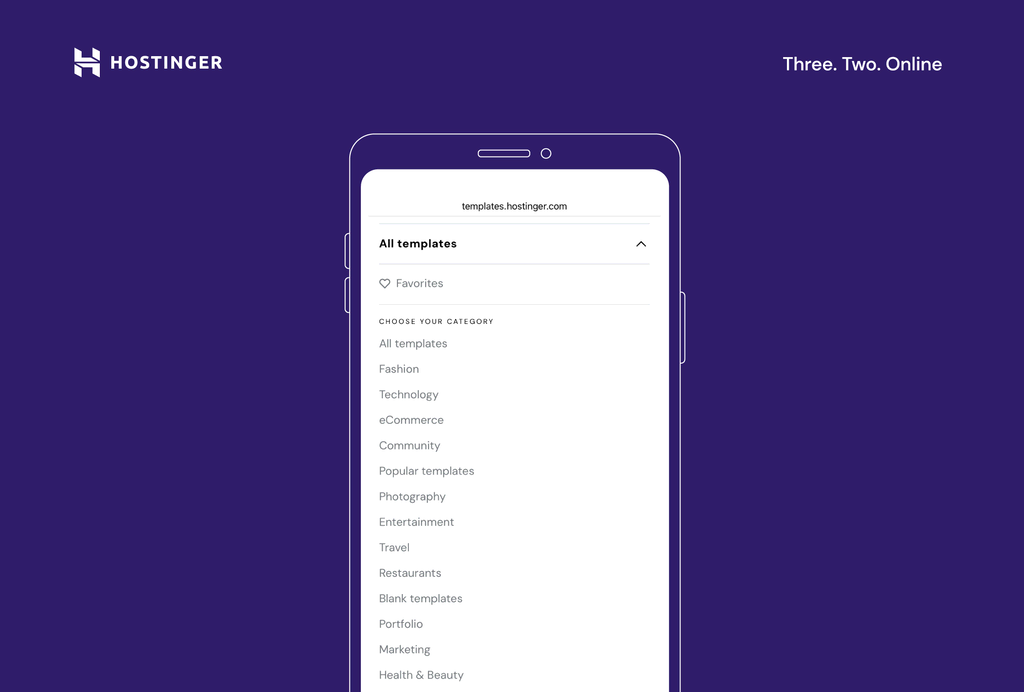
- Verwenden Sie die Suchleiste, um nach Vorlagen für bestimmte Nischen oder Schlüsselwörter zu suchen, oder sehen Sie sich alle Vorlagenkategorien an, indem Sie das Untermenü Alle Vorlagen erweitern.

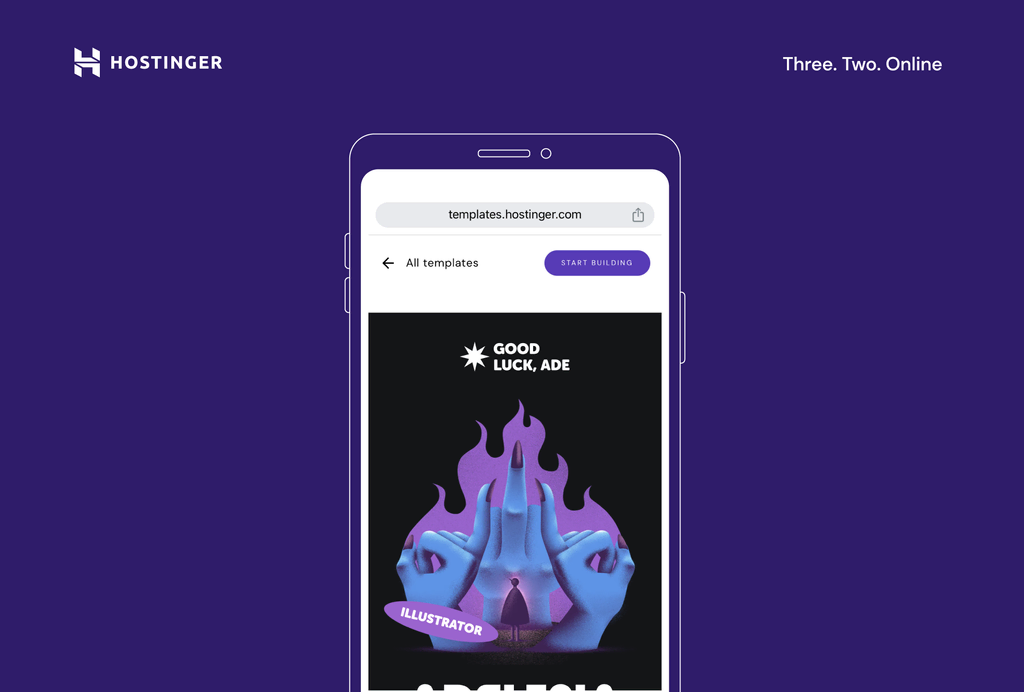
- Tippen Sie auf die Vorlage, um zu sehen, wie sie live aussieht. Wenn Sie sie für später speichern möchten, verwenden Sie das Herz-Symbol, um eine Vorlage als Favorit zu markieren. Auf diese Weise erscheinen sie im Abschnitt Favoriten oben auf der Seite, unter dem Untermenü Alle Vorlagen.

- Sobald Sie eine Vorlage gefunden haben, die zu Ihrer Website-Idee passt, tippen Sie auf Erstellung beginnen.

Mit KI eine Vorlage erstellen
- Auf dem Bildschirm des Hostinger Website-Baukasten tippen Sie auf Erstellung beginnen.

- Beginnen Sie mit der Beantwortung von drei einfachen Fragen zu Ihrer Webseite. Seien Sie so detailliert wie möglich – die Fortschrittsleiste wird Ihnen helfen zu verstehen, ob Sie mehr Informationen hinzufügen müssen.
- Sobald Sie das Formular ausgefüllt haben, tippen Sie auf Website erstellen und die KI wird Ihre personalisierte Website-Vorlage zusammen mit relevantem Inhalt, wie Text und Bildern, erstellen.
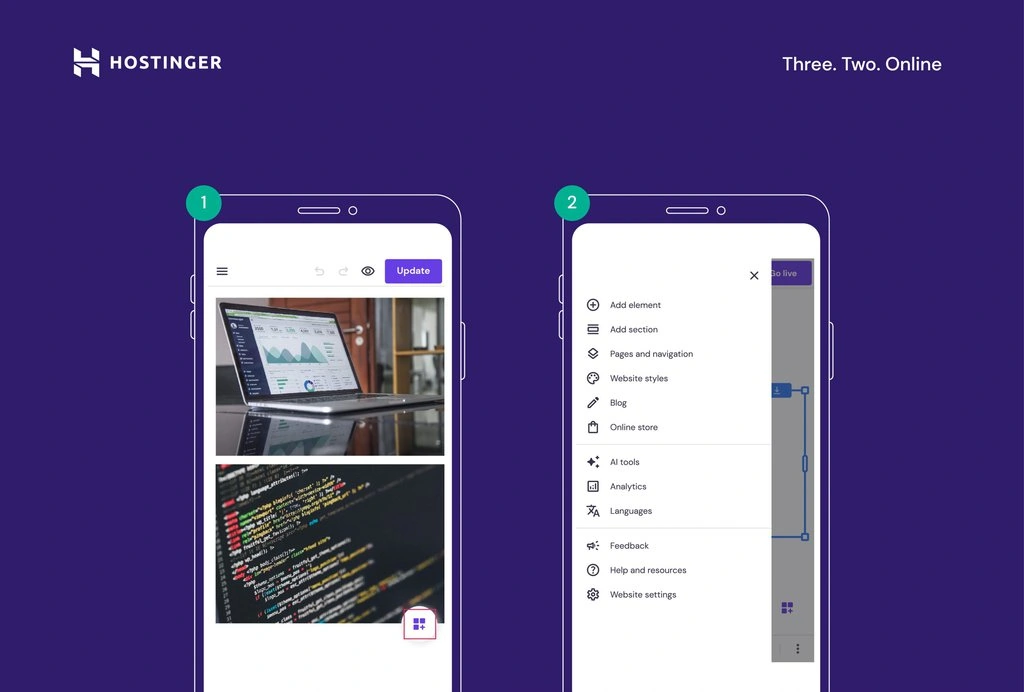
3. Fügen Sie Elemente zur Seite hinzu
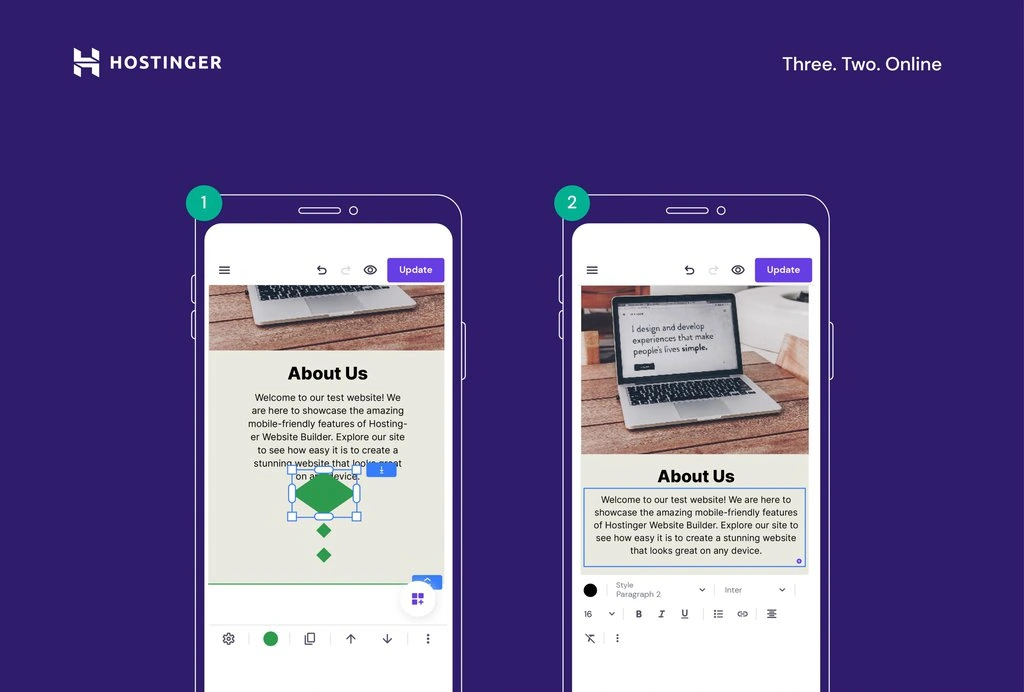
Der nächste Schritt besteht darin, Elemente zu Ihren Seiten hinzuzufügen und zu arrangieren. Der Editor ermöglicht es Ihnen, Textfelder, Bilder und Schaltflächen per Drag-and-Drop an die gewünschte Stelle auf der Seite zu ziehen. Sie können diese auch vergrößern und verschieben, um sie an das Design anzupassen.
Zusätzlich ist es möglich, Elemente zu duplizieren, zu kopieren und einzufügen und sie in dem Design vorwärts und rückwärts zu bewegen, um Ihrer Website mehr Tiefe zu verleihen. Diese Tools helfen Ihnen dabei, eine responsive Website zu erstellen, die auf mehreren Geräten eine hochwertige Erfahrung bietet.
So können Sie Elemente zu Ihrer Website von Ihrem Handy hinzufügen:
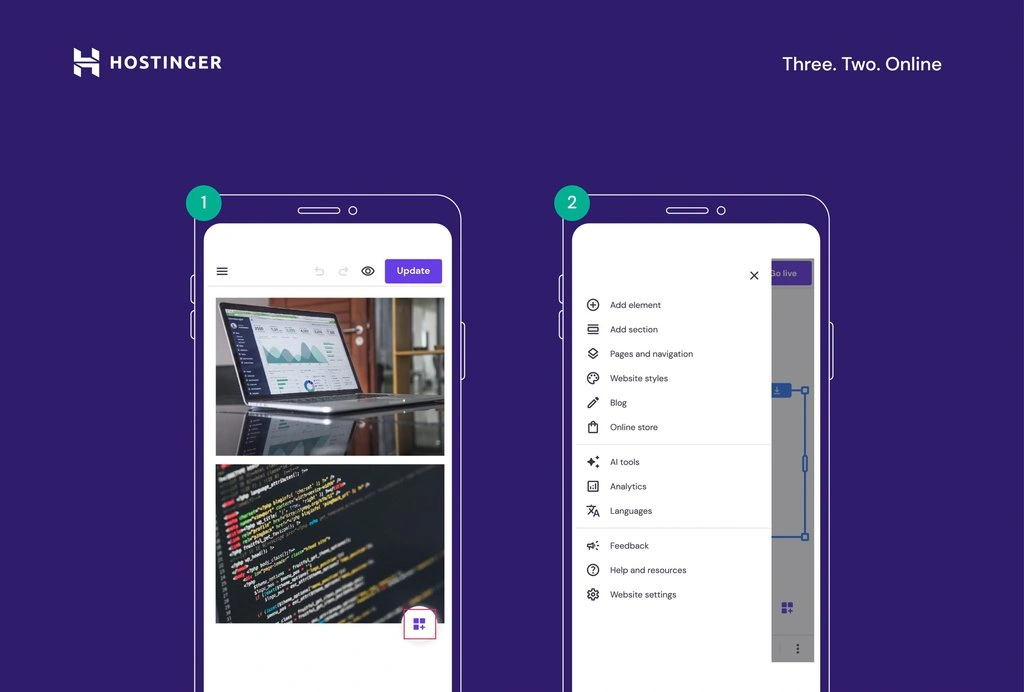
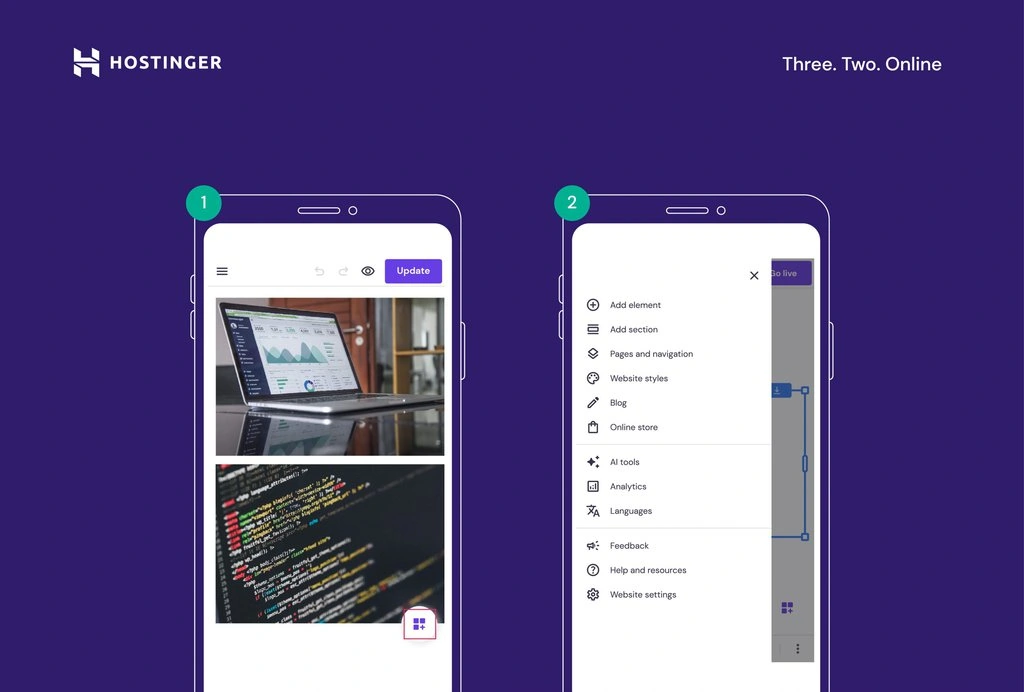
- Wählen Sie den Abschnitt der Seite aus, den Sie bearbeiten möchten. Greifen Sie auf das Hauptbearbeitungsmenü zu, indem Sie auf das Symbol in der unteren rechten Ecke tippen (rundes Symbol mit drei Quadraten und einem Pluszeichen (+)).

- Tippen Sie auf Element hinzufügen, um neue Elemente zur Seite hinzuzufügen, wie Textfelder, Schaltflächen und Symbole, Bilder, Videos, Kontaktformulare und Karten.

- Bewegen, vergrößern und bearbeiten Sie nach Bedarf Elemente und Abschnitte der Website. Ziehen Sie sie per Drag-and-Drop an ihren Platz oder verwenden Sie die Pfeiltasten in der unteren Menüleiste.

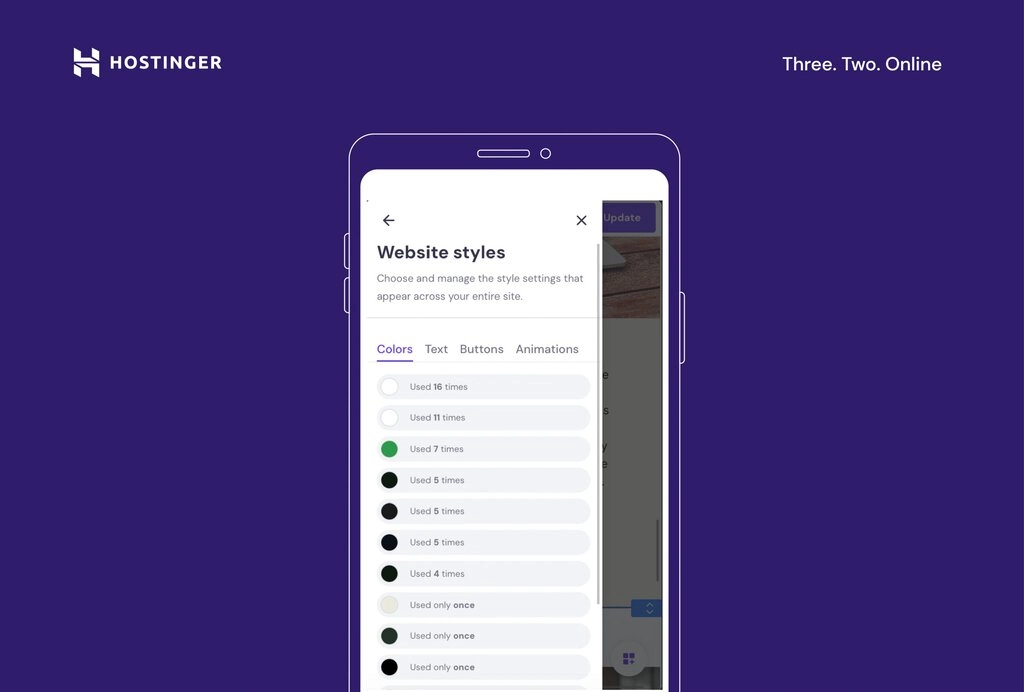
4. Passen Sie das Website-Design an
Sobald Sie die notwendigen Elemente zu den Seiten hinzugefügt haben, ist es an der Zeit, das Design Ihrer Website anzupassen. Der mobile Editor bietet eine Vielzahl von Anpassungs-Tools, die es Ihnen ermöglichen, Farben, Schriftarten und Animationen zu ändern.
Beginnen Sie mit der Bearbeitung des Designs Ihrer Website, indem Sie diesen Schritten folgen:
- Öffnen Sie das Hauptbearbeitungsmenü, indem Sie auf das Symbol in der unteren rechten Ecke tippen (rundes Symbol mit drei Quadraten und einem Pluszeichen (+)).

- Navigieren Sie zum Menü Website-Stile und nehmen Sie Änderungen am Design und Stil Ihrer Website vor.

Profi-Tipp
Im Tab Farben können Sie sehen, wie oft verschiedene Farben in Ihrem gesamten Webdesign verwendet wurden. Das Menü Website-Stile ermöglicht Ihnen auch, die Typografie der Überschrift und des Textes zu ändern und einen primären Button und Element-Animationsstil zu definieren. Auf diese Weise können Sie sicherstellen, dass die Website Ihre Marke genau widerspiegelt.
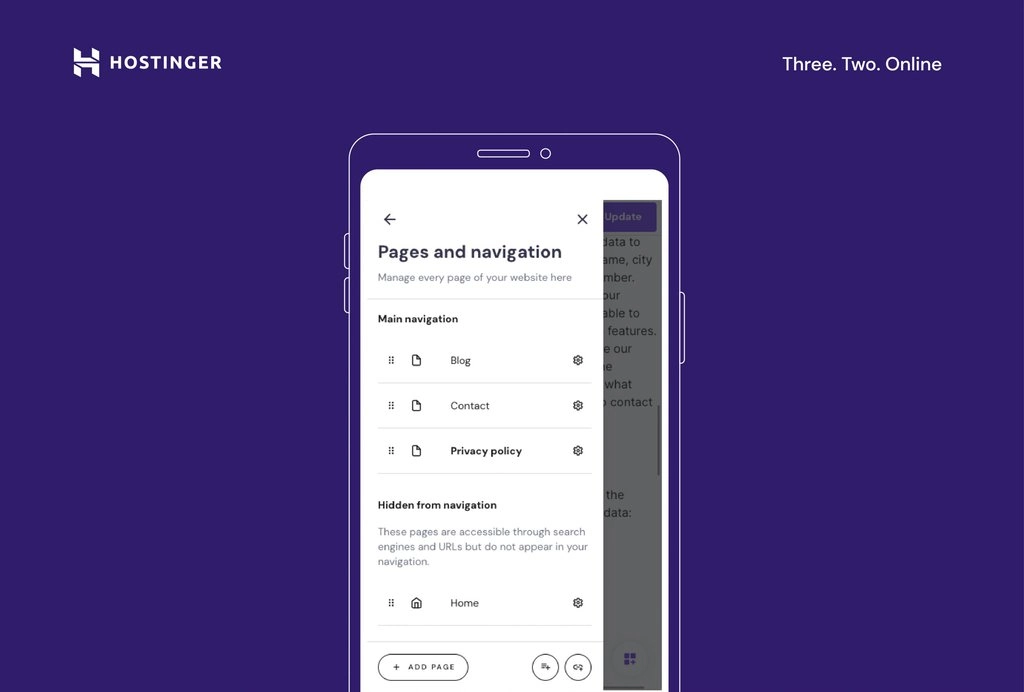
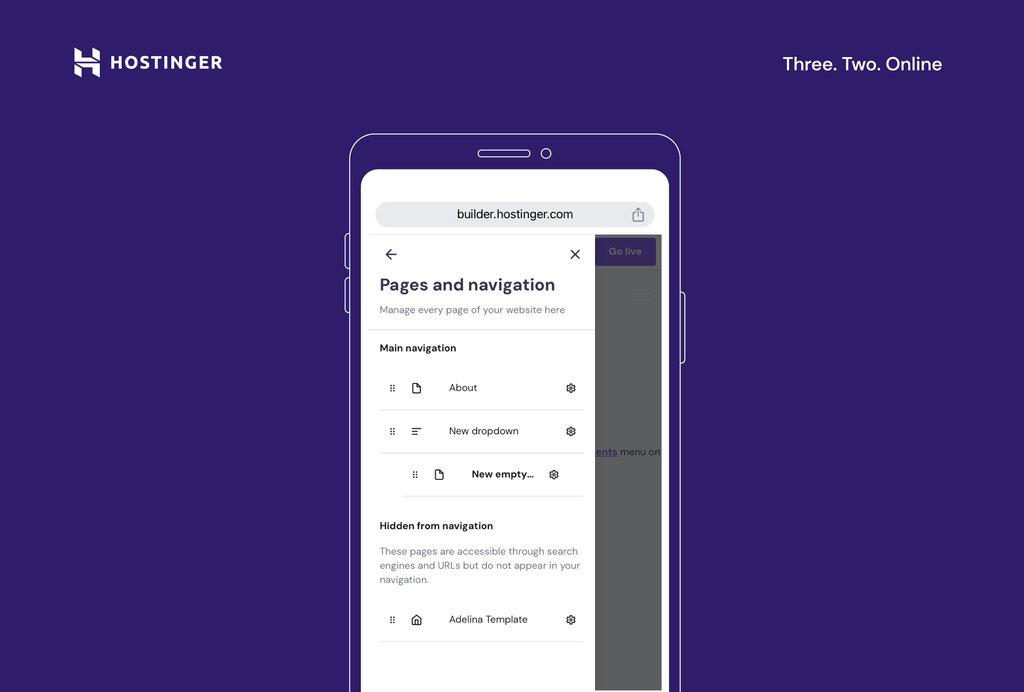
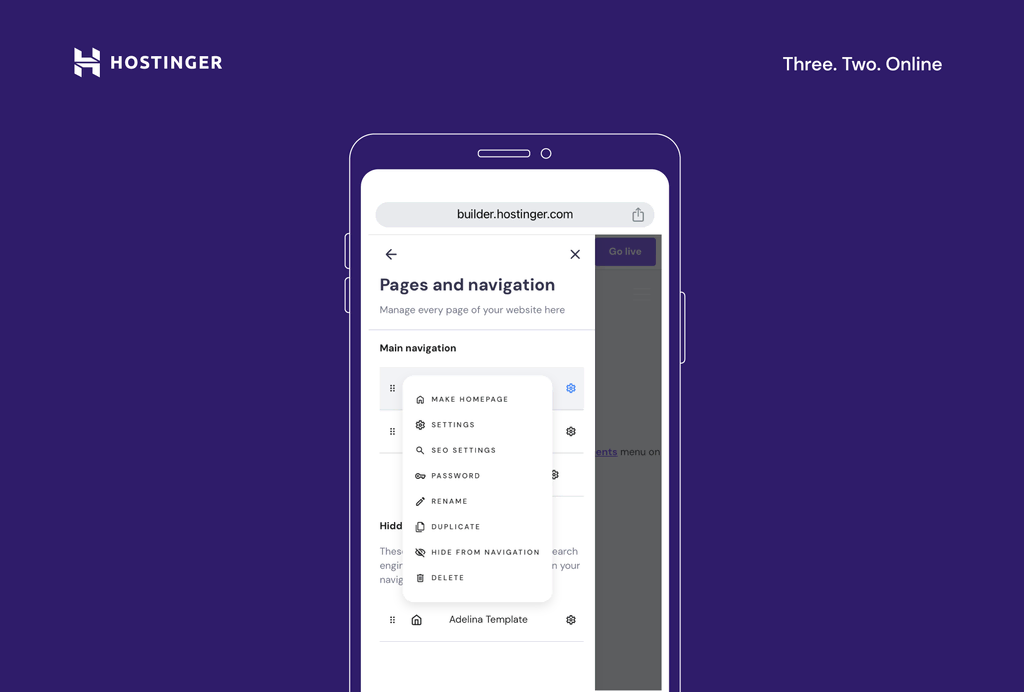
5. Erstellen und verwalten Sie die Seiten-Navigation
Die Verwaltung der Navigation Ihrer Website ist entscheidend für eine gute Benutzererfahrung.
Der mobile Editor des Hostinger Website-Baukasten macht das Hinzufügen oder Entfernen von Seiten, das Erstellen von Dropdown-Menüs und das Hinzufügen von Links zu Ihren Social-Media-Profilen einfach:
- Gehen Sie zum Hauptbearbeitungsmenü, indem Sie auf das Symbol in der unteren rechten Ecke tippen.

- Wählen Sie Seiten und Navigation, um Ihre Seiten, Menüs und die gesamte Seiten-Navigation zu verwalten.

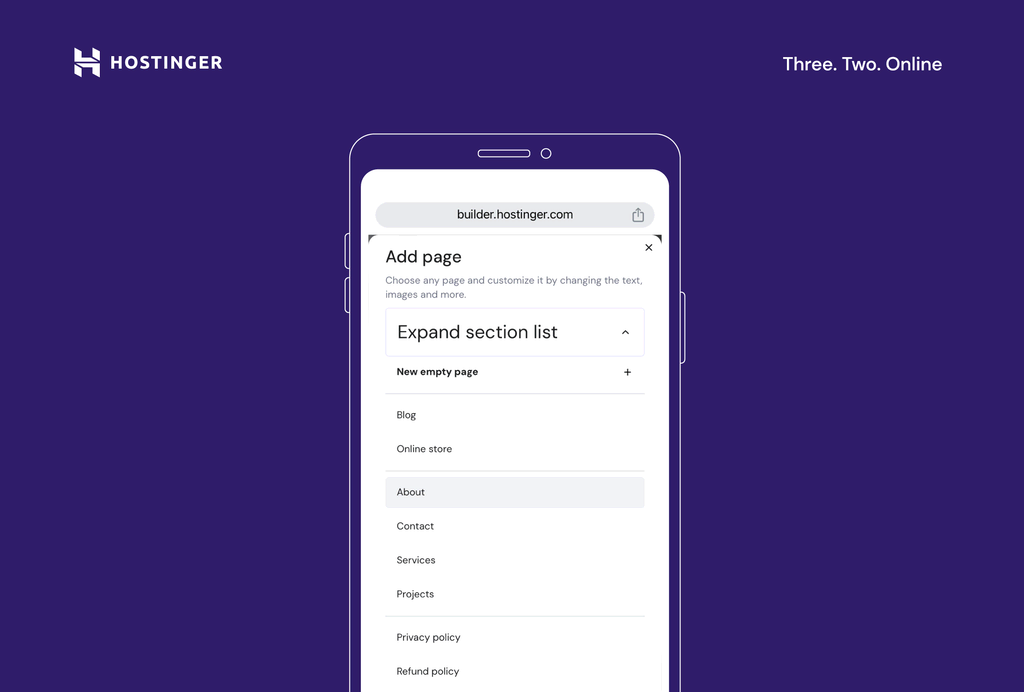
- Fügen Sie neue Seiten zu Ihrer Website hinzu, indem Sie auf die Schaltfläche Seite hinzufügen tippen. Sie können aus vorhandenen Seitenvorlagen auswählen oder eine neue leere Seite erstellen.

- Bearbeiten Sie die Reihenfolge, in der Ihre Seiten im Seitenmenü erscheinen, indem Sie die unter Hauptnavigation aufgelisteten Seiten in die gewünschte Reihenfolge ziehen.
- Sie können auch Dropdown-Menüs erstellen, indem Sie auf das runde Symbol mit drei Linien und einem Pluszeichen (+) klicken.

- Verwalten Sie Einstellungen wie SEO-Metadaten und Seiten-URLs, indem Sie auf das Zahnradsymbol klicken. Sie können auch Passwörter hinzufügen, um den Zugriff auf Seiten zu beschränken.

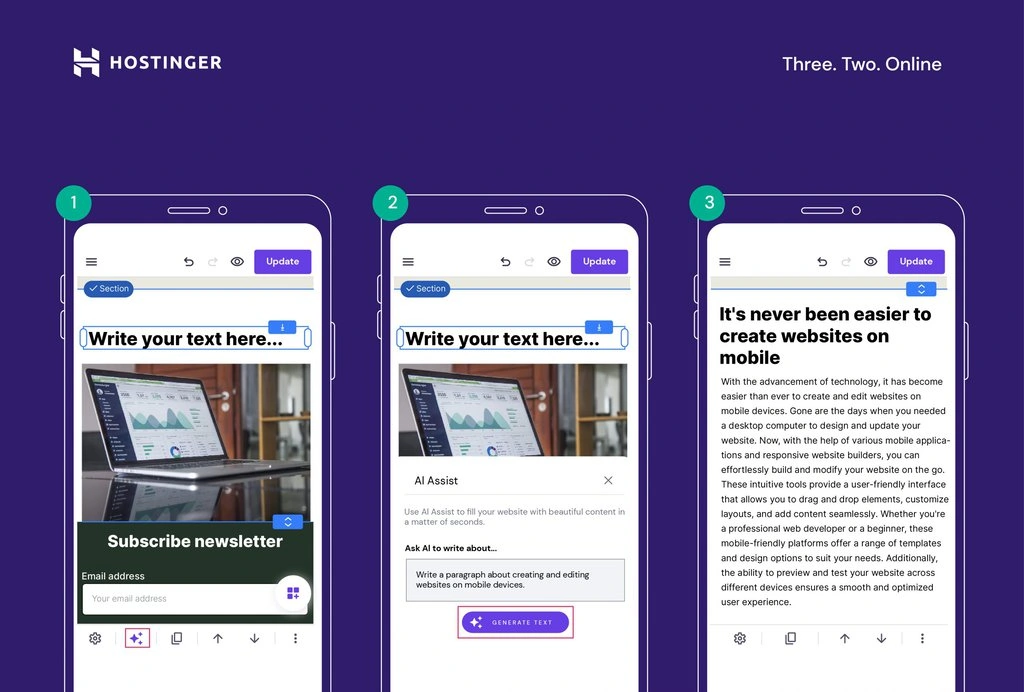
6. Verfassen und Optimieren Sie Website-Inhalte mit dem KI Writer
Das Erstellen und Optimieren von Inhalten ist ein zentraler Bestandteil jeder Website. Hostingers KI Writer hilft Ihnen dabei, SEO-freundlichen Inhalt zu erstellen, der in Suchmaschinen gut abschneidet.
Nutzen Sie den KI Writer, um SEO-freundlichen Inhalt mit minimalem Aufwand zu generieren. Fügen Sie auf der Bearbeitungsoberfläche des mobilen Erstellers ein Textfeld-Element hinzu oder wählen Sie ein vorhandenes aus.
Dann tippen Sie auf das KI-Symbol, beschreiben Sie Ihren Inhalt und generieren Sie den Text. Beachten Sie, dass Ihre Beschreibung mindestens 10 Zeichen lang sein muss, aber seien Sie so detailliert wie möglich, um die besten Ergebnisse zu erzielen.

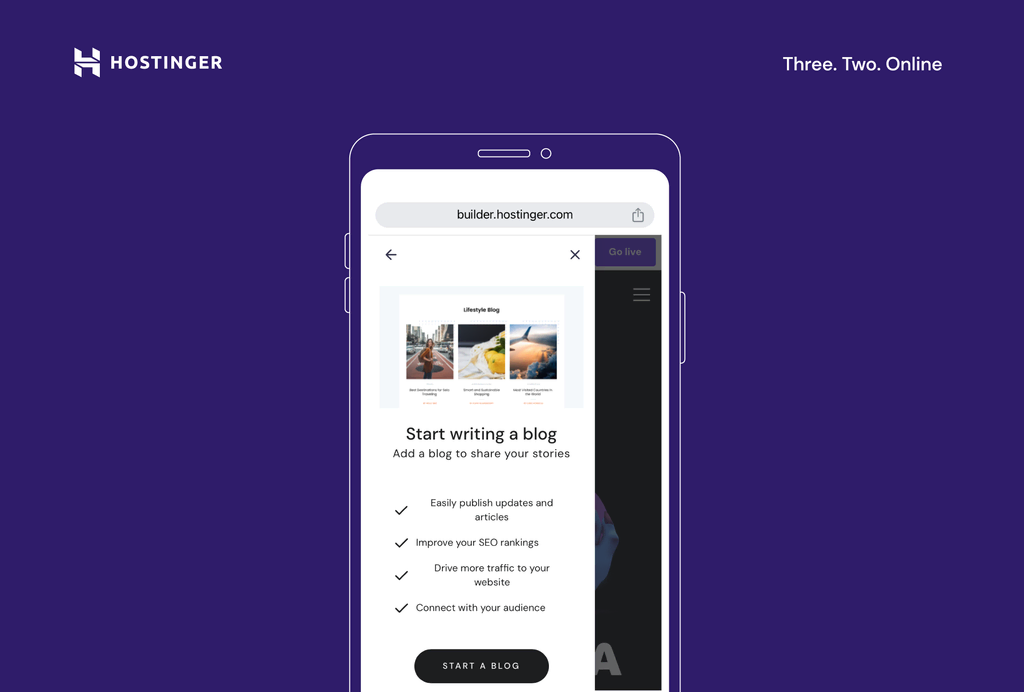
7. Fügen Sie einen Blog hinzu
Ein Blog für Ihre Website zu erstellen, hilft dabei, das Content-Marketing und die Markenbildung zu verbessern. Mit dem mobilen Editor von Hostinger ist es einfach, von Ihrem Handy aus einen Blog zu Ihrer Website hinzuzufügen:
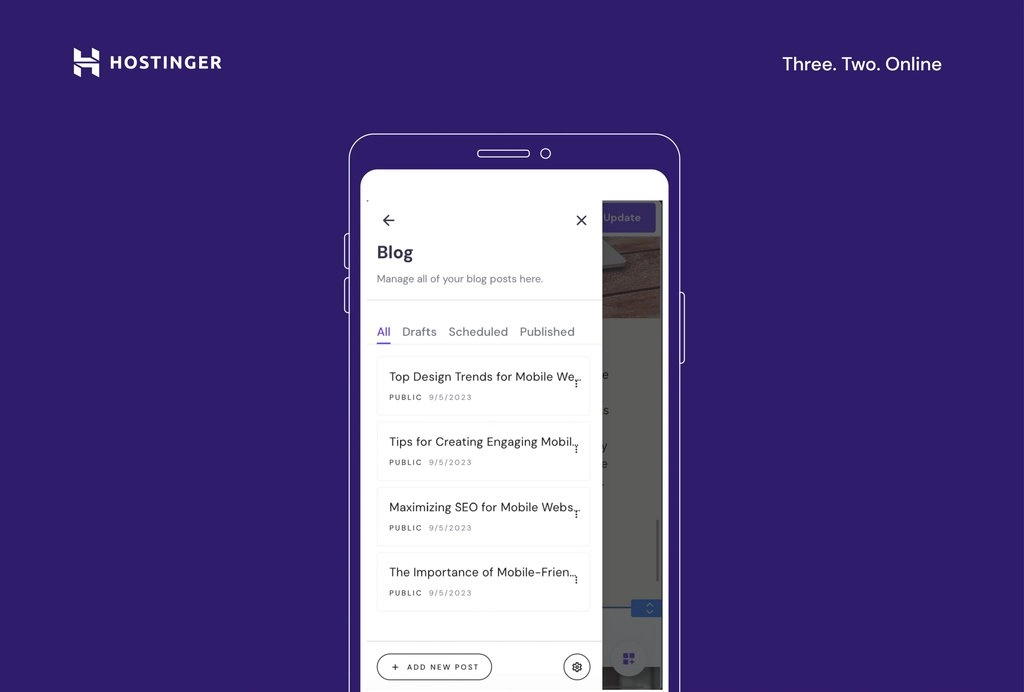
- Öffnen Sie das Hauptbearbeitungsmenü, indem Sie auf das Symbol in der unteren rechten Ecke tippen. Wählen Sie dann Blog.

- Tippen Sie auf Blog starten.

- Der Baukasten wird ein paar leere Blogbeiträge im Blog-Editor erstellen. Jeder Blogbeitrag fungiert als neue Seite auf Ihrer Website, sodass Sie diese wie jede andere Seite bearbeiten können.
- Klicken Sie auf die drei Punkte, um die Beitrags-Einstellungen zu verwalten und einen Blog-Beitrag zu bearbeiten, zu duplizieren, zu löschen oder die Veröffentlichung aufzuheben.

8. Veröffentlichen Sie Ihre Seite
Sobald Sie mit dem Bearbeiten fertig sind, ist es Zeit, Ihre Website zu veröffentlichen. Verwenden Sie die Vorschaufunktion, um das Aussehen Ihrer Website zu überprüfen, bevor Sie diese veröffentlichen. Tippen Sie einfach auf das kreisförmige Augensymbol in der oberen Menüleiste.
Wenn Sie mit den Ergebnissen zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen in der oberen rechten Ecke.

Sie können Ihre Website mit einer vorläufigen Domain veröffentlichen oder eine benutzerdefinierte Domain für ein professionelles Ergebnis verbinden.
Wenn Sie Änderungen an Ihrer Website vornehmen müssen, auch nachdem sie bereits online ist, öffnen Sie einfach den Editor und passen Sie die Seite an. Wenn Sie mit den Aktualisierungen fertig sind, tippen Sie in der oberen rechten Ecke auf Aktualisieren, um die Änderungen live zu schalten.
Beachten Sie, dass während Sie Ihre Website bearbeiten, alle Änderungen automatisch gespeichert werden.
Tipps für mobiles Webdesign für eine erfolgreiche mobile Website
Die Erstellung einer erfolgreichen mobilen Website beinhaltet mehr als nur das Hinzufügen von Elementen und das Veröffentlichen Ihrer Website. Ein gutes mobilfreundliches Website-Design ist in erster Linie nutzerorientiert.
Befolgen Sie diese besten Praktiken für Webdesign, um sicherzustellen, dass Ihre Seite sowohl benutzer- als auch mobilfreundlich ist:
Priorisieren Sie die Benutzeroberfläche und Benutzererfahrung (UI/UX) der mobilen Website
Ein mobil-optimiertes Design stellt sicher, dass Ihre Website auf allen Geräten gut aussieht und gut funktioniert. Dies ist besonders wichtig angesichts der steigenden Anzahl von mobilen Internetnutzern, die das Web auf ihren mobilen Geräten durchsuchen.
Optimieren Sie Bilder und Medien
Große Bilder und Mediendateien können Ihre Webseite verlangsamen, was zu einer schlechten Benutzererfahrung führt. Komprimieren Sie Ihre Bilder und Videos, um die Ladezeiten zu verbessern. Eine schnellere Geschwindigkeit der Website kann die Surfzeiten der Benutzer erhöhen und positiv zum Suchmaschinen-Ranking beitragen.
Verwenden Sie lesbare Schriftarten und angemessene Schriftgrößen.
Lesbarkeit ist von größter Bedeutung, wenn es um die Optimierung von mobilen Websites geht. Wählen Sie lesbare Schriftarten für kleinere Bildschirme und verwenden Sie eine Schriftgröße, bei der die Nutzer nicht zoomen müssen. Dies führt zu einer reibungslosen Navigationserfahrung auf Mobilgeräten.
Erstellen Sie prägnante Navigationsmenüs
Einfachheit ist der Schlüssel beim Design von mobilen Websites. Dies gilt insbesondere bei der Gestaltung von Navigationsmenüs. Verwenden Sie klare und eindeutige Bezeichnungen für jedes Menüelement, da ein überladenes Menü die Benutzer überfordern kann. Erwägen Sie die Implementierung eines Hamburger-Menü-Formats für die mobile Navigation, um wertvollen Bildschirmplatz zu sparen.
Designen Sie für Touchscreens
Die interaktiven Elemente auf Ihrer Website, wie zum Beispiel Schaltflächen und Links, sollten mit Blick auf Touchscreens gestaltet werden. Sie sollten leicht anzutippen sein und nicht zu eng beieinander platziert werden, um unbeabsichtigte Klicks zu vermeiden. Dieser Designansatz garantiert ein reibungsloses Erlebnis für Benutzer, die Ihre Website auf Touchscreen-Geräten navigieren.
Optimieren Sie für den Porträtmodus
Die meisten Benutzer halten ihre Handys vertikal, daher ist es unerlässlich, Ihre Website für das Hochformat zu optimieren. Stellen Sie sicher, dass das Layout und der Inhalt Ihrer Website gut auf diese Ausrichtung abgestimmt sind. Dies führt zu einer komfortablen und intuitiven Surferfahrung, die sich an die natürliche Handhabung der Geräte durch die Benutzer anpasst.
Minimieren Sie intrusive Pop-Ups
Auf kleineren Bildschirmen können Pop-ups das Benutzererlebnis stören. Vermeiden Sie solche Elemente, um ein nahtloses Surferlebnis auf Ihrer Website zu gewährleisten. Indem Sie Unterbrechungen reduzieren, können Sie die Nutzerbindung verlängern und die Absprungrate verringern, wodurch Besucher länger auf Ihrer Website bleiben.
Aktualisieren und pflegen Sie regelmäßig
Halten Sie Ihre Website frisch, indem Sie sie auf defekte Links, veraltete Inhalte und Kompatibilitätsprobleme überprüfen. Eine Webseite, die ständig aktualisiert und gut gepflegt wird, trägt nicht nur zu einer positiven Benutzererfahrung bei, sondern stärkt auch ein günstiges Markenimage.
Empfohlene Lektüre
Wie man eine Website von Grund auf erstellt: Ein AnfängerleitfadenWebsite mit KI designenBester KI Website-Builder.
Fazit
Eine Website mit dem mobilen Editor des Hostinger Website-Baukasten zu erstellen, ist unkompliziert und effizient. Mit benutzerfreundlichen Funktionen wie browserbasiertem Bearbeiten und KI-gesteuerten Tools ist er eine Top-Wahl für jeden, der eine Website unterwegs erstellen möchte.
Denken Sie daran, dass eine gut gestaltete mobile Website nicht nur ästhetisch ansprechend ist – es geht darum, den Besuchern der Website ein reibungsloses Benutzererlebnis zu bieten.
Bleiben Sie über die neuesten Trends im Bereich des responsiven Website-Designs informiert, aktualisieren Sie Ihre Website regelmäßig und stellen Sie sicher, dass sie auf Touchscreens leicht zu navigieren ist, um die besten Ergebnisse zu erzielen.
Wie man eine Website mit einem Handy erstellt – FAQ
Finden Sie Antworten auf einige der häufigsten Fragen zur Erstellung von Websites auf Ihrem Handy.
Kann ich den mobilen Editor von Hostinger auf meinem Tablet verwenden?
Ja, der Hostinger Website-Baukasten ist vollständig für die Nutzung auf Tablets optimiert. Mit unserem Website-Ersteller können Sie SEO-freundliche mobile Websites von jedem mobilen Gerät aus erstellen.
Wie benutze ich den mobilen Editor von Hostinger auf meinem Mobilgerät?
Melden Sie sich bei hPanel an, wählen Sie die Website aus, die Sie bearbeiten möchten, oder wählen Sie, eine neue mit dem Hostinger Website-Baukasten zu erstellen. Sie können Ihre Website direkt vom Browser auf verschiedenen mobilen Geräten bearbeiten.
Benötige ich Webdesign-Erfahrung, um den mobilen Editor zu verwenden?
Der Hostinger Website-Baukasten für Handys ist für Nutzer aller Fähigkeitsstufen konzipiert. Die Drag-and-Drop-Oberfläche macht das Erstellen einer professionellen Website ohne vorherige Design-Erfahrung einfach. Sie benötigen nur Ihr Mobilgerät und einen Webhosting-Plan, um zu beginnen.
Ist der mobile Editor von Hostinger kostenlos zu nutzen?
Der mobile Editor ist für alle Hostinger-Benutzer kostenlos, unabhängig von Ihrem gewählten Hosting-Plan.
Kann ich Bilder und Medien direkt von meinem Handy hochladen?
Ja, Sie können Bilder und Medien direkt von Ihrem Handy auf Ihre Seite hochladen. Dies vereinfacht den Prozess, Ihrer Website visuelle Elemente hinzuzufügen, da Sie nicht auf einen Desktop-Computer oder Drittanbieter-Tools angewiesen sein müssen.