WordPress-Plugin erstellen: So geht es Schritt für Schritt

Das Content-Management-System WordPress verfügt über eine riesige Sammlung von verfügbaren Plugins, die benutzerdefinierte Funktionen einführen. Darüber hinaus können Plugins neue Funktionen zu Ihrer WordPress-Website hinzufügen, ohne den Hauptcode ändern zu müssen.
Obwohl es jede Menge kostenlose und Premium-Plugins zur Auswahl gibt, kann es Situationen geben, in denen Sie spezielle WordPress-Funktionen benötigen, die nicht verfügbar sind. Dafür müssen Sie möglicherweise Ihr eigenes WordPress-Plugin erstellen.
In diesem WordPress-Plugin-Tutorial lernen Sie die Schritte zur Erstellung eines WordPress-Plugins. Wir werden uns auch mit den besten Codierungs- und Plugin-Erstellungsstandards und -praktiken befassen.
Darüber hinaus wird dieser Artikel die Unterschiede zwischen einem Plugin und einem Theme behandeln und wie sie auf der WordPress-Plattform funktionieren.
Inhaltsverzeichnis
Was Sie benötigen, um ein WordPress-Plugin zu erstellen
Sie benötigen Folgendes, um ein WordPress-Plugin zu erstellen:
- Einen Texteditor
- FTP-Zugang zu Ihrem Hosting-Konto
- Eine funktionierende WordPress Installation
Sie benötigen einen Texteditor, um den Plugin-Code zu schreiben. Einige der beliebtesten HTML-Editoren sind Notepad++ und Atom.
Nach der Installation des Texteditors stellen Sie eine Verbindung zu Ihrem FTP-Server her, um den Code zu ändern.
Konfigurieren Sie als nächstes einen FTP-Client, um die Plugin-Datei auf Ihre Website hochzuladen. Wir empfehlen die Verwendung der FileZilla FTP Anwendung, da sie einfach einzurichten ist.
Zuletzt, stellen Sie sicher, dass Sie eine funktionierende und aktuelle WordPress-Installation haben. Es gibt mehrere Möglichkeiten, die WordPress-Kerndateien zu aktualisieren, wenn Sie automatische Aktualisierungen deaktiviert haben. Sichern Sie Ihre WordPress-Dateien, bevor Sie die Website aktualisieren, um Datenverlust zu vermeiden.
Alternativ sollten Sie in Betracht ziehen, WordPress lokal zu installieren. Diese Methode erfordert keine Live-Website mit einem Domainnamen und einem Hosting-Plan, sodass Sie Ihr Plugin testen können, ohne dass Besucher es sofort sehen.
Ein Grundverständnis von PHP wird Ihren Plugin-Entwicklungsprozess fördern. Sie müssen eine benutzerdefinierte Funktion schreiben und bestehende Core-Funktionen von WordPress aufrufen. Sie sollten mindestens mit PHP-Benennungskonventionen und Dateistrukturierung vertraut sein.
WordPress Plugins vs WordPress Themes
Die Funktionalität einer WordPress-Website kann durch Plugins und Themes geändert werden.
WordPress-Themes haben eine functions.php-Datei, die im /wp-includes/ Ordner gespeichert ist und es Ihnen ermöglicht, benutzerdefinierten Code für neue Funktionen hinzuzufügen.
Während diese Methode für kleinere Änderungen funktioniert, ist sie unpraktisch für die Umsetzung großer Änderungen, die die gesamte Webseite betreffen.
Das liegt daran, dass die Funktionalität, die in der functions.php-Datei gespeichert ist, davon abhängt, ob das Theme aktiviert ist oder nicht. Das Deaktivieren des WordPress-Themes wird die vorgenommenen Änderungen in der genannten Datei rückgängig machen und einen Fehler auslösen, wenn die Website die fehlenden Funktionen aufruft.
Sofern Sie kein Child-Theme verwenden, wird durch die Aktualisierung des Themes auch die functions.php Datei überschrieben, was Sie dazu zwingt, den benutzerdefinierten WordPress-Code manuell wiederherzustellen.
Deshalb ist es hilfreich, ein individuelles Plugin zu erstellen. Dies erleichtert die Änderung des standardmäßigen WordPress-Verhaltens, um Ihren Bedürfnissen zu entsprechen.
Sie können WordPress-Plugins zu jeder WordPress-Installation hinzufügen. Die durch das Plugin eingeführten Funktionen bleiben auch dann funktionsfähig, wenn Sie die Themes wechseln. Darüber hinaus überschreiben Aktualisierungen keine bestehenden Funktionen, was Ihnen Zeit und Mühe spart.
Was sind WordPress-Hooks?
WordPress-Plugins interagieren mit dem Kerncode unter Verwendung von Hooks. Es gibt zwei verschiedene Arten von WordPress Hooks:
- Action Hook – Funktionen hinzufügen oder entfernen.
- Filter Hook – Daten ändern, die von Funktionen erzeugt werden.
Aktionen und Action Hooks
Eine Aktion ist eine PHP-Funktion, die durch einen spezifischen Action Hook aufgerufen wird, wenn ein Benutzer eine WordPress-Webseite besucht. Webentwickler können ihrer Liste von Aktionen eigene Funktionen hinzufügen oder vorbestehende entfernen, indem sie das wp_head() Action-Hook-Skript vor dem schließenden Tag (</head>) einer beliebigen Seite hinzufügen.
Action Hooks sind kontextabhängig, was bedeutet, dass nicht alle WordPress-Seiten sie benötigen. Die WordPress Plugin Aktionsreferenz-Seite bietet eine vollständige Liste von Action Hooks und den Kontexten, in denen sie aufgerufen werden.
Funktionen mit add_action() zu einem Action Hook hinzufügen
Das Hinzufügen von Funktionen zu einem Action Hook in einer Plugin-Datei erfordert den Aufruf der Funktion add_action() mit mindestens zwei Parametern.
// Hook to the 'init' action, which is called after WordPress is finished loading the core code
add_action( 'init', 'add_Cookie' );
// Set a cookie with the current time of day
function add_Cookie() {
setcookie("last_visit_time", date("r"), time()+60*60*24*30, "/");
}
Der dritte optionale Parameter gibt die Priorität der genannten Funktion an. Die Standardpriorität beträgt 10, wodurch die benutzerdefinierte Funktion nach allen integrierten platziert wird.
Der erste Parameter ist der Name des Action Hooks , an den Sie die Rückruffunktion anhängen möchten, während der zweite Parameter den Namen der Funktion enthält, die Sie ausführen möchten.
Der vierte Parameter, der ebenfalls optional ist, enthält die Anzahl der Argumente oder Parameter, die die benutzerdefinierte Funktion übernehmen kann. Der Standardwert beträgt 1.
Beispiel für Plugin-Code zur Anzeige von Text nach dem Footer jeder Seite
Dieses Beispiel-Plugin ruft den wp_footer() Action Hook vor dem schließenden </body> Tag jeder Seite auf und fügt eine neue Funktion namens mfp_Add_Text() hinzu. Da es Teil eines Plugins ist, wird die Funktion auch nach dem Wechseln von Themes funktionieren.
Speichern Sie dieses Beispiel als eine PHP-Datei und laden Sie es in den Ordner Plugins hoch.
<?php
/*
Plugin Name: Add Text To Footer
*/
// Hook the 'wp_footer' action hook, add the function named 'mfp_Add_Text' to it
add_action("wp_footer", "mfp_Add_Text");
// Define 'mfp_Add_Text'
function mfp_Add_Text()
{
echo "<p style='color: black;'>After the footer is loaded, my text is added!</p>";
}
Der folgende Screenshot zeigt das Plugin in Aktion, nachdem es über das WordPress-Admin-Panel aktiviert wurde:

Wichtig! PHP wertet das gesamte Skript aus, bevor es ausgeführt wird. Das Schreiben von add_action() Aufrufen am Anfang der Datei in ihrer Ausführungsreihenfolge und dann das Definieren Ihrer Funktionen in der gleichen Reihenfolge darunter, wird die Datei leichter lesbar machen.
Funktionen von einem Action Hook entfernen mit remove_action()
Um eine Aktion von einem Action Hook zu entfernen, schreiben Sie eine neue Funktion remove_action() und rufen Sie dann die von Ihnen geschriebene Funktion mit add_action() auf.
Die Funktion remove_action() sollte mindestens zwei Parameter enthalten.
// Hook the 'init' action, which is called after WordPress is finished loading the core code, add the function 'remove_My_Meta_Tags'
add_action( 'init', 'remove_My_Meta_Tags' );
// Remove the 'add_My_Meta_Tags' function from the wp_head action hook
function remove_My_Meta_Tags()
{
remove_action( 'wp_head', 'add_My_Meta_Tags');
}
Der erste Parameter ist der Name des Action Hooks , an den die Funktion angehängt ist, während der zweite Parameter den Namen der Funktion enthält, die Sie entfernen möchten.
Der dritte optionale Parameter gibt die Priorität der ursprünglichen Funktion an. Es muss identisch mit der Priorität sein, die ursprünglich definiert wurde, als die Aktion zum Action Hook hinzugefügt wurde. Wenn Sie in der benutzerdefinierten Funktion keine Priorität festgelegt haben, fügen Sie diesen Parameter nicht hinzu.
Im nächsten Beispiel verhindern wir, dass der zusätzliche Fußzeilentext bei Montagsbeiträgen erscheint.
Eine Möglichkeit besteht darin, die PHP date() Funktion zu verwenden, um den aktuellen Tag zu ermitteln, gefolgt von Bedingungstags, um zu überprüfen, ob es Montag ist. Nach dem Parsen der Informationen wird die Funktion remove_action() in jedem Beitrag ausgeführt, der montags veröffentlicht wird.
<?php
// Hook the 'wp_footer' action, run the function named 'mfp_Add_Text()'
add_action("wp_footer", "mfp_Add_Text");
// Hook the 'wp_head' action, run the function named 'mfp_Remove_Text()'
add_action("wp_head", "mfp_Remove_Text");
// Define the function named 'mfp_Add_Text('), which just echoes simple text
function mfp_Add_Text()
{
echo "<p style='color: #FFF;'>After the footer is loaded, my text is added!</p>";
}
// Define the function named 'mfp_Remove_Text()' to remove our previous function from the 'wp_footer' action
function mfp_Remove_Text()
{
if (date("l") === "Monday") {
// Target the 'wp_footer' action, remove the 'mfp_Add_Text' function from it
remove_action("wp_footer", "mfp_Add_Text");
}
}
Filter und Filter Hooks
Ein Filter ist eine der PHP-Funktionen, die von einem bestimmten Filter Hook aufgerufen wird und Daten modifiziert, die von vorhandenen Funktionen zurückgegeben werden. Wie Action Hooks sind auch Filter Hooks kontextabhängig.
Die vollständige Liste der Filter Hooks und die Zusammenhänge, in denen sie aufgerufen werden, sind auf der Seite WordPress Plugin Filter Referenz verfügbar.
Filter hinzufügen mit add_filter()
Um eine Filterfunktion zu einem Filter Hook innerhalb einer Plugin-Datei hinzuzufügen, muss die Funktion add_filter() mit mindestens zwei Parametern aufgerufen werden.
// Hook the 'the_content' filter hook (content of any post), run the function named 'mfp_Fix_Text_Spacing'
add_filter("the_content", "mfp_Fix_Text_Spacing");
// Automatically correct double spaces from any post
function mfp_Fix_Text_Spacing($the_Post)
{
$the_New_Post = str_replace(" ", " ", $the_Post);
return $the_New_Post;
}
Der erste Parameter ist der Name des Filter Hooks , zu dem Sie den Rückruf hinzufügen möchten, während der zweite Parameter den Namen der Funktion enthält, die Sie ausführen möchten, wenn der Filter angewendet wird.
Der dritte optionale Parameter gibt die Priorität der genannten Funktion an. Die Standardpriorität beträgt 10, womit die benutzerdefinierte Funktion nach allen Standardfunktionen eingefügt wird.
Der vierte optionale Parameter enthält die Anzahl der Argumente oder Parameter, die die benutzerdefinierte Filterfunktion übernehmen kann. Der Standardwert beträgt 1.
Beispiel-Plugin zur Änderung eines Beitragsauszüge
WordPress hat eine Funktion, die Beitragsauszüge abruft und get_the_excerpt() heißt. Es ist auch ein Filter Hook. Das Hinzufügen dieses Filters nach dem Abrufen des Auszugs wird den Text ändern, bevor die WordPress-Seite ihn anzeigt.
Das folgende Beispielplugin definiert eine Filterfunktion, die den Auszug als einzigen Eingabeparameter nimmt, fügt einige Text vor ihm hinzu und gibt jedes Mal den neuen Wert zurück, wenn das Skript die Funktion get_the_excerpt() aufruft.
Da der Rückgabewert der Funktion get_the_excerpt() der tatsächliche Auszugstext ist, wird das Plugin automatisch den neuen Wert als Parameter der Funktion $old_Excerpt eingeben, wenn es mit add_filter() aufgerufen wird. Die Funktion, die das Plugin definiert, muss den neuen Wert zurückgeben.
<?php
/*
Plugin Name: Add Excerpt
*/
// Hook the get_the_excerpt filter hook, run the function named mfp_Add_Text_To_Excerpt
add_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
// Take the excerpt, add some text before it, and return the new excerpt
function mfp_Add_Text_To_Excerpt($old_Excerpt)
{
$new_Excerpt = "<b>Excerpt: </b>" . $old_Excerpt;
return $new_Excerpt;
}
Filter entfernen mit remove_filter()
Einen Filter zu entfernen ist viel einfacher als eine Aktion zu entfernen, da WordPress Ihnen ermöglicht, die Funktion remove_filter() aufzurufen, ohne eine neue definieren zu müssen.
In dem folgenden Beispiel werden wir den zusätzlichen Auszugstext entfernen, wenn der aktuelle Tag Donnerstag ist. Wir werden die Funktion remove_filter() mit mindestens zwei Parametern verwenden.
Der erste sollte den Filter Hook enthalten, an den die Funktion angehängt ist. Der zweite Parameter sollte der Name des Filters sein, den Sie entfernen möchten. Fügen Sie einen Prioritätsparameter hinzu, wenn Sie diesen bei der Erstellung der Funktion definiert haben.
// Hook the get_the_excerpt filter hook, run the function named mfp_Add_Text_To_Excerpt
add_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
// If today is a Thursday, remove the filter from the_excerpt()
if (date("l") === "Thursday") {
remove_filter("get_the_excerpt", "mfp_Add_Text_To_Excerpt");
}
// Take the excerpt, add some text before it, and return the new excerpt
function mfp_Add_Text_To_Excerpt($old_Excerpt)
{
$new_Excerpt = "<b>Excerpt: </b>" . $old_Excerpt;
return $new_Excerpt;
}
Jetzt, da Sie ein grundlegendes Verständnis von Hooks und Filtern haben, werden wir ein einfaches WordPress-Plugin erstellen, das eine neue Seite mit einem Link auf dem Admin Control Panel hinzufügt.
Wichtig! Die Verwendung einer WordPress-Staging-Site zum Testen neuer Plugins wird Ihnen helfen, Fehler zu vermeiden, die zu Ausfallzeiten führen können. Es gibt zwei Möglichkeiten, eine Staging-Umgebung aufzubauen – manuell oder mit einem Plugin wie WP Staging. Alternativ installieren Sie WordPress lokal auf Ihrem Computer.
Schritt 1: Speichern des Plugins
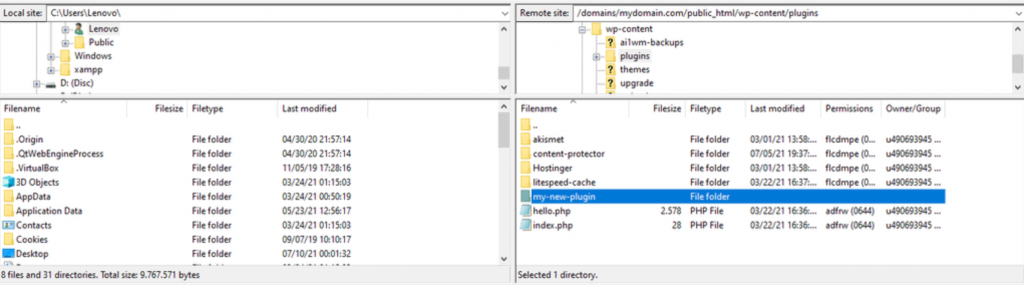
Der erste Schritt zur Erstellung eines neuen Plugins besteht darin, einen Ordner für seine Dateien anzulegen. Der Name des Ordners sollte einzigartig und beschreibend sein. Überprüfen Sie die Namen der anderen Plugin-Ordner innerhalb von /wp-content/plugins/ , um sicherzustellen, dass der neue Name noch nicht verwendet wird.
Verwenden Sie einen FTP-Client, um eine Verbindung zu Ihrem Hosting-Konto herzustellen, um den Datei-Upload-Prozess zu erleichtern. Navigieren Sie zu wp-content -> plugins aus dem Hauptverzeichnis von WordPress. Erstellen Sie dann einen neuen Ordner mit dem Namen my-new-plugin im plugins Ordner.

Das Üben der Dateiverwaltung während der WordPress-Entwicklung wird den Prozess auf lange Sicht viel einfacher machen. Teilen Sie die Dateien aufgrund ihrer Funktionalität in Unterordner ein.
Speichern Sie zum Beispiel die CSS-, PHP- und JavaScript-Dateien in separaten Ordnern. Wenn Sie Ihr individuelles WordPress-Plugin entwickeln, wird es einfacher sein, spezifische Dateien zu finden, wenn alles ein eigenes Verzeichnis hat.
Schritt 2: Erstellen der ersten Datei
Die Haupt-Plugin-Datei enthält die Informationen, die WordPress benötigt, um Ihr Plugin in der Plugin-Liste anzuzeigen, wo Sie es aktivieren können.
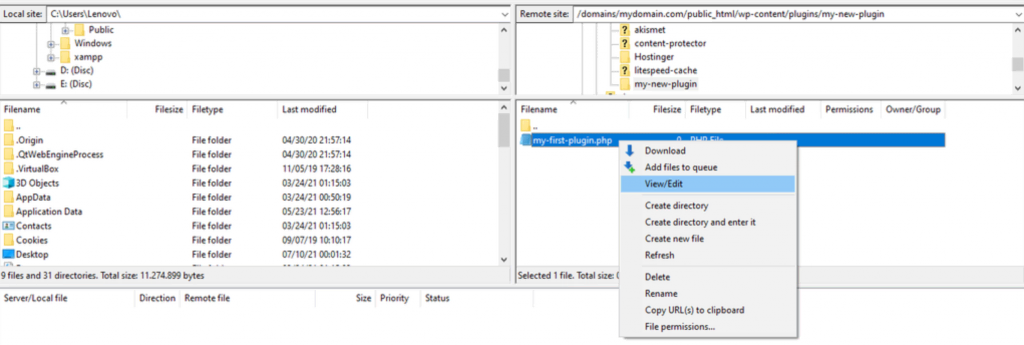
Erstellen Sie eine neue PHP-Datei namens my-first-plugin.php im Ordner, den Sie zuvor erstellt haben. Diese Haupt-Plugin-Datei enthält Kommentare mit zusätzlichen Informationen, die WordPress lesen oder anzeigen kann.

Dann klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie Anzeigen/Bearbeiten, um den folgenden Code mit einem HTML-Editor hinzuzufügen:
<?php /* Plugin Name: My First Plugin Description: This is my first plugin! It makes a new admin menu link! Author: Your Name */
Sie können sich auf dieses PHP-Handbuch beziehen, um zu verstehen, warum der Abschlusstag ?> hier nicht notwendig ist.
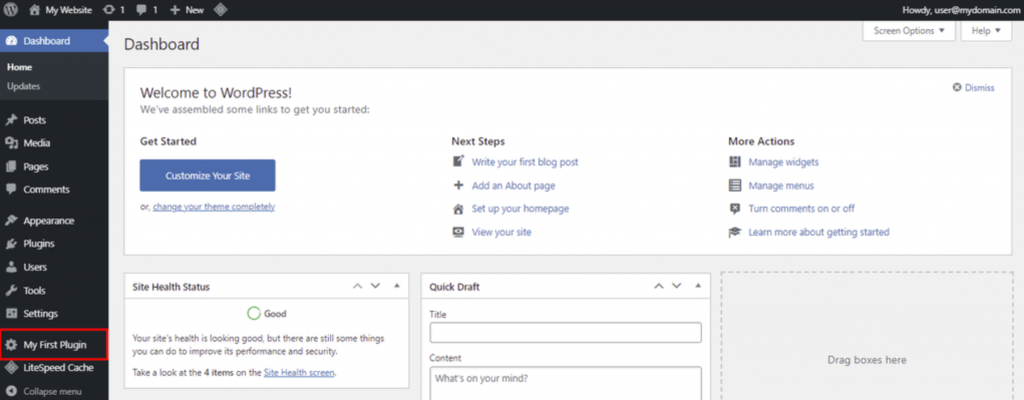
Speichern Sie die Datei. Navigieren Sie dann zum Plugins Abschnitt Ihres WordPress-Dashboards. Wenn WordPress die neue Datei korrekt gelesen hat, sehen Sie My first Plugin auf der Liste.
Schritt 3: Schreiben der Plugin-Funktionen
Bevor wir mit dem Schreiben der Funktionen für das Plugin beginnen, wird dringend empfohlen, allen Dateien, Funktionen und Variablen einen einzigartigen Präfix in ihrem Namen zu geben, um Konflikte mit anderen Plugins zu vermeiden. In unserem Beispiel verwenden wir das Präfix mfp, was kurz für My first Plugin steht.
Erstellen Sie einen neuen Ordner mit dem Namen Includes im Hauptverzeichnis des Plugins. Wir werden es zur Speicherung von Hilfsdateien verwenden, die von der Hauptdatei genutzt werden. In diesem Ordner, erstellen Sie eine PHP-Datei und nennen Sie sie mfp-functions.php. Geben Sie ihm den Öffnungs-Tag <?php in der ersten Zeile.
Diese neue Datei wird alle Funktionen Ihres Plugins enthalten.
Wir müssen mfp-functions.php in die Haupt-Plugin-Datei einfügen, damit die anderen Plugin-Dateien die Funktionen nutzen können, die sie definiert. Verwenden Sie require_once, um sicherzustellen, dass das Plugin nur funktioniert, wenn die Funktionen-Datei vorhanden ist.
Bearbeiten Sie my-first-plugin.php wie unten gezeigt. Dann speichern Sie sie und laden Sie die Datei erneut hoch und überschreiben die vorherige Version, wenn danach gefragt wird.
<?php /* Plugin Name: My First Plugin Description: This is my first plugin! It makes a new admin menu link! Author: Your Name */ // Include mfp-functions.php, use require_once to stop the script if mfp-functions.php is not found require_once plugin_dir_path(__FILE__) . 'includes/mfp-functions.php';
Die WordPress-Funktion plugin_dir_path(__FILE__) ermöglicht es Ihnen, Dateien aus Ihrem Plugin-Ordner einzufügen, indem sie den vollständigen Pfad zu dem Verzeichnis bereitstellt, das das neue Plugin speichert.
Nun kehren Sie zu der Datei mfp-functions.php im Verzeichnis Includes zurück. Da unser Plugin einen neuen Top-Level-Link zum Navigationsmenü des Admin Control Panels hinzufügt, verwenden wir eine benutzerdefinierte Funktion namens mfp_Add_My_Admin_Link(). Fügen Sie den untenstehenden Codeblock zur Datei mfp-functions.php hinzu:
<?php
/*
* Add my new menu to the Admin Control Panel
*/
// Hook the 'admin_menu' action hook, run the function named 'mfp_Add_My_Admin_Link()'
add_action( 'admin_menu', 'mfp_Add_My_Admin_Link' );
// Add a new top level menu link to the ACP
function mfp_Add_My_Admin_Link()
{
add_menu_page(
'My First Page', // Title of the page
'My First Plugin', // Text to show on the menu link
'manage_options', // Capability requirement to see the link
'includes/mfp-first-acp-page.php' // The 'slug' - file to display when clicking the link
);
}
Wichtig! Gruppieren Sie ähnliche Funktionen zusammen und fügen Sie eine Beschreibung über jeder von ihnen mit einem mehrzeiligen Kommentar hinzu. Dies wird zukünftige Plugin-Updates und Fehlersuchen erleichtern.
mfp_Add_My_Admin_Link() verwendet die integrierte WordPress-Funktion add_menu_page() mit mindestens vier Parametern in der folgenden Reihenfolge:
- Seitentitel: Der auf dem Browser-Tab angezeigte Seitenname.
- Menütitel: Der Text, der für den Menüpunkt verwendet wird. In unserem Beispiel ist es der Name des Plugins.
- Fähigkeit: Benutzerfähigkeitsanforderung zur Ansicht des Plugin-Menüs. Hier können nur Benutzer mit der Fähigkeit manage_options auf die verlinkte Seite zugreifen.
- Menü-Slug: Die Datei, die verwendet wird, um die eigentliche Seite anzuzeigen. Wir werden die verlinkte Datei mfp-first-acp-page.php im Includes Ordner im nächsten Abschnitt erstellen.
- Funktion (optional): Die Funktion, die den Seiteninhalt ausgibt.
Die Anbringung der benutzerdefinierten Funktion mit add_action() ermöglicht es dem Plugin, den Action Hook unter bestimmten Umständen aufzurufen. Das Hinzufügen von admin_menu als ersten Parameter ruft die Funktion auf, wenn ein Benutzer das Admin-Menü aufruft. Gleichzeitig ist mfp_Add_My_Admin_Link die Funktion, die ausgeführt wird, da sie als zweiter Parameter angegeben ist.
Laden Sie schließlich die mfp-functions.php Plugin-Datei in den Includes Ordner hoch.
Schritt 4: Erstellen der Plugin-Admin-Seite
Nachdem die Funktionen des Plugins definiert wurden, ist es Zeit, die Seite zu erstellen, zu der uns der Menübutton führen wird. Erstellen Sie eine neue PHP-Datei mit dem Namen mfp-first-acp-page.php im Unterordner Includes und fügen Sie den folgenden Code hinzu:
<div class="wrap"> <h1>Hello!</h1> <p>This is my plugin's first page</p> </div>
Beim Erstellen von Admin-Seiten empfiehlt WordPress, Ihr eigenes HTML mit einem <div> Tag zu umschließen und ihm eine „wrap”- Klasse zu geben, um sicherzustellen, dass all Ihr Inhalt an der richtigen Stelle erscheint. Dies hilft auch dabei, Unordnung im Code zu reduzieren.
Gehen Sie schließlich zum Abschnitt Plugins auf Ihrem WordPress-Dashboard und aktivieren Sie das neue Plugin. Wenn der Prozess erfolgreich ist, erscheint der Link zum Administrationspanel Ihres allerersten Plugins am Ende des Navigationsmenüs.

Herzlichen Glückwunsch – Sie haben erfolgreich Ihr erstes WordPress-Plugin erstellt.
Wenn Sie das Plugin auf einer Testseite erstellt haben, müssen Sie das Plugin installieren auf der Live-Seite. Die folgenden Schritte zeigen Ihnen, wie es geht:
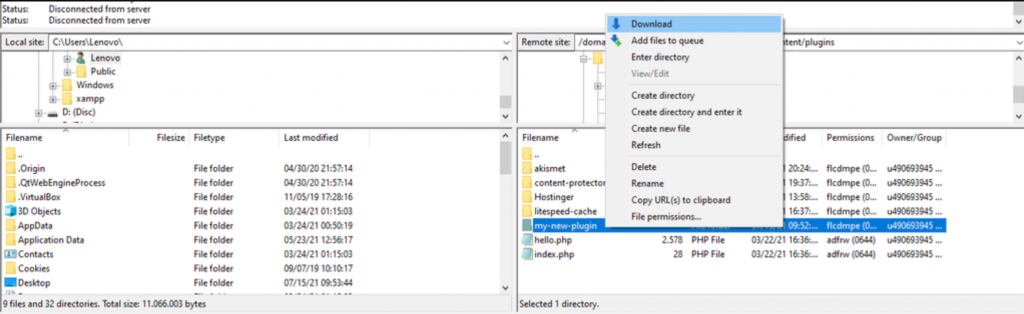
- In FileZilla, klicken Sie mit der rechten Maustaste auf den Ordner my-new-plugin und wählen Sie Herunterladen aus. Dann komprimieren Sie die Dateien in ein ZIP-Archiv.

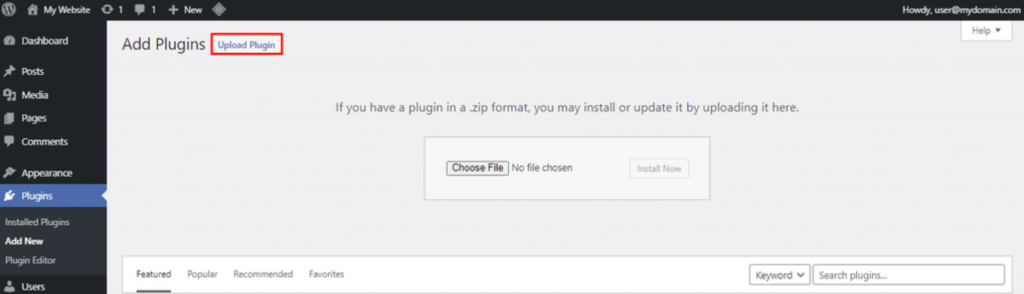
- Navigieren Sie zum Plugins Menü von Ihrem WordPress Dashboard. Dann klicken Sie auf Neu hinzufügen.
- Klicken Sie auf Plugin hochladen und wählen Sie die ZIP-Datei Ihres Plugins aus.

- Wählen Sie Jetzt installieren um den Installationsvorgang zu starten.
Hohe Standards und Praktiken bei der Erstellung von benutzerdefinierten Plugins
Da die Bedürfnisse Ihrer Website ständig weiterentwickeln, müssen Sie den Code des Plugins überprüfen, um Updates und Sicherheitspatches zu implementieren.
Folgen Sie daher bereits von Anfang an den bewährten Methoden für die Entwicklung von Plugins. Dies wird den gesamten Prozess für Sie und alle Webentwickler, mit denen Sie in der Zukunft zusammenarbeiten könnten, erleichtern.
Zusätzlich finden Sie die besten Beispiele für WordPress-Plugins zur Inspiration. Schauen Sie sich ihren Quellcode an, wie sie ihre Ordner organisieren und andere Praktiken, die Sie anwenden können, wenn Sie WordPress-Plugins erstellen.
Hier sind einige der besten Codierungs- und Plugin-Entwicklungspraktiken, um die Erstellung Ihres ersten WordPress-Plugins zu unterstützen:
- Entwickeln und testen Sie WP-Plugins in einer Staging-Umgebung. Auf diese Weise besteht kein Risiko, die Seite zu beschädigen, wenn ein Plugin einen fehlerhaften Code hat.
- Bauen Sie eine logische Ordnerstruktur auf. Erstellen Sie Unterordner für jede Funktion und teilen Sie den Code anhand ihrer Zwecke oder Sprachtypen in separate Dateien, um Unordnung zu vermeiden.
- Benennen Sie jede Datei, jeden Ordner und jedes Element mit Vorsicht. Verwenden Sie einzigartige Präfixe, damit sie nicht mit den Dateinamen anderer Plugins oder dem WordPress-Kern kollidieren.
- Fügen Sie Kommentare hinzu, um jede Funktion zu beschriften. Dies ermöglicht es Ihnen und anderen Entwicklern, Ihren Code zu verstehen, wenn Sie ihn aktualisieren oder debuggen.
- Erstellen Sie eine Dokumentation. Dies ist besonders vorteilhaft, wenn Sie Plugins mit komplexer Funktionalität für eine große Anzahl von Benutzern erstellen.
- Verwenden Sie Versionskontrollsoftware, um Änderungen in Ihrem Code nachzuverfolgen. Zu wissen, wer was hinzugefügt hat, wird helfen, Auseinandersetzungen zwischen Updates zu vermeiden und die Anzahl der Fehler zu reduzieren.
- Beziehen Sie sich auf den WordPress-Kodex für sprachspezifische Programmierstandards. Stellen Sie sicher, dass Sie sie einhalten, wenn Sie an einem Projekt zusammenarbeiten.
- Aktivieren Sie WP_DEBUG oder verwenden Sie ein Debugging-Tool bei der Entwicklung von Plugins. Dadurch wird das Auffinden von Fehlern erleichtert und der gesamte Prozess des Plugin-Baus beschleunigt.
Fazit
Die Entwicklung eines benutzerdefinierten Plugins ist eine Möglichkeit, einer WordPress-Seite Funktionen hinzuzufügen, die die derzeit verfügbaren Plugins nicht bieten. Es kann ein einfaches Plugin sein, das kleinere Änderungen implementiert, oder ein komplexes Plugin, das die gesamte Website modifiziert.
Um zusammenzufassen, hier sind die Schritte zur Erstellung eines WordPress-Plugins von Grund auf:
- Erstellen Sie einen Ordner zum Speichern der Plugin-Dateien.
- Erstellen Sie die Hauptdatei für Ihr Plugin.
- Fügen Sie Code zu mehreren Dateien für Plugin-Funktionen hinzu.
- Bauen Sie die Admin-Seite des Plugins.
Wie bei jeder anderen Fähigkeit, benötigt es Zeit, um gut darin zu werden, WordPress-Plugins zu erstellen. Mit genügend Übung werden Sie in der Lage sein, Plugins zu erstellen und sie zum Download im WordPress Plugin Verzeichnis bereitzustellen oder sie sogar auf einem der Marktplätze zu verkaufen.
Wir hoffen, dass dieser Artikel Ihnen gezeigt hat, wie man ein WordPress-Plugin erstellt. Wenn Sie Fragen oder Anregungen haben, können Sie uns gerne einen Kommentar hinterlassen.
Erstellen Sie ein WordPress Plugin FAQ
Können Sie Geld verdienen, indem Sie WordPress-Plugins erstellen?
Ja, Sie können Plugins entweder über Ihre eigene Webseite verkaufen oder auf einem Plugin-Marktplatz.
Wer kann ein WordPress-Plugin erstellen?
Jeder, der weiß, wie man programmiert, kann ein WordPress-Plugin erstellen. Sie können ein Theme verwenden, um ein Plugin zu erstellen, wenn Sie grundlegende PHP-Kenntnisse haben.
Sind WordPress-Plugins in PHP geschrieben?
WordPress-Plugins werden häufig in PHP geschrieben, aber Sie müssen auch einige grundlegende HTML- und CSS-Kenntnisse haben, um die Ausgabe des Plugins ordnungsgemäß zu verwalten.