Website mit HTML erstellen: So geht’s in 8 einfachen Schritten
Die Erstellung einer Website ist heutzutage einfach und erfordert keine Programmierkenntnisse. Plattformen wie Hostingers Website-Baukasten bieten eine einfache visuelle Oberfläche und Drag-and-Drop-Funktionen, die den Entwicklungsprozess erleichtern.
Vielleicht möchten Sie aber auch Websites von Grund auf neu mit Hypertext Markup Language (HTML) erstellen. Das ist zwar schwieriger, aber HTML-Websites sind flexibler und schneller, da sie weniger Ressourcen für die Ausführung benötigen.
Um Ihnen den Einstieg zu erleichtern, werden in diesem Artikel die Schritte zur Erstellung einer Website mit HTML erläutert. Wir geben Ihnen auch Tipps, wie Sie das Aussehen und die Funktionalität Ihrer HTML-Website nach der Entwicklung verbessern können.
Inhaltsverzeichnis
Wie man eine Website mit HTML erstellt
In diesem Abschnitt finden Sie eine Schritt-für-Schritt-Anleitung für die Programmierung einer Website mit HTML. Bevor Sie fortfahren, sollten Sie unseren HTML-Spickzettel lesen, wenn Sie mit der Standard-Auszeichnungssprache nicht vertraut sind.
1. Wählen Sie einen HTML-Code-Editor
Ein Code-Editor ist eine Software, mit der Sie Ihre Website schreiben. Sie können zwar eine HTML-Seite mit einem Standard-Text-Editor wie Notepad erstellen, aber es fehlen ihm Funktionen, die den Entwicklungsprozess vereinfachen, wie z. B.:
- Syntaxhervorhebung: Markiert HTML-Tags je nach Kategorie in verschiedenen Farben. Dies macht die Codestruktur leichter lesbar und verständlich.
- Automatische Vervollständigung: Schlägt automatisch HTML-Attribute, -Tags und -Elemente auf der Grundlage des vorherigen Wertes vor, um den Codierungsprozess zu beschleunigen.
- Fehlererkennung: Hebt Syntaxfehler hervor, so dass ein Webentwickler sie schnell erkennen und beheben kann.
- Integration: Einige Code-Editoren lassen sich mit Plugins, Git und FTP-Clients integrieren, um den Bereitstellungsprozess effizienter zu gestalten.
- Live-Vorschau: Anstatt HTML-Dateien manuell in Browsern zu öffnen, können Sie ein Plugin installieren, um eine Live-Vorschau der Website zu erhalten.
Da es viele Optionen gibt, haben wir einige der besten HTML-Code-Editoren aufgelistet, damit Sie einen finden, der Ihren Anforderungen entspricht:
- Notepad++: Ein kostenloser, leichtgewichtiger Texteditor mit zusätzlichen Funktionen für Codierung und Plugin-Unterstützung.
- Atom: Ein Open-Source-HTML-Editor mit einer Live-Vorschau der Website und umfassender Kompatibilität mit Markup- und Skriptsprachen.
- Visual Studio Code (VSCode): Ein beliebtes Tool für die Webentwicklung mit einer umfassenden Erweiterungsbibliothek zur Erweiterung seiner Funktionen.
2. Planen Sie das Layout der Website
Wenn Sie einen Layoutplan erstellen, können Sie sich das Aussehen Ihrer Website besser vorstellen. Sie können ihn auch als Checkliste verwenden, um festzustellen, welche Elemente Sie in Ihre Website aufnehmen sollten.
Darüber hinaus hilft Ihnen ein Layoutplan dabei, die Benutzerfreundlichkeit und die Navigation Ihrer Website zu bestimmen, die sich auf die Benutzererfahrung auswirken. Einige Elemente, die Sie bei der Planung berücksichtigen sollten, sind die Kopfzeile, die Fußzeile und die Navigation der Website.
Sie können Stift und Papier oder eine Webdesign-Software wie Figma verwenden, um ein Website-Layout zu entwerfen. Es muss nicht detailliert sein, solange es in etwa den Gesamteindruck Ihrer Website wiedergibt.
3. Schreiben Sie den HTML-Code
Sobald das Tool und der Layoutplan fertig sind, können Sie mit dem Schreiben des Codes für Ihre Website beginnen. Die Schritte können je nach Ihrem Code-Editor variieren, aber die allgemeine Idee ist ähnlich.
In diesem Tutorial zeigen wir Ihnen, wie Sie dies mit VSCode tun können:
- Erstellen Sie einen neuen Ordner auf Ihrem Computer. Dies wird das Verzeichnis für alle Dateien Ihrer Website sein.
- Öffnen Sie VSCode → Datei → Ordner öffnen.
- Suchen Sie den neuen Ordner und klicken Sie auf Ordner auswählen.
- Wählen Sie Neue Datei. Nennen Sie die Datei index.html und drücken Sie Enter.
- Klicken Sie zur Bestätigung auf Datei erstellen.
- Sobald Sie auf die Registerkarte index.html des Editors weitergeleitet werden, geben Sie die folgende grundlegende HTML-Dokumentstruktur ein:
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
Um Ihnen das Verständnis des Codes zu erleichtern, finden Sie hier eine Erklärung der einzelnen Tags:
- <!DOCTYPE html>: Teilt den Browsern mit, dass die Website eine HTML-Seite ist.
- </html>: Das Tag, das das HTML-Dokument öffnet und angibt, wo der Code beginnt.
- <head>: Ein Tag, das die Metadaten der Website enthält.
- <title>: Definiert den Text, der auf der Web-Browser-Registerkarte angezeigt wird, wenn Sie die Webseite besuchen.
- <body>: Enthält alle sichtbaren Inhalte auf der Webseite.
4. Erstellen Sie Elemente im Layout
Fügen Sie HTML-Code in die Datei index.html ein, um die Elemente Ihres geplanten Layouts zu erstellen. Je nach Design Ihrer Website benötigen Sie unterschiedliche semantische HTML-Elemente.
Diese Elemente unterteilen Ihre Website in mehrere Abschnitte und dienen als Container für den Inhalt. Hier sind die Tags, die wir verwenden werden:
- <header>: Container für einleitende Inhalte oder die Navigation.
- <main>: Stellt den Hauptinhalt einer Webseite dar.
- <div>: Definiert einen Abschnitt in einem HTML-Dokument.
- <footer>: Enthält den Inhalt, der am unteren Rand Ihrer Website angezeigt wird.
Fügen Sie diese Elemente innerhalb der <body></body>-Tags in den Code Ihrer index.html-Datei ein. Stellen Sie sicher, dass Sie jedes Element mit einem schließenden Tag abschließen, sonst wird Ihr Code nicht funktionieren.
So sieht der vollständige Code aus:
<!DOCTYPE html>
<html>
<head>
<title>Personal Blog</title>
</head>
<body>
<header>
</header>
<main>
<div class=”row">
<div class=”post-text-box”>
</div>
<div class=”profile”>
</div>
</div>
</main>
<footer>
</footer>
</body>
</html>
5. Fügen Sie den HTML-Inhalt hinzu
Nachdem das Layout fertig ist, beginnen Sie damit, den Inhalt Ihrer Website hinzuzufügen, z. B. Text, Bilder, Hyperlinks oder Videos. Wenn der Inhalt noch nicht fertig ist, verwenden Sie Dummy-Inhalte als Platzhalter und ersetzen Sie sie später.
Hier sind einige Tags, mit denen wir den Inhalt der Website hinzufügen werden:
- <h1> und <p>: Enthalten Überschriften und Absatztext. Verwenden Sie den <br> Tag, um einen Zeilenumbruch zu erzeugen, wenn der Text zu lang ist.
- <nav> und <a>: Geben die Navigationsleiste und ihr Ankerelement an. Verwenden Sie das href-Attribut, um die verlinkte URL des Ankers anzugeben.
- <img>: Container für das Bildelement. Es enthält das Attribut img src, das den Link oder den Namen der Bilddatei angibt.
Profi-Tipp
Der img-Tag hat auch ein optionales alt-Attribut. Es beschreibt das Bild für den Fall, dass die Datei nicht geladen werden kann.
So sieht der Code aus:
<!DOCTYPE html>
<html>
<head>
<title>Personal Blog</title>
</head>
<body>
<header>
<h1>Your Personal Blog</h1>
<nav>
<a href=”domain.tld/home”>Home</a>
<a href=”domain.tld/blog”>Blog</a>
<a href=”domain.tld/about”>About</a>
</nav>
</header>
<main>
<div class=”row">
<div class=”post-text-box”>
<h1>Newest Post</h1>
<section>
<h1>First Post</h1>
<p>The first post’s content</p>
</section>
</div>
<div class=”profile”>
<h1>About Me</h1>
<img src=”profile-picture.png”>
<p>About the author</p>
</div>
</div>
</main>
<footer>
<a href=”twitter.com/author”>Twitter</a>
<a href=”facebook.com/author”>Facebook</a>
<a href=”instagram.com/author”>Instagram</a>
</footer>
</body>
</html>
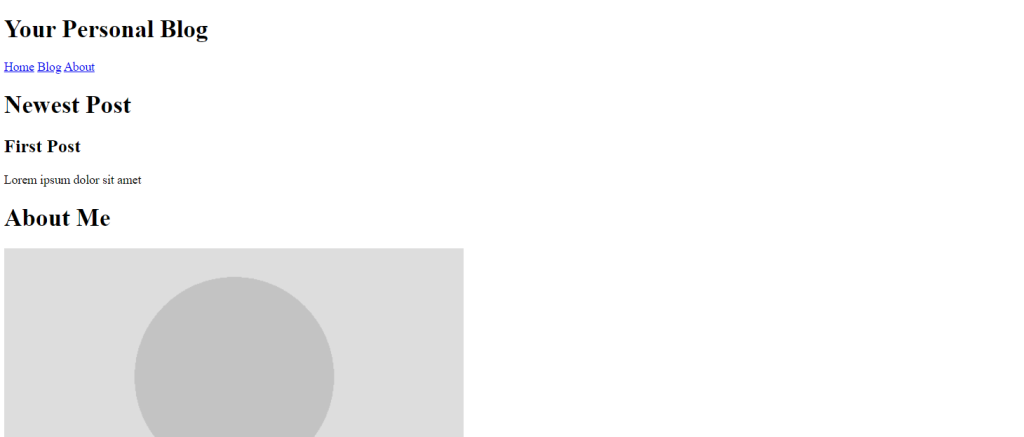
Nachdem Sie den Code hinzugefügt haben, sieht Ihre HTML-Website wie folgt aus:

6. Binden Sie Layout-CSS ein
Da Sie mit HTML nur die Struktur der Website erstellen und grundlegende Inhalte hinzufügen können, verwenden Sie Cascading Style Sheets (CSS), um das Layout zu ändern. CSS ist eine Sprache, die den Stil Ihres HTML-Dokuments definiert.
Erstellen Sie dazu eine style.css-Datei und verknüpfen Sie das Stylesheet mit dem HTML-Dokument, indem Sie den folgenden Code zwischen den öffnenden und schließenden <head>-Tags der index.html einfügen:
<link rel="stylesheet" href="style.css">
Um das zweispaltige Website-Layout zu erstellen, werden wir die Eigenschaft flex verwenden. Sie ordnet HTML-Elemente mit flexiblen Containern an, so dass sie sich an die Bildschirmgröße des Benutzers anpassen können.
So sieht der vollständige Code aus:
/*header style*/
header {
text-align: center;
padding: 20px;
}
/*navigation menu style*/
nav {
text-align: center;
word-spacing: 30px;
Padding: 10px;
}
/*creating the two-column layout*/
*{
box-sizing: border-box;
}
.row {
display: flex;
flex-wrap: wrap;
}
.post-text-box {
flex: 70%;
padding: 20px;
}
.profile {
flex: 70%;
padding: 20px;
}
/*profile image and heading style*/
.profile img {
width: 120px;
display: block;
margin-left: 0;
margin-right: 0;
}
.profile h1 {
text-align: center;
}
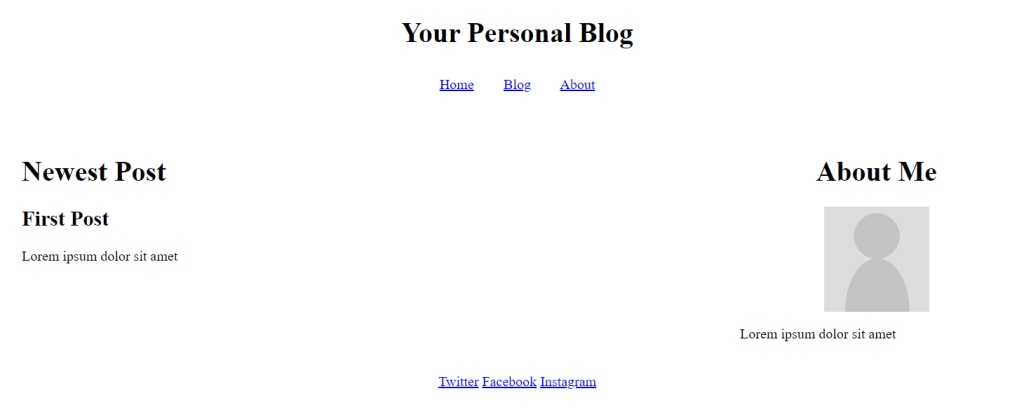
Nachdem Sie den Codeschnipsel zu Ihrer CSS-Datei hinzugefügt haben, sieht die Website folgendermaßen aus:

7. Passen Sie Ihre Website an
Neben der Änderung des Layouts können Sie mit CSS auch andere visuelle Aspekte Ihrer Website anpassen. Sie können zum Beispiel die Schriftfamilie und das Hintergrundbild ändern.
Um das Aussehen Ihrer Website zu ändern, fügen Sie die CSS-Eigenschaften in das Element ein, das Sie anpassen möchten. Hier ist zum Beispiel der Code zur Gestaltung der Hintergrundfarbe und der Textelemente der Navigations-Menüleiste:
/*navigation bar style*/
nav {
text-align: center;
word-spacing: 30px;
padding: 10px;
background-color: #f5f5dc
font-family: Helvetica;
}
/*navigation bar button style*/
nav a {
color: #000000;
text-decoration: none;
font-size: larger;
}
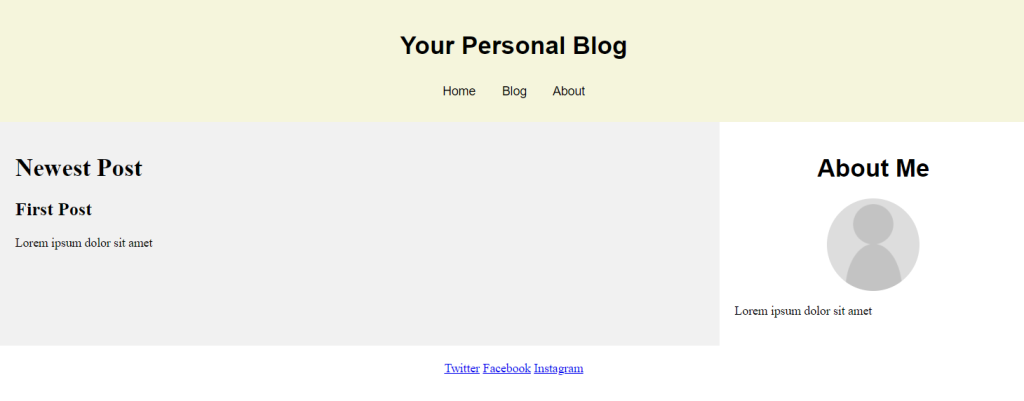
Nachdem Sie für jedes Element ein CSS-Styling hinzugefügt haben, sieht die Website folgendermaßen aus:

8. Wählen Sie eine Hosting-Plattform und gehen Sie live
Sobald Sie alle Dateien und Assets der Website fertiggestellt haben, ist es an der Zeit, sie zu veröffentlichen. Dieser Schritt erfordert ein Hosting, das Sie von einem Hosting-Anbieter erhalten.
Die Webhosting-Angebote von Hostinger, die bei 2,79 € beginnen, beinhalten eine kostenlose Domain, ein SSL-Zertifikat und automatische Backups. Der niedrigste Tarif bietet 100 GB SSD-Speicher für bis zu 100 Websites und damit ausreichend Platz für zukünftige Webentwicklungs-Projekte.
Standard-Sicherheitsmaßnahmen wie eine Web Application Firewall, ein Malware-Scanner, eine Cloudflare DNS-Firewall und WHOIS-Datenschutz schützen Ihre HTML-Website vor bösartigen Angriffen. Nutzer von Business Webhosting und höheren Tarifen können auch unsere hauseigene DNS-Lösung für eine verbesserte Leistung nutzen.
Sie können unsere Hosting-Services risikofrei mit unserer 30-Tage-Geld-zurück-Garantie testen.

Nachdem Sie das Hosting in Anspruch genommen haben, verwenden Sie entweder einen Dateimanager oder einen FTP-Client, um Ihre Website ins Internet hochzuladen.
Hier erfahren Sie, wie Sie Ihre Website-Dateien mit dem Dateimanager von Hostinger hochladen können:
- Navigieren Sie im hPanel zu Dateien → Dateimanager.
- Öffnen Sie public_html und laden Sie die Archivdatei der Website von Ihrem Computer in das Stammverzeichnis hoch.
- Klicken Sie mit der rechten Maustaste auf die hochgeladene Datei und wählen Sie Extrahieren.
Die Dateimanager-Methode ist ideal für das Hochladen von Website-Dateien unter 100 GB.
Tipps zum Optimieren einer HTML-Website
In diesem Abschnitt werden die Schritte erläutert, die Sie nach der Erstellung einer Website mit HTML und CSS durchführen müssen. Befolgen Sie sie, um die Zugänglichkeit und Funktionalität Ihrer Website zu verbessern.
Eine Dropdown-Leiste für bessere Navigation hinzufügen
Komplexe Websites mit mehreren Seiten haben viele Navigationsschaltflächen, Links und Texte. Sie können ein einfaches Dropdown-Menü mit CSS erstellen, um diese Elemente zu gruppieren.
Benutzer können die Navigationsleiste erweitern, um auf die Elemente zuzugreifen. Dies trägt dazu bei, die Übersichtlichkeit und die Benutzerfreundlichkeit der Website für Benutzer mit kleineren Bildschirmen zu verbessern.
Verbessern Sie das Design Ihrer Website mit fortgeschrittenem CSS
Mit CSS können Sie erweiterte Anpassungen vornehmen, um das Design Ihrer Website für ein besseres Benutzererlebnis zu verbessern. Aktivieren Sie zum Beispiel das Einrasten beim Scrollen, die Textanimation, die Zoom-Animation beim Hovern und Farbverläufe.
Darüber hinaus können Sie mit Media Queries, CSS-Regeln und Flexboxen eine responsive Website erstellen. Das Flexbox-Layout passt Ihre Website automatisch an die Bildschirmgröße des Kunden an.
Machen Sie die Website mit JavaScript interaktiver
JavaScript ist eine Skriptsprache, mit der Sie interaktive und dynamische Website-Inhalte erstellen können. Aktivieren Sie zum Beispiel Animationen, fügen Sie Countdowns hinzu und fügen Sie Schaltflächen, Formulare oder Menüs ein.
Diese Funktionen machen Ihre Website interessanter und fesselnder und verbessern das Benutzererlebnis. Die Schritte zum Hinzufügen von JavaScript zu Ihrer HTML-Website sind ähnlich wie die für CSS. Sie können eine separate Datei verwenden oder es direkt in den aktuellen Code schreiben.
Muss ich HTML lernen, um eine Website zu erstellen?
Die Benutzer haben vielleicht nicht die Zeit oder das Engagement, HTML für die Webentwicklung zu lernen. Zum Glück gibt es Plattformen, mit denen Sie eine funktionale Website erstellen können, ohne Code zu schreiben.
Ein Website-Baukasten wie Hostinger ist eine hervorragende Option für Anfänger. Er verfügt über eine visuelle Benutzeroberfläche und einen Drag-and-Drop-Editor, der die Anpassung einfach macht.
Die Pflege einer Baukasten-basierten Website ist auch einfacher und weniger fehleranfällig, da Sie den Quellcode nicht manuell aktualisieren müssen. Wählen Sie einfach die Elemente aus, die Sie bearbeiten möchten, und wenden Sie die Änderungen direkt auf einem Bildschirm an.
Da der Website-Baukasten von Hostinger in allen unseren Hosting-Angeboten enthalten ist, müssen Sie den Service nicht separat erwerben. Er ist bereits ab 2,79 €/Monat erhältlich und kann auf leistungsstärkere Hosting-Dienste aufgerüstet werden.
Fazit
Anstatt Website-Baukästen zu verwenden, können Sie eine Website von Grund auf mit HTML programmieren. HTML-Seiten sind zwar komplizierter zu erstellen, aber ressourcenschonender und flexibler, da Sie den Quellcode bearbeiten können.
In diesem Artikel haben wir Ihnen in acht Schritten erklärt, wie Sie eine Website mit HTML und CSS programmieren:
- Wählen Sie einen HTML-Editor: Wählen Sie ein Programm zum Schreiben und Bearbeiten des Codes Ihrer Website, wie VSCode.
- Planen Sie das Layout der Website: Erstellen Sie ein Mockup des Layouts der Website mit einem Programm wie Adobe XD oder mit Stift und Papier.
- Schreiben Sie den HTML-Code: Erstellen Sie eine index.html-Datei und fügen Sie HTML-Dokumentstruktur-Tags hinzu.
- Erstellen Sie die Layout-Elemente: Unterteilen Sie Ihre Website in mehrere Abschnitte, die auf dem Layout basieren, indem Sie der HTML-Datei Tags hinzufügen.
- Fügen Sie den HTML-Inhalt hinzu: Fügen Sie die Überschrift, den Text und die Bilder in jeden Abschnitt ein.
- Layout-CSS einbinden: Erstellen Sie eine style.css-Datei und fügen Sie CSS-Code hinzu, um die Spaltenposition, die Textausrichtung und die Polsterung der Elemente zu ändern.
- Passen Sie Ihre Website an: Verwenden Sie CSS-Stilattribute, um die Hintergrundfarbe, die Schriftgröße, die Schriftarten und andere visuelle Elemente der Website anzupassen.
- Veröffentlichen Sie Ihre Website: Wählen Sie einen Hosting-Anbieter und laden Sie Ihre Dateien hoch, um Ihre Website zu veröffentlichen.
Nachdem Sie Ihre HTML-Webseite erstellt haben, können Sie fortgeschrittenes CSS und JavaScript hinzufügen, um die Navigation, die Interaktivität und das Gesamtdesign zu verbessern.
Zu viel zu lernen? Suchen Sie einen Code-freien Website-Builder? Sehen Sie sich den Website-Baukasten von Hostinger an:

Erstellen einer Website mit HTML FAQ
Damit Sie mehr über die Erstellung einer Website mit HTML erfahren, werden wir einige häufig gestellte Fragen dazu beantworten.
Reicht HTML aus, um eine Website zu erstellen?
Ja, Sie können eine funktionale Website nur mit HTML erstellen. Sie zeigt jedoch nur statische Inhalte wie Text, Links, Bilder und Videos an.
Verwenden Sie CSS, um das HTML-Element zu gestalten, z. B. um die Hintergrundfarbe und die Schriftgröße zu ändern. Um eine dynamische und interaktive Website zu erstellen, benötigen Sie außerdem PHP.
Ist HTML gut für die Erstellung von Websites?
Ja, HTML ist gut für die Erstellung einer statischen Website geeignet. HTML-Webseiten benötigen weniger Ressourcen zum Laden und sind flexibel, da Sie den Quellcode ändern können.
Allerdings eignet sich HTML nur dann für komplexe Websites, wenn es mit CSS und JavaScript gepaart ist. Wenn Sie nur HTML-Codes lernen wollen, sollten Sie besser WordPress verwenden.
Wie lange dauert es, eine HTML-Website zu programmieren?
Bei komplexeren Websites dauert die Erstellung länger. Die Anzahl der Webentwickler, die an dem Projekt arbeiten, ihre Fähigkeiten und Ressourcen können sich ebenfalls auf die Bauzeit auswirken. Im Allgemeinen kann ein erfahrener Entwickler eine einfache Website in vier bis sechs Wochen von Grund auf neu programmieren.


