Wie man zu WordPress CSS hinzufügt: Mit einem Plugin und Child-Theme + häufige Fehler
Haben Sie jemals bestimmte Aspekte des Aussehens Ihrer Website ändern wollen, wussten aber einfach nicht wie? Es gibt eine Lösung – Sie können individuelles CSS (Cascading Style Sheet) zu Ihrer WordPress-Seite hinzufügen!
In diesem Artikel werden wir alles besprechen, was Sie über CSS wissen müssen und wie Sie es verwenden können, um das Gesamtbild Ihrer Webseite zu verändern.
Inhaltsverzeichnis
Was ist CSS?
CSS ist eine Stylesheet-Sprache, die das Aussehen der grundlegenden Struktur Ihrer Webseite, die in HTML geschrieben ist, verändert. CSS ermöglicht es Ihnen, verschiedene Eigenschaften – wie Farbe, Größe, Layout und Anzeige – den HTML-Tags zuzuweisen.
Sie können auch das Standardaussehen bestimmter WordPress-Themes anpassen. Wenn Sie also Ihr gewünschtes Design und Aussehen erstellen möchten, können Sie individuelles CSS zu Ihrer WordPress-Seite hinzufügen.
Hinzufügen einer individuellen CSS-Klasse mit dem Block-Editor
Das WordPress 5.9 Update brachte mehrere Änderungen in der Seitenanpassung. Eine davon ist die Implementierung von individuellem CSS.
Der neue Ansatz zur vollständigen Seitenbearbeitung basiert auf globalen Stilen und Design auf einer pro-Block-Basis, wodurch der Bedarf an CSS und umfangreicher Programmierung reduziert wird.
Es ist jedoch immer noch möglich, individuelle CSS-Klassen zu jedem WordPress-Block hinzuzufügen.
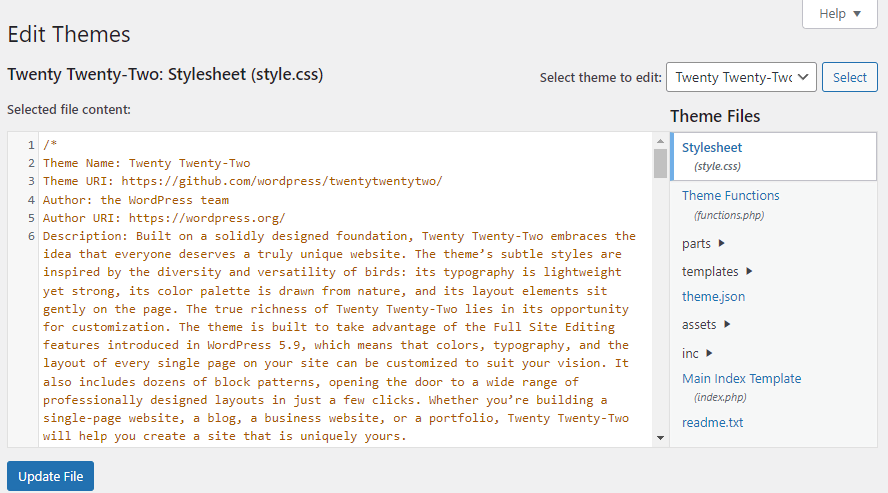
Definieren Sie zunächst die CSS-Klassen im Stylesheet, indem Sie zu Design → Theme-Datei-Editor navigieren. Wählen Sie das aktive Theme aus und öffnen Sie die Stylesheet Theme-Datei, um die style.css Datei zu bearbeiten.
Fügen Sie die CSS-Klasse und den Code mit dem Texteditor hinzu. Fügen wir beispielsweise eine Blocksatz-Klasse hinzu, um den Text in Blocksatz zu bringen.
p.justify-class { text-align: justify; }
Klicken Sie auf Datei aktualisieren, wenn Sie fertig sind.
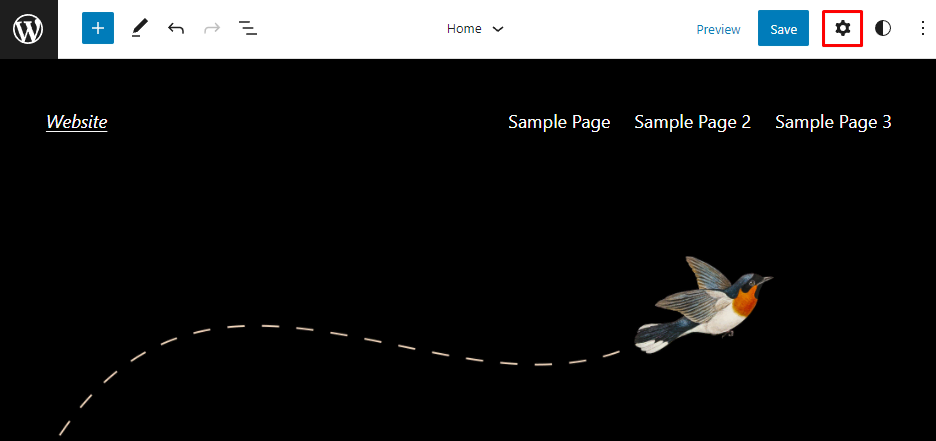
Öffnen Sie nun den Website-Editor, indem Sie zu Design → Customizer navigieren. Wählen Sie einen Block zur Anpassung aus und öffnen Sie dessen Einstellungen, indem Sie auf die Schaltfläche Einstellungen in der oberen rechten Ecke des Bildschirms klicken.
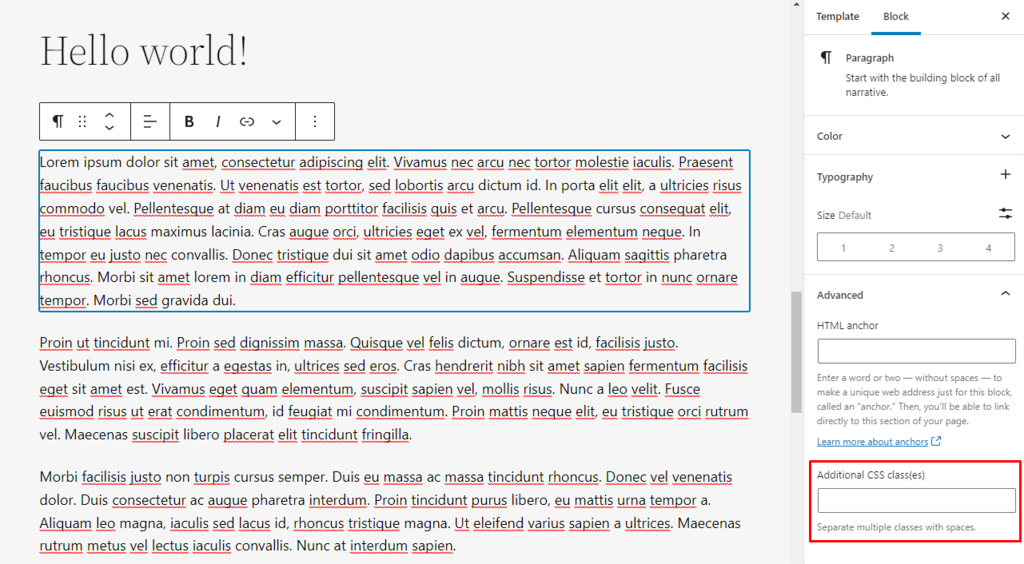
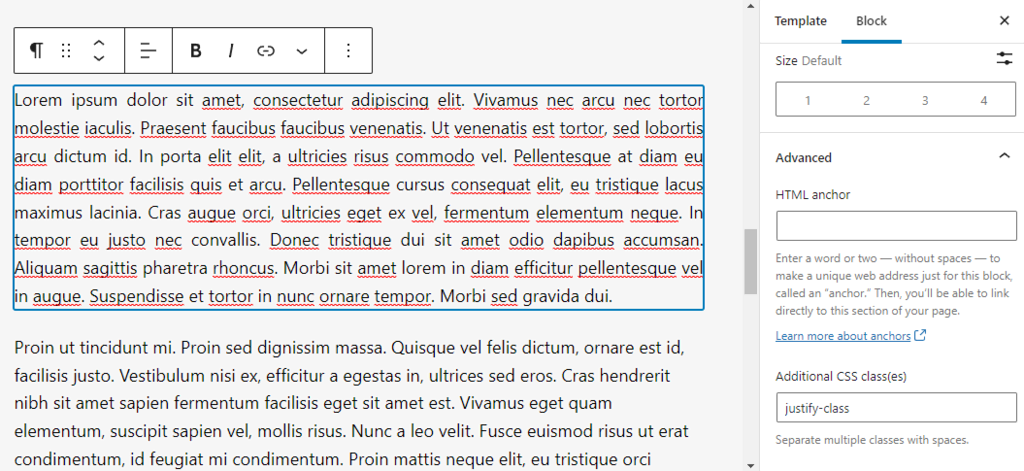
Öffnen Sie das Erweitert Ausklappmenü und finden Sie den Abschnitt Zusätzliches CSS am Ende. Fügen Sie die CSS-Klasse in das Textfeld ein.
Der Text im Absatzblock wird nach dem Hinzufügen der Klasse „justify-class” ausgerichtet.
Sie können mehrere CSS-Klassen zu einem Block hinzufügen, indem Sie sie mit Leerzeichen trennen.
Hinzufügen von individuellem WordPress CSS über Plugins
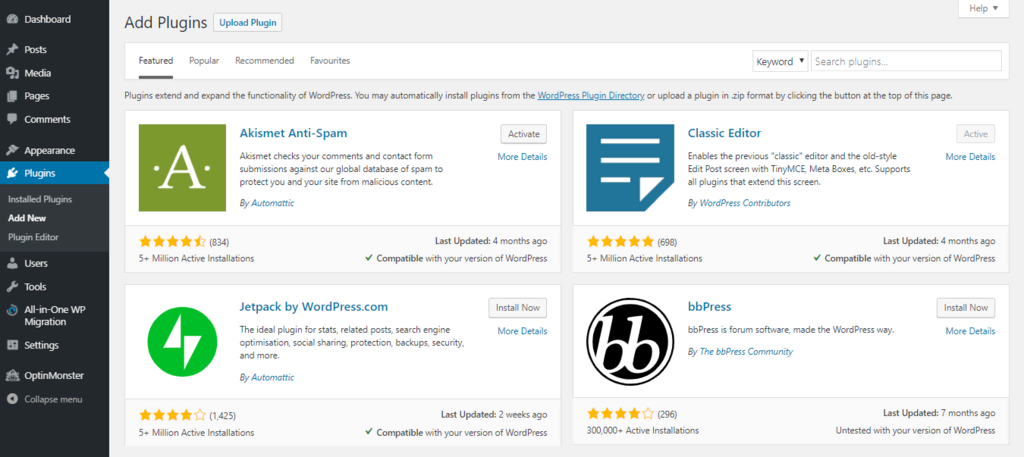
Eine der einfacheren Methoden, individuelles CSS in WordPress zu implementieren, erfolgt durch die Verwendung von Plugins. Es gibt viele zur Auswahl, also lassen Sie uns die beliebtesten ansehen und schauen, wie sie funktionieren. Alle Werkzeuge, die wir in diesem Leitfaden verwenden, können einfach über den Abschnitt Plugins → Neu hinzufügen Ihres WordPress-Dashboards installiert werden.
Simple Custom CSS
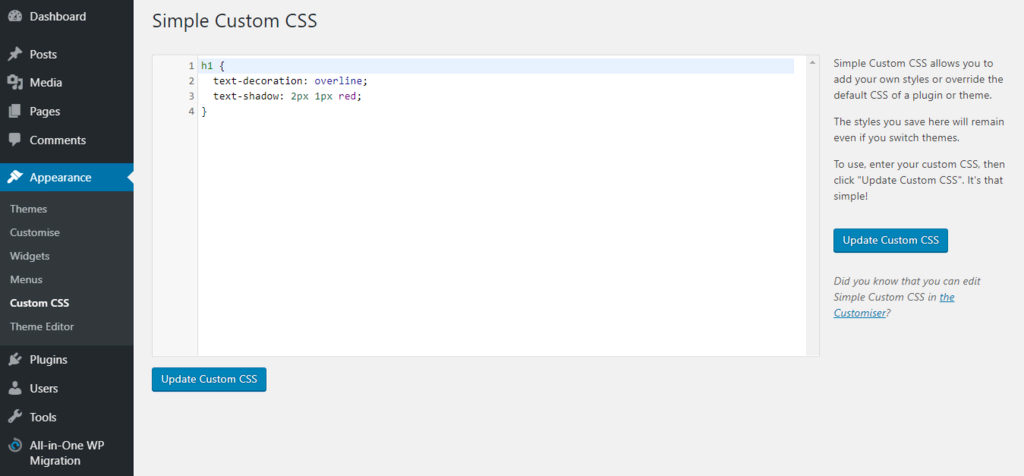
Als eines der beliebtesten WordPress Custom CSS Plugins in der Community, ermöglicht Ihnen Simple Custom CSS, Ihre eigenen Stile zu implementieren oder das CSS Ihres aktuellen Themes zu überschreiben.
Die Werte, die Sie hier festlegen, bleiben bestehen, auch wenn Sie Ihr Theme ändern. Einmal aktiviert, ist das Werkzeug über den Abschnitt Design → Individuelles CSS verfügbar. Die Verwendung ist wirklich einfach – geben Sie einfach alle Werte, die Sie benötigen, in den Editor ein und speichern Sie die Änderungen.
Wenn Sie die Änderungen sehen möchten, müssen Sie lediglich Ihre Webseite aktualisieren.
WP Add Custom CSS
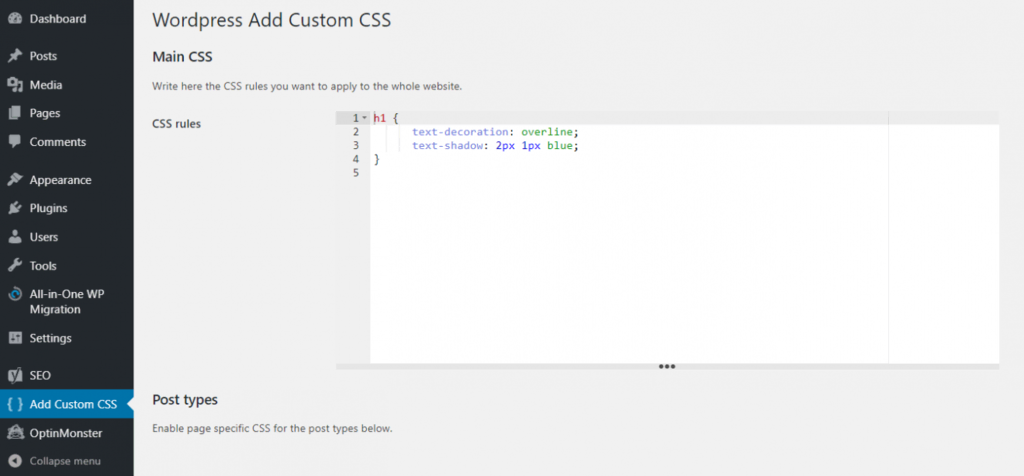
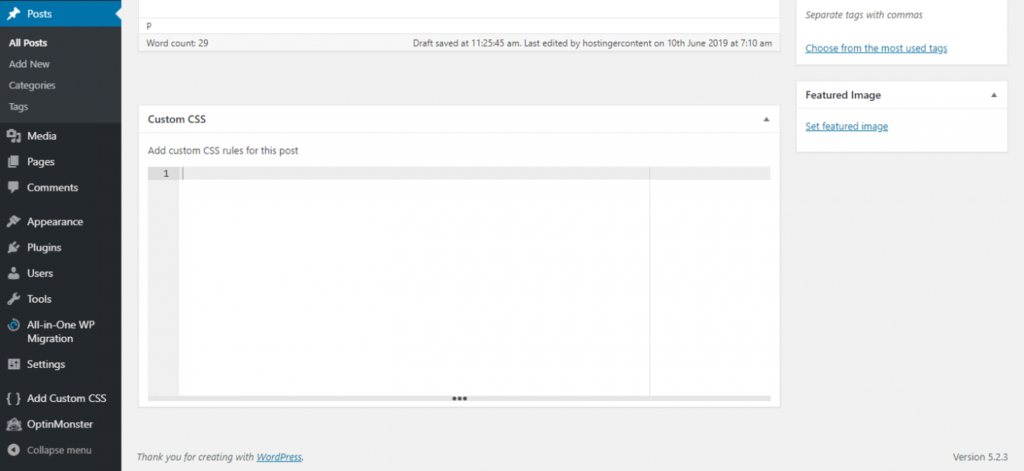
WP Add Custom CSS ist ein weiteres großartiges Werkzeug, mit dem Sie in WordPress CSS bearbeiten können. Einmal installiert, wird es in einem eigenen, dafür vorgesehenen Bereich Ihres Dashboards erscheinen. Dadurch können Sie CSS auf die gesamte Webseite anwenden.
Der praktische Teil ist, dass Sie auch einen CSS-Editor unter jedem Beitrag haben werden. Somit können Sie verschiedene CSS-Regeln für einzelne Beiträge anwenden, wenn nötig. Genau wie bei dem vorherigen Plugin können alle Änderungen durch Aktualisieren Ihres Browsers eingesehen werden.
SiteOrigin CSS
SiteOrigin CSS ist ein benutzerfreundliches und interaktives Werkzeug zum Hinzufügen von individuellem CSS für WordPress.
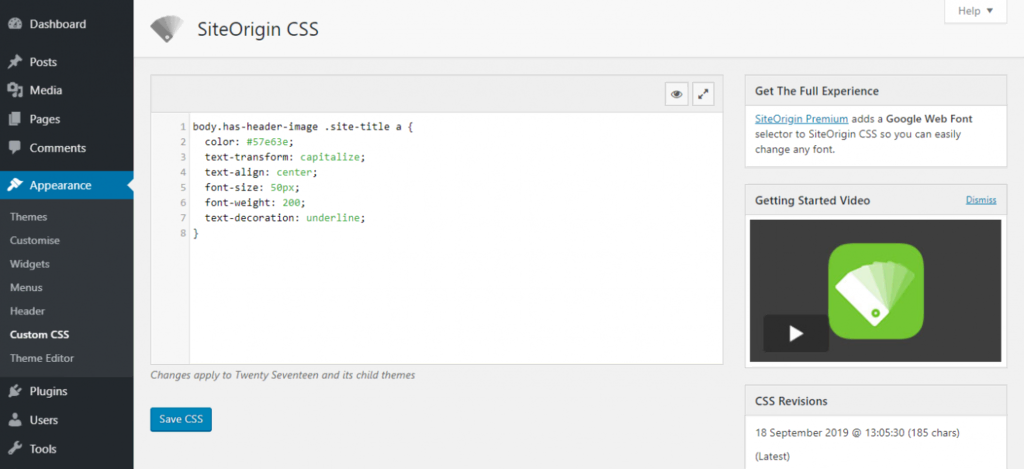
Sobald es installiert ist, wird das Werkzeug im Abschnitt Design → Individuelles CSS verfügbar sein.
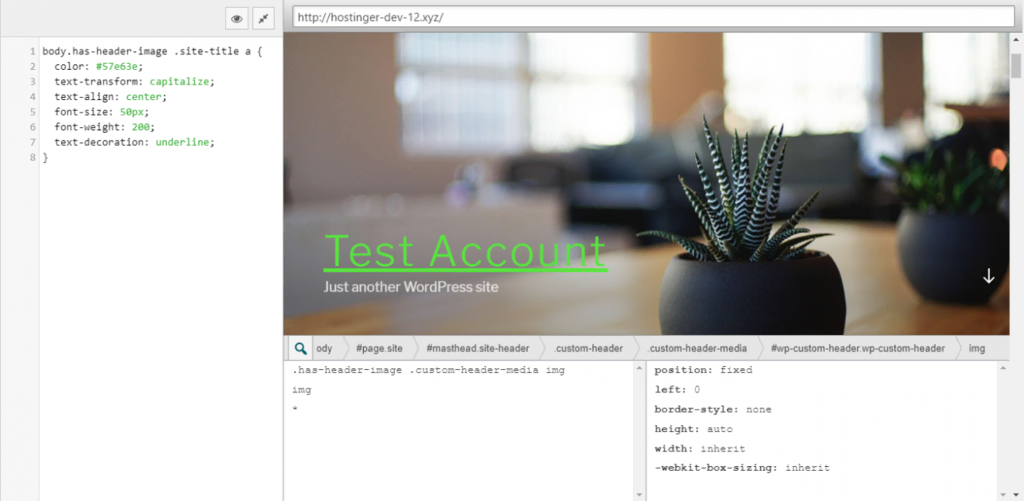
Dieses Plugin verfügt über eine praktische Editor-Schnittstelle, an der Sie jeden Teil Ihrer Website auswählen und ihn mit den integrierten Werkzeugen bearbeiten oder manuell Code hinzufügen können.
Simple Custom CSS and JS
Simple Custom CSS and JS bietet einige zusätzliche Funktionen im Vergleich zu den vorherigen Einträgen. Eine von ihnen ist die Fähigkeit, benutzerdefinierte JavaScript-Einträge hinzuzufügen.
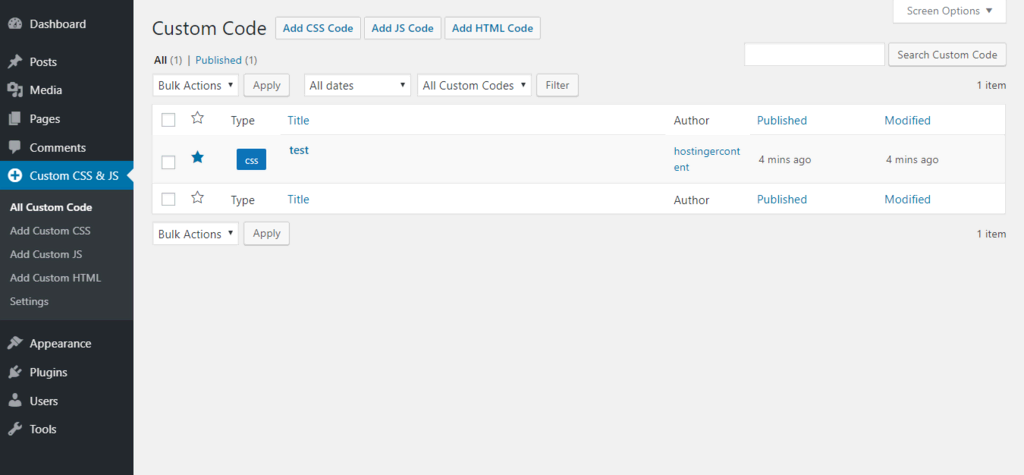
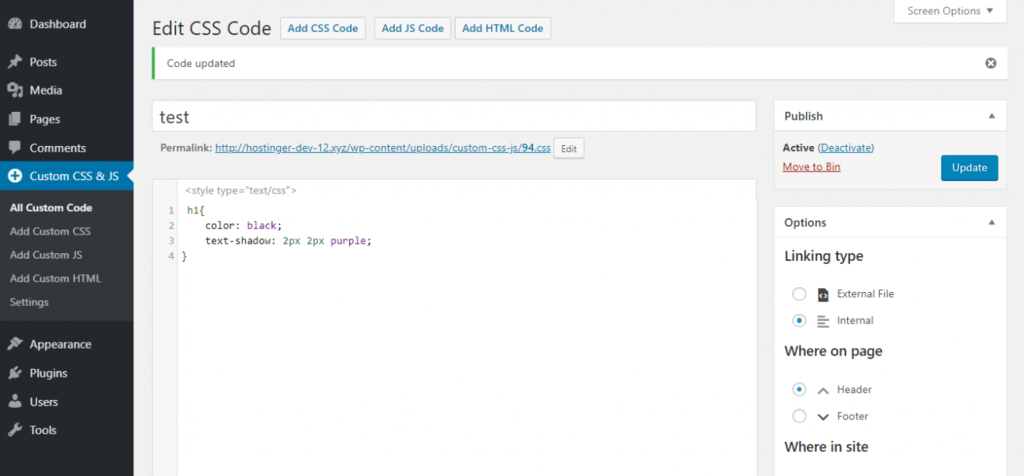
Sobald das Plugin installiert ist, wird es in einem separaten Bereich unter Ihrem Dashboard erscheinen. Dort können Sie benutzerdefinierte CSS-Einträge erstellen, ähnlich wie Sie WordPress-Beiträge erstellen.
Um es zu testen, haben wir die H1 -Tags ein wenig farbenfroher gestaltet.
Hinzufügen von benutzerdefiniertem WordPress CSS mit dem Theme-Customizer
Unabhängig davon, welches WordPress-Theme Sie verwenden, können Sie CSS mit dem integrierten Theme-Customizer anpassen.
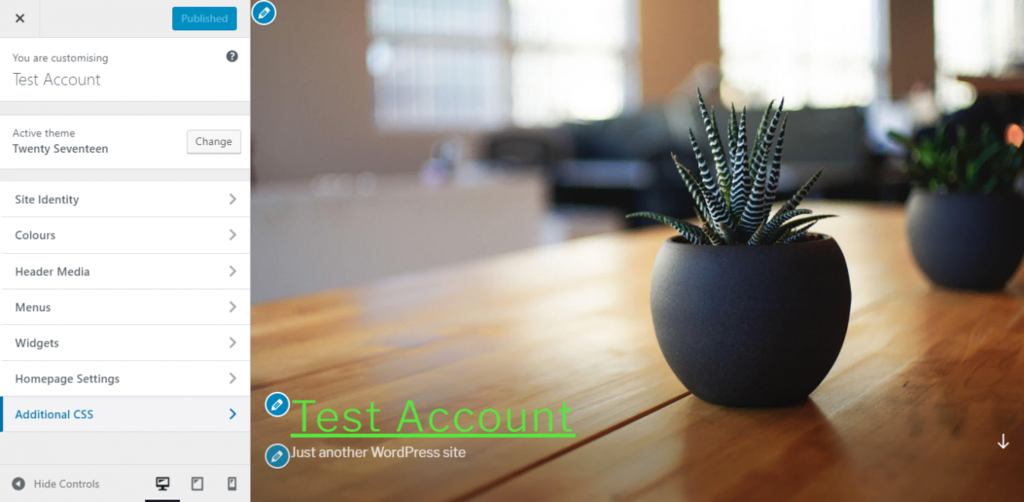
Navigieren Sie zum Bereich Design → Customizer Ihres Dashboards, scrollen Sie bis zum Ende der Seite und klicken Sie auf Zusätzliches CSS. Dies wird ein integriertes Werkzeug öffnen, das Ihnen erlaubt, jeglichen CSS-Code hinzuzufügen. Es ist einfach zu bedienen und ermöglicht Ihnen, sowohl die mobile als auch die Tablet-Versionen Ihrer Website zu betrachten.
Nun wissen Sie, wie Sie individuelles CSS in WordPress ohne jegliche Plugins anwenden können.
Hinzufügen von individuellem CSS in WordPress mit einem Child-Theme
Eine andere Möglichkeit besteht darin, ein WordPress-Child-Theme zu erstellen – es ermöglicht Ihnen, das Parent-Theme zu ändern, ohne das Risiko, Ihre Live-Website zu beschädigen.
Wenn Sie noch nicht sicher sind, was Sie tun möchten, können Sie Ihr individuelles CSS zuerst im Child-Theme testen. Auf diese Weise dürfen Sie nach Herzenslust experimentieren.
Fehlerbehebung bei häufigen Problemen mit individuellem CSS in WordPress
Manchmal können Sie auf kleine Probleme stoßen, wenn Sie individuelles CSS zu WordPress hinzufügen. Lassen Sie uns schnell einen Überblick über einige der häufigsten Probleme geben und sehen, wie wir sie angehen können.
Änderungen werden nicht angezeigt
Benutzerdefiniertes CSS in WordPress kann aufgrund von Cache möglicherweise nicht angezeigt werden.
Wenn Sie ein Plugin für Ihren Website-Cache verwenden, besteht eine gute Chance, dass einige Ressourcen zwischengespeichert und aus dem temporären Speicher geliefert werden, um die Geschwindigkeit zu erhöhen und den Ressourcenverbrauch zu senken. Löschen Sie einfach Ihren WordPress-Cache oder deaktivieren Sie solche Plugins vorübergehend.
Stellen Sie sicher, dass Sie Ihren Browser-Cache vorher löschen, um die neuen Änderungen zu sehen, die Sie angewendet haben – insbesondere wenn Sie das Caching aktivieren.
Zuletzt bieten einige Webhosting-Anbieter wie Hostinger serverseitiges eingebautes Caching an, um die Leistung Ihrer WordPress-Seite zu verbessern. Sie können es im Cache-Manager in Ihrem hPanel deaktivieren.
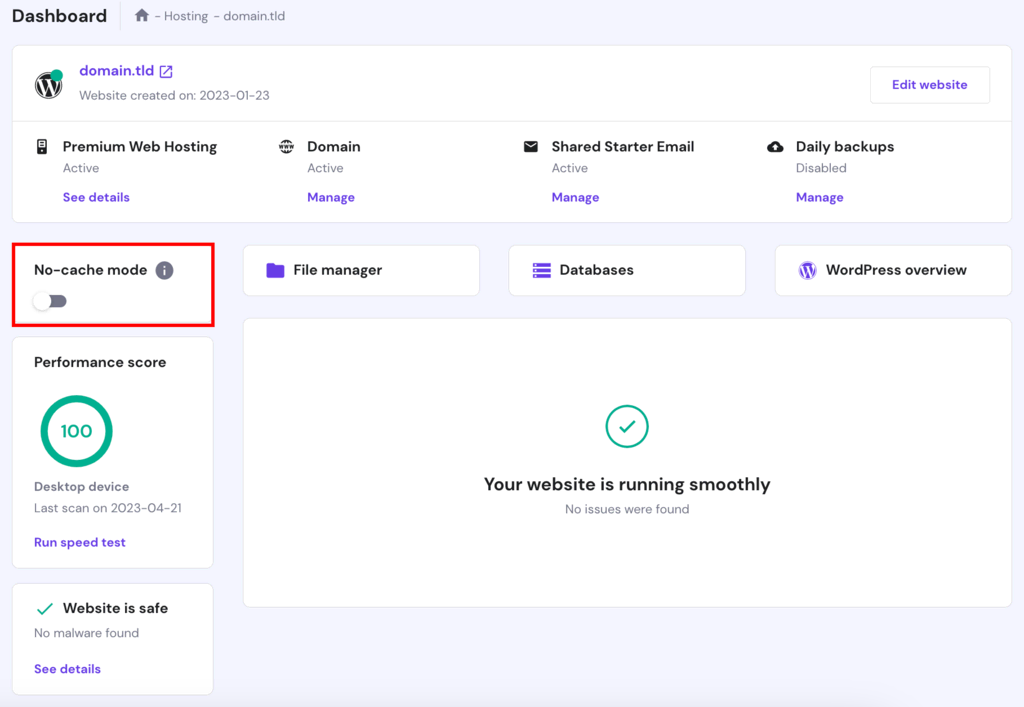
Alternativ aktivieren Sie den No-Cache-Modus, um den Cache zu umgehen. Dieser Modus deaktiviert das Server-Caching, das Browser-Caching, CDN und WordPress-Cache-Plugins für 24 Stunden.
Um diese Funktion zu aktivieren, navigieren Sie zu Ihrem WordPress-Dashboard von hPanel und klicken Sie auf den Umschaltknopf im Abschnitt No-Cache-Modus.
Falsch geschriebene CSS-Syntax
Rechtschreibfehler sind leicht zu übersehen und können oft verhindern, dass individuelles CSS in WordPress ordnungsgemäß angezeigt wird. Wenn Sie keine Änderungen bemerken und sicher sind, dass es nicht gecacht ist, kann die Verwendung eines CSS-Validators sehr nützlich sein. Fügen Sie einfach Ihr CSS ein und starten Sie das Tool. Es wird alle Fehler oder Tippfehler anzeigen und sogar darauf hinweisen, in welcher Zeile sie sich befinden.
Zu viele Auswahlmöglichkeiten
Manchmal ist es möglich, mit der individuellen CSS von WordPress ein wenig zu übertreiben. Durch das Hinzufügen von zwei oder mehr Referenzen zu einem Selektor ist es möglich, einen Konflikt zu verursachen.
Dies kommt häufig vor, wenn ein neues Stylesheet über einem bestehenden aufgerufen wird. Wenn Sie versuchen, die H2-Überschrift zu ändern, aber nichts passiert, überprüfen Sie das Stylesheet auf vorhandene Einträge.
Keine Ideen
Obwohl es kein wirkliches Problem ist, besteht oft der schwierigste Teil darin herauszufinden, welches individuelle CSS Sie in WordPress anwenden möchten. Dies kann Kopfschmerzen verursachen, da Sie viele Elemente berücksichtigen müssen.
Hier sind einige Ressourcen auf Englisch, die Ihnen helfen können, neue Ideen zu generieren:
- Ultimativer Hostinger CSS Spickzettel
- Grundlagen von CSS von BitDegree
- Codecademy CSS-Tutorial
- CSS-Tutorials von W3Schools
Fazit
CSS ermöglicht es Ihnen, den Inhalt Ihrer Website zu gestalten. Das Hinzufügen von individuellem CSS zu WordPress ist eine großartige Möglichkeit, Ihre Webseite einzigartig und auffälliger zu gestalten.
Es gibt vier Methoden, dies zu tun:
- Verwendung des Blockeditors
- Verwendung von Plugins
- Verwendung eines Theme-Customizers
- Anpassung durch ein Child-Theme
Nun sind Sie bereit, das Design Ihrer Webseite zu optimieren und anzupassen. Viel Erfolg!