WordPress-Tutorial
WordPress ist ein Online-, Open-Source-Content-Management-System (CMS), das auf PHP und MySQL basiert. Als Blogging-Plattform gestartet, ist WordPress zum beliebtesten CMS weltweit geworden, betreibt über 40 % aller Websites und dominiert den CMS-Markt mit einem Anteil von 60 %.
In diesem WordPress-Tutorial finden Sie alles, was Sie zum Einstieg benötigen. Von der Installation bis zu Backups – wir haben die Ressourcen für Sie, um zu lernen, was WordPress ist und wie man es benutzt.
Vergessen Sie nicht, unsere neuesten WordPress-Tutorials am Ende dieses Artikels zu überprüfen.
Grundlagen von WordPress
WordPress, ein Content-Management-System, ist eine Anwendung zum Erstellen, Ändern und Veröffentlichen von digitalem Inhalt – einzeln oder als Team. Darüber hinaus unterstützt WordPress verschiedene Textformatierungen, Bilder, Videos und benutzerdefinierten Code, was es ermöglicht, umfassende und ansprechende Inhalte zu erstellen.
Es gibt zwei Arten von WordPress: Das selbst gehostete WordPress.org und das gehostete WordPress.com.
Was sich zwischen diesen beiden Plattformen unterscheidet, ist der Host. Mit der selbst gehosteten WordPress.org können Sie die WordPress-Software herunterladen und auf einem verwalteten WordPress-Hosting wie Hostinger mit gemietetem Webspace hosten.
Auf der anderen Seite ist WordPress.com eine gehostete Lösung, die es Ihnen ermöglicht, eine WordPress-Seite kostenlos zu erstellen. Es handelt sich jedoch um eine weniger flexible Lösung, und auf der Seite werden Anzeigen geschaltet, es sei denn, Sie erwerben einen kostenpflichtigen Plan.
Diese WordPress-Anleitung konzentriert sich auf die selbst gehostete Version.
Empfohlene Lektüre
WordPress-Installation
Der erste Schritt besteht darin, ein Webhosting zu wählen. Es gibt viele Anbieter und Hosting-Pläne, aber Sie sollten nach einem suchen, der die folgenden WordPress-Systemanforderungen erfüllt:
- PHP-Version 7.4 oder höher
- MySQL Version 5.7 oder höher ODER MariaDB Version 10.4 oder höher
- HTTPS-Unterstützung
Die meisten Webhosts unterstützen heutzutage all diese. Darüber hinaus sind oft Auto-Installer verfügbar, um den Installationsprozess und das Starten einer WordPress-Website zu erleichtern.
Profi-Tipp
Bevor Sie mit der WordPress-Installation fortfahren, müssen Sie entscheiden, wie Sie auf Ihre Website zugreifen möchten, ob über Ihren Domainnamen Root (beispiel.de), Unterverzeichnis (beispiel.de/blog) oder Subdomain-Namen (blog.beispiel.de).
Wenn Sie WordPress auf einem Subdomain-Namen einrichten möchten, müssen Sie einen zusätzlichen Schritt unternehmen und einen Subdomain-Namen erstellen. Auf Hostinger kann dies einfach über das hPanel gemacht werden.
Hier sind einige Möglichkeiten, wie Sie WordPress installieren können:
- Verwendung des hPanel Auto-Installers. Wenn Sie einen Hostinger-Hosting-Plan einrichten, können Sie den Onboarding-Assistenten verwenden, um WordPress einzurichten. Alternativ verwenden Sie den Auto-Installer von hPanel.
- Verwendung der Hostinger VPS-Vorlage. Wenn Sie einen VPS-Tarif haben, kann Ihnen die VPS-Vorlage von Hostinger dabei helfen, WordPress und das Server-Betriebssystem einfach einzurichten, ohne die Befehlszeile zu verwenden.
- WordPress manuell installieren. Als Alternative installieren Sie WordPress manuell, indem Sie die Dateien von WordPress.org herunterladen und sie in das Verzeichnis public_html extrahieren. Beachten Sie, dass Sie manuell eine WordPress-Datenbank für die Webseite einrichten müssen.
WordPress-Themes installieren
WordPress-Themes beeinflussen das Aussehen und bestimmte Funktionen Ihrer WordPress-Website. Während einige vielseitig einsetzbar sind und auf jeder Website verwendet werden können, sind andere zweckgebunden und eignen sich als Vorlagen für beispielsweise eCommerce- oder Portfolio-Websites.
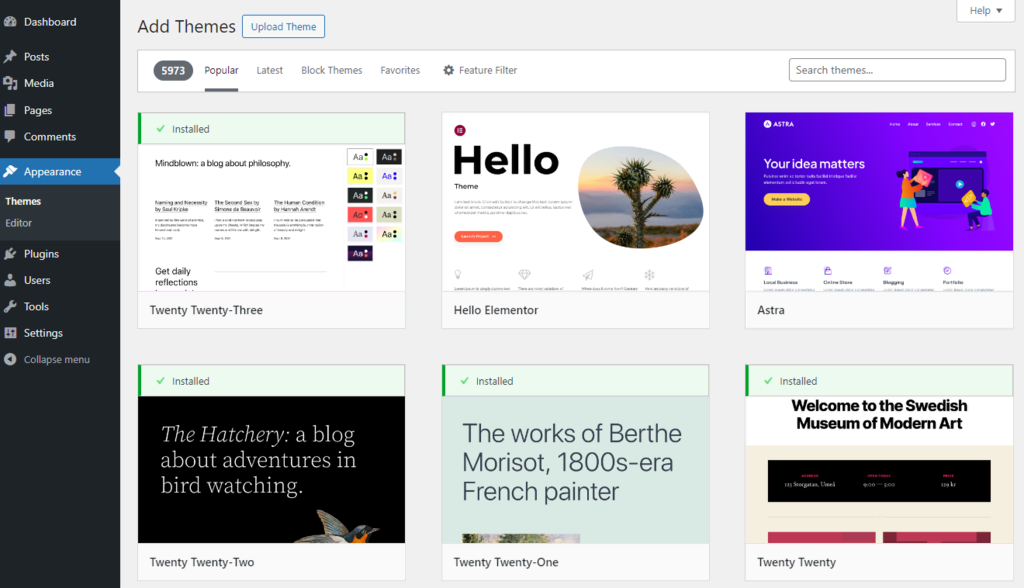
Um ein WordPress-Theme zu installieren, gehen Sie zum Abschnitt Design, klicken Sie auf die Schaltfläche Neues Theme hinzufügen und suchen Sie nach den besten kostenlosen WordPress-Themes. Sie können sogar Themes nach Funktionen und Farben filtern.
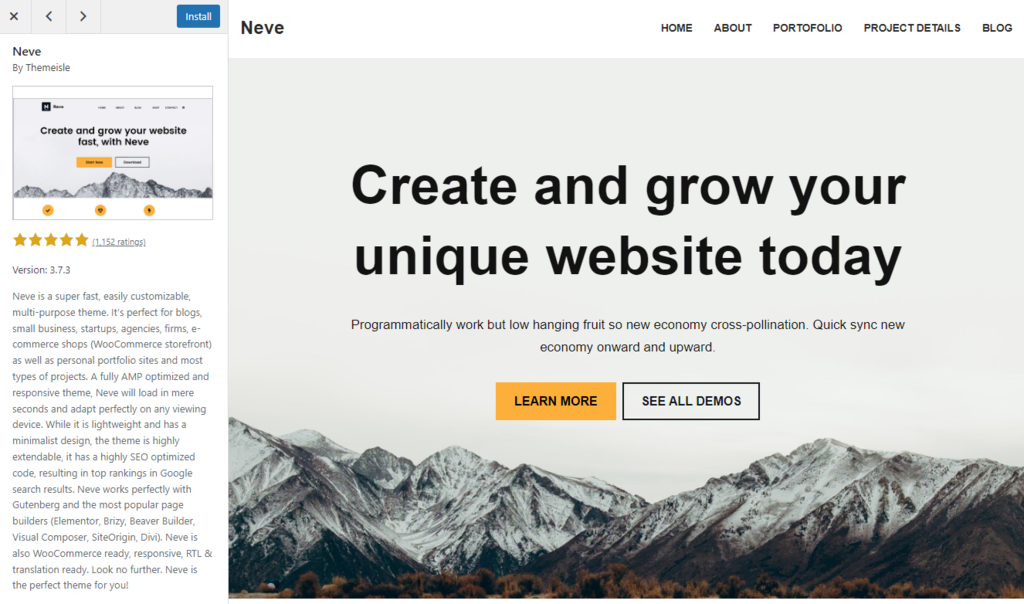
Die Vorschau-Funktion ermöglicht es Ihnen zu sehen, wie die Webseite mit dem ausgewählten Theme aussehen wird. Dies kann Sie davon abhalten, mehrere Themes zu installieren, nur um herauszufinden, welches Ihren Bedürfnissen entspricht. Sobald Sie sich entschieden haben, klicken Sie auf Installieren und dann auf Aktivieren.
Wenn Sie ein Premium-Theme von einer Drittanbieter-Plattform gekauft haben, müssen Sie die Theme-Dateien manuell hochladen.
Greifen Sie auf den gleichen Abschnitt Design zu, wählen Sie die Schaltfläche Theme hochladen und wählen Sie die .zip Datei des Themes aus. Es kann einige Minuten dauern, bis der Upload-Vorgang abgeschlossen ist. Sobald er fertig ist, Aktivieren Sie das Theme.
WordPress Plugins installieren
WordPress Plugins ermöglichen es Ihnen, neue Funktionen zu einer WordPress-Seite hinzuzufügen, ohne dass Sie programmieren müssen. Es gibt Tausende von kostenlosen und kostenpflichtigen Plugins, die für verschiedene Zwecke entwickelt wurden – vom Teilen in sozialen Medien bis hin zur Sicherheit der Website.
Wenn Sie einige Empfehlungen möchten, ist hier unsere Liste der besten WordPress Plugins.
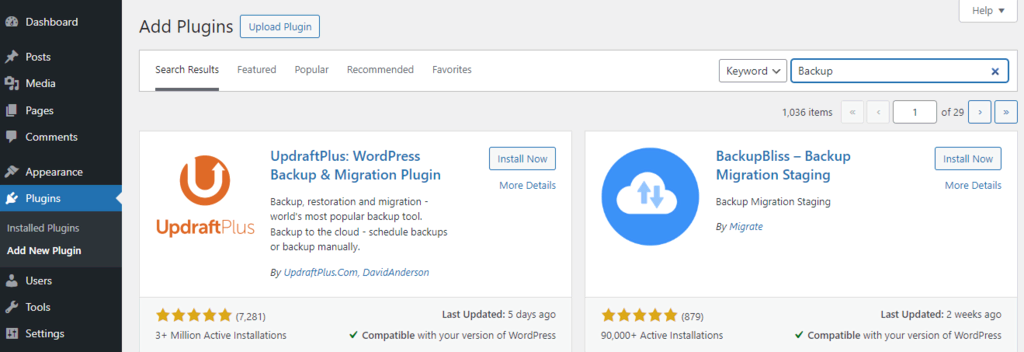
Um eines zu installieren, gehen Sie zu Plugins → Neues Plugin hinzufügen und geben Sie seinen Namen in die Suchfunktion ein. Klicken Sie auf den Jetzt installieren Button und dann Aktivieren Sie das Plugin.
Beachten Sie, dass es Premium-WordPress-Plugins gibt, die nicht aus dem offiziellen WordPress-Plugin-Verzeichnis installiert werden können. Wenn Sie ein Premium-Plugin von einem Drittanbieter-Marktplatz gekauft haben, müssen Sie es manuell auf WordPress hochladen.
Um ein Premium-Plugin zu installieren, klicken Sie auf Plugin hochladen. Wählen Sie eine Plugin-Archivdatei aus, um sie hochzuladen und zu installieren. Sobald es fertig ist, aktivieren Sie das Plugin.
Aber denken Sie daran – es wird nicht empfohlen, zu viele Plugins zu installieren, da sie eine enorme Auswirkung auf die Leistung der Website haben können. Installieren Sie nur notwendige und löschen Sie alle, die Sie nicht verwenden.
Inhalt veröffentlichen
Die Erstellung einer WordPress-Website beinhaltet das Veröffentlichen eines neuen Beitrags oder einer Seite. Seiten werden hauptsächlich für statische, undatierte Inhalte verwendet – die Kontakt- oder Über-uns-Seiten sind gute Beispiele.
Andererseits werden WordPress-Beiträge verwendet, um zeitgebundene Inhalte zu veröffentlichen und können kategorisiert, getaggt und archiviert werden.
Einen neuen Beitrag erstellen
Um einen neuen WordPress-Beitrag zu erstellen, navigieren Sie zu Beiträge → Neuen Beitrag hinzufügen von der linken Seitenleiste des Dashboards oder wählen Sie die Option Neu → Beitrag in der oberen Werkzeugleiste.
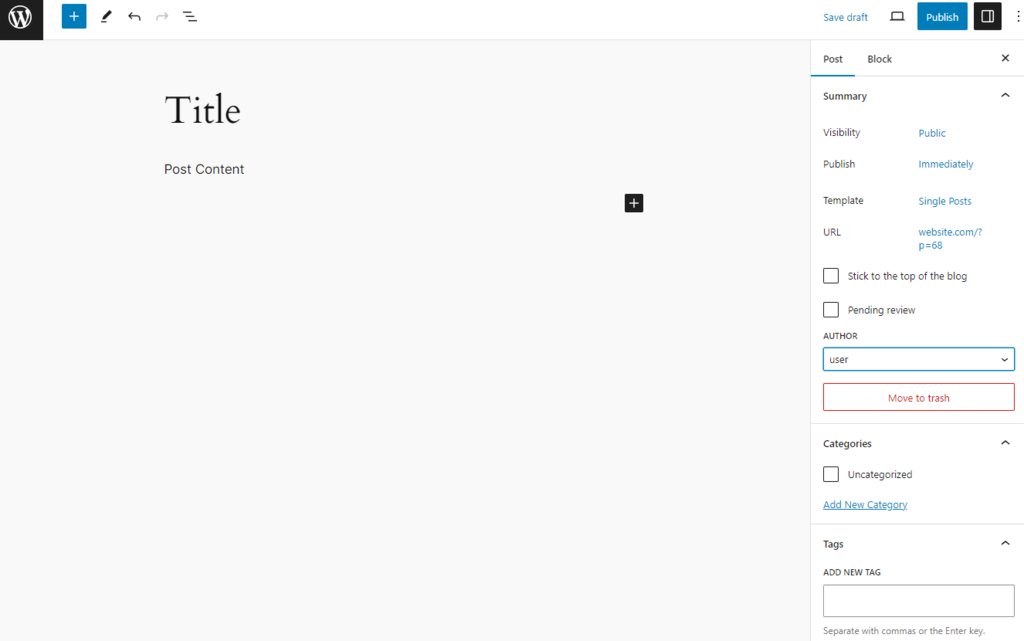
Sie werden mit einem Bearbeitungsbildschirm mit verschiedenen Veröffentlichungsfunktionen präsentiert. Der erste Schritt besteht darin, einen Titel für Ihren Blogbeitrag einzugeben.
Geben Sie als nächstes den tatsächlichen Inhalt des Blog-Posts mit WordPress-Blöcken ein. Wenn Sie den Text formatieren möchten, verwenden Sie die Optionen in der Blockwerkzeugleiste.
Das Einstellungsfenster für Beiträge befindet sich auf der rechten Seite des Bildschirms, wobei jeder Abschnitt eine bestimmte Funktion erfüllt:
- Zusammenfassung des Beitrags. Ändern Sie den Status und die Sichtbarkeit des Beitrags und terminieren Sie ihn. Um den Blogbeitrag anzuheften, wählen Sie die Option „Oben auf dem Blog anheften”.
- Kategorien. In dieser Box können Sie die Beitragskategorie hinzufügen, löschen oder bearbeiten.
- Tags. Diese Box hilft Ihnen dabei, schnell neue Tags hinzuzufügen.
- Beitragsbild. Sie können ein Bild zuweisen, das oben im Beitrag sichtbar sein wird.
Um den Beitrag zu veröffentlichen, klicken Sie auf die Schaltfläche Veröffentlichen in der oberen rechten Ecke des Editor-Bildschirms.
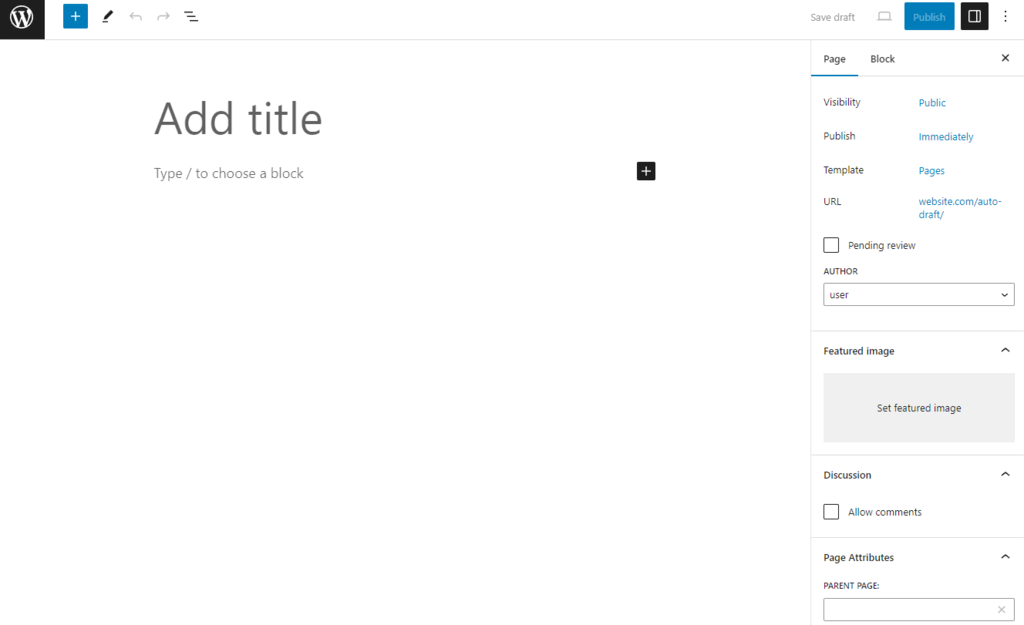
Eine neue Seite erstellen
Eine neue Seite kann mit dem gleichen Block-Editor erstellt werden. Somit ist der Prozess der Texteingabe und Formatierung ähnlich wie das Erstellen eines Beitrags. Um eine neue WordPress-Seite zu erstellen, klicken Sie auf Seiten → Neu hinzufügen.
Das Seitenmenü hat keine Tags- und Kategorien-Optionen. Stattdessen hat es einen Abschnitt namens Seitenattribute.

In diesem Abschnitt können Sie die Reihenfolge der Seiten ändern und übergeordnete Seiten festlegen.
Optimierung der WordPress-Leistung
Mit dem Wachstum Ihrer WordPress-Website steigt auch die Anzahl an Texten, Bildern, Code und anderen Mediendateien. Eine größere Webseite benötigt eine längere Ladezeit.
Um dies zu vermeiden, sollten Sie etwas Zeit in die Optimierung von WordPress investieren. Es stellt sicher, dass Ihre Seiten schnell und effizient geladen werden und ist auch nützlich für WordPress SEO.
Die Optimierung von WordPress ist relativ einfach, dank der Anzahl an verfügbaren Plugins und anderen Werkzeugen.
Optimierung von WordPress-Bildern
Bildoptimierung ist eine weitere entscheidende Aufgabe, um Ihre WordPress-Seite schnell zu machen. Im Allgemeinen können zwei Hauptprobleme dazu führen, dass Bilder langsam geladen werden:
- Die Verwendung von Bildern, die zu groß sind. Ein übermäßig großes Bild verursacht überflüssige Ladezeiten.
- Bilder sind nicht vollständig komprimiert. Hochwertige Bilder nehmen mehr Platz ein. In den meisten Fällen können Sie sie komprimieren, um die Dateigröße zu reduzieren und dabei ein akzeptables Qualitätsniveau zu erhalten.
Wenn Sie keine hochauflösenden Bilder auf Ihrer Webseite benötigen, ändern Sie deren Größe, bevor Sie sie auf WordPress hochladen – Sie können auch ein Bildoptimierungs-Plugin verwenden, um sie zu komprimieren.
Aktivierung der GZIP-Komprimierung für WordPress
Die Aktivierung der GZIP-Komprimierung für eine WordPress-Website ist eine hervorragende Möglichkeit, die Geschwindigkeit und Leistung zu erhöhen. Kurz gesagt, es funktioniert, indem es ähnliche Zeichenketten in einer Textdatei findet und sie vorübergehend ersetzt, was zu einer kleineren Dateigröße führt.
HTML- und CSS-Dateien enthalten viel wiederholenden Text und Leerzeichen, was die GZIP-Komprimierung sehr effektiv macht. Insgesamt kann es die Größe einer WordPress-Seite um bis zu 50-70 % reduzieren.
Was Sie sich merken sollten, ist, dass die GZIP-Komprimierung die CPU-Nutzung leicht erhöhen kann. Wenn das kein Problem ist, ist es eine großartige Möglichkeit, Ihre WordPress-Seite zu optimieren.
Verwendung eines Content Delivery Network
Das Einrichten eines Content Delivery Network (CDN) wird WordPress beschleunigen, indem Inhalte in mehreren Datenzentren weltweit zwischengespeichert werden.
Sobald ein Besucher Ihre Seite betritt, wird der Inhalt vom nächstgelegenen Rechenzentrum geliefert, was zu einer besseren Front-End-Erfahrung führt.
Hostinger bietet ein integriertes CDN bei ausgewählten Hosting-Plänen an, mit Servern in sechs Ländern, einschließlich den Vereinigten Staaten, Frankreich, Brasilien und Indien. Sie können es ganz einfach vom hPanel aus aktivieren und es kann die Leistung Ihrer Webseite um 40 % verbessern.
CDNs funktionieren auch hervorragend mit WordPress-Caching-Plugins und es gibt kostenlose Tools, um Ihnen den Einstieg zu erleichtern.
Verwendung von WordPress-Caching-Plugins
WordPress-Caching-Plugins erstellen und liefern eine statische Version Ihrer Website, anstatt jedes Mal alle PHP-Skripte zu laden, wenn jemand Ihre Seite aktualisiert oder erneut betritt.
Wenn Sie beispielsweise eine häufig besuchte Webseite aufrufen, wird Ihr Browser einen Teil seines statischen Inhalts in seinem Cache haben.
Als Ergebnis muss der Browser weniger Dateien und Informationen vom Server anfordern, was letztendlich zu einer schnelleren Ladung führt.
Hier sind einige der beliebtesten WordPress-Caching-Plugins:
Aktivierung des Lazy Loading
Im Allgemeinen wird beim Öffnen einer Webseite der gesamte Inhalt sofort geladen. Mit der Verwendung von WordPress Lazy Loading ist es möglich, die Initialisierung einiger Objekte zu verzögern, bis sie benötigt werden.
Die gängigste Praxis besteht darin, Bilder nur dann anzuzeigen, wenn sie aus der Sicht des Besuchers sichtbar sind.
Alles, was Sie tun müssen, um diese Technik zu nutzen, ist ein Plugin wie LazyLoad zu installieren und zu aktivieren.
JavaScript-Parsing in WordPress verzögern
Die meisten Themes, Plugins und Social-Media-Add-Ons verwenden viel JavaScript, das standardmäßig zuerst geladen wird, wenn eine Seite aufgerufen wird. Dies wird dazu führen, dass HTML und andere visuelle Inhalte erst nach dem Laden von JavaScript angezeigt werden.
Sie können das JavaScript-Parsing in WordPress verschieben, sodass die visuellen Elemente schneller erscheinen, während andere Inhalte, die JavaScript verwenden, danach geladen werden.
WordPress sicher halten
Da Millionen von Websites WordPress verwenden, ist es zu einem beliebten Ziel für Angreifer geworden.
Es gibt jedoch einige Maßnahmen, die Sie ergreifen können, um Ihre Website gegen Hacking und andere bösartige Aktivitäten zu schützen.
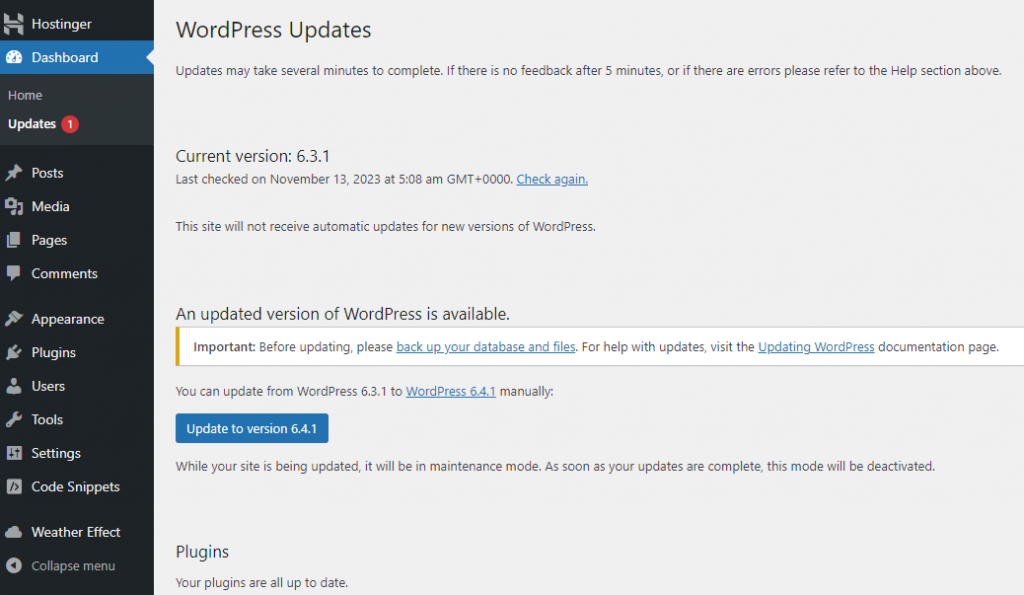
WordPress aktualisiert halten
Einer der wichtigsten Faktoren zur Sicherung Ihrer Website ist die Verwendung der neuesten WordPress-Version und das ständige Aktualisieren von Themes und Plugins.
Die meisten Updates beinhalten Sicherheitsanpassungen und Behebungen von Schwachstellen, die Websites vor potenziellen Ausnutzungen schützen. Eine gängige Praxis unter Hackern besteht darin, sich Seiten zunutze zu machen, die eine veraltete WordPress-Version mit einer bekannten Schwachstelle betreiben.
In einigen Fällen wird die Webseite automatisch aktualisiert, sobald eine neue Version von WordPress veröffentlicht wird. Allerdings funktioniert es möglicherweise nicht immer, oder die Funktion kann auf einigen Hosts deaktiviert sein, um unerwünschte Fehler zu vermeiden.
Wenn eine neue WordPress-Version eintrifft, wird eine Benachrichtigung oben auf Ihrem WordPress-Dashboard angezeigt. Sie können Ihre Themen und Plugins auch aktualisieren, indem Sie zu Dashboard → Aktualisierungen gehen.
WordPress sichern
Die Erstellung von WordPress-Backups ist eine entscheidende Aufgabe. Es wird die Sicherheit erhöhen und eine zuverlässige Möglichkeit zur Wiederherstellung Ihrer Website im Falle unerwarteter Fehler oder Probleme bieten.
Sie können eine Sicherung manuell durchführen oder Automatisierungswerkzeuge verwenden. Der manuelle Prozess beinhaltet das Herunterladen der Dateien und der MySQL-Datenbank der WordPress-Seite.
Wenn Sie jedoch viele neue WordPress-Beiträge erstellen und Änderungen vornehmen oder mehrere verschiedene Websites verwalten, kann das manuelle Herunterladen sehr mühsam sein.
Darüber hinaus bieten die meisten Hosting-Anbieter automatische Kontosicherungen an. Als zusätzliche Sicherheitsmaßnahme können Sie WordPress-Plugins verwenden, um monatliche, wöchentliche oder sogar tägliche Backups zu automatisieren.
Sie werden Ihnen viel Zeit sparen und es Ihnen ermöglichen, die Backup-WordPress-Dateien und die Datenbank an einem anderen Ort zu speichern.
Verwendung einzigartiger Benutzernamen und Passwörter
Während admin der standardmäßig festgelegte Benutzername in allen WordPress-Installationen ist, kann dessen Beibehaltung Ihre Website sehr anfällig machen. Ändern Sie ihn, um eine zusätzliche Sicherheitsebene für Ihre Anmeldedaten hinzuzufügen.
Wenn Sie ein Passwort einrichten, schließen Sie Zahlen, Großbuchstaben und Sonderzeichen ein. Falls Sie Schwierigkeiten haben, den Überblick über alle zu behalten, können Sie Tools wie 1Password zur Speicherung verwenden.
Es wird Ihnen die Mühe ersparen, sich an all die verschiedenen Passwörter zu erinnern und Ihnen helfen, die Anforderungen an die Passwortschwierigkeit einzuhalten.
WordPress debuggen
Manchmal werden Sie auf Fehler in WordPress stoßen und müssen diese selbst beheben. Diese können von HTML-Fehlercodes bis zum weißen Bildschirm reichen.
Wenn diese Fehler auftreten, müssen Sie WordPress debuggen. Debugging bedeutet, Fehler oder Störungen in Ihrer WordPress-Installation zu identifizieren und zu entfernen.
Um es einfacher zu machen, sind hier einige Schritte, die Sie befolgen sollten:
- Aktivieren Sie WP-DEBUG. WP-DEBUG ist eine WordPress-Funktion, die die Ursache eines jeden Fehlers identifiziert. Sie wird manchmal deaktiviert, da sie allen Besuchern zeigen kann, wo der Fehler liegt. Aber wenn es richtig gemacht wird, sollte WP-DEBUG Ihnen sicher helfen, den Fehler zu identifizieren.
- Aktivieren Sie das PHP-Fehlerprotokoll. Da WordPress auf PHP läuft, sollten Sie das PHP-Fehlerprotokollierung aktivieren, um die Verfolgung von aufgetretenen Fehlern zu erleichtern.
- Verwenden Sie ein Staging-Tool. Beim Anpassen des Codes auf Ihrer WordPress-Website wird empfohlen, eine Staging-Website zu verwenden. Somit können Sie, wenn ein Fehler auftritt, den Code überprüfen, ohne die Live-Website zu beeinträchtigen.
Zu WordPress migrieren
Wenn Sie eine Webseite auf einer anderen Plattform haben und diese zu WordPress verschieben möchten, gibt es mehrere Optionen für die Migration:
- Verwenden Sie den WordPress-Importeur. WordPress verfügt über ein natives Importwerkzeug, das es Ihnen ermöglicht, eine Website von anderen Blogging-Plattformen zu importieren.
- Verwenden Sie WordPress-Import-Plugins. Wenn das Importwerkzeug die Plattform, die Sie derzeit verwenden, nicht unterstützt, suchen Sie nach WordPress Importer Plugins.
- Nutzen Sie den kostenlosen Umzugsservice von Hostinger. Wenn Sie Ihre WordPress-Seite bei einem anderen Hosting-Anbieter hosten, kümmern wir uns um den Migrationsprozess für Sie.
Ein WordPress-Entwickler werden
Mit WordPress, das die Landschaft der Content-Management-Systeme dominiert, besteht ein ständiger Bedarf an qualifizierten Entwicklern, um Benutzern beim Aufbau und Skalieren ihrer Websites zu helfen.
Als WordPress-Entwickler können Sie entweder Ihr Fachwissen in ein profitables Geschäft umwandeln oder Ihr Wissen kostenlos mit der Gemeinschaft teilen. So oder so, es gibt einige wichtige Kenntnisse, die man erwerben muss, um ein WordPress-Entwickler zu werden:
- HTML. Es ist der grundlegende Baustein aller Webseiten, einschließlich WordPress-Seiten. Es definiert die Struktur und den Inhalt einer Webseite, wie Überschriften, Absätze, Bilder und Links.
- CSS. Es ist die Grundlage für die Gestaltung und Präsentation von Webseiten. Es kontrolliert das Layout, die Farben, Schriftarten und andere visuelle Aspekte einer Webseite.
- PHP. Als serverseitige Skriptsprache, die WordPress antreibt, ist sie unerlässlich für die Erstellung dynamischer und interaktiver Webseiten und die Entwicklung von benutzerdefinierten WordPress-Themen, Plugins und Funktionen.
- MySQL. WordPress verwendet dieses Datenbankverwaltungssystem, um Daten wie Beiträge, Seiten, Benutzer und Einstellungen zu speichern. Ein grundlegendes Verständnis von MySQL ermöglicht es Ihnen, Datenbankprobleme zu beheben, die Leistung von WordPress zu optimieren und die Funktionalität von WordPress mit benutzerdefinierten Plugins zu erweitern.
- REST API. Ein leistungsstarkes Werkzeug, das Entwicklern ermöglicht, mit WordPress-Daten von externen Anwendungen zu interagieren. Es wird verwendet, um mobile Apps zu erstellen, sich mit anderen Websites zu integrieren und die Funktionalität von WordPress auf verschiedene Weisen zu erweitern.
- JavaScript. Eine clientseitige Skriptsprache, die Interaktivität und dynamisches Verhalten zu Webseiten hinzufügt, einschließlich WordPress-Seiten. Es erstellt Animationen, Formularüberprüfungen und Benutzerinteraktionen.
- AJAX. Eine Technik, die es JavaScript ermöglicht, asynchrone Anfragen an einen Server zu stellen, ohne die gesamte Seite neu zu laden. Dies führt zu reaktionsschnelleren und benutzerfreundlicheren Webanwendungen, einschließlich WordPress-Websites.
Neueste WordPress-Tutorials
In diesem WordPress-Tutorial haben wir die Grundlagen von WordPress besprochen, wie man Themes und Plugins installiert und andere Aufgaben, die dazu beitragen, dass Ihre Webseite gut funktioniert. Wenn Sie noch mehr über WordPress lernen möchten, werfen Sie einen Blick auf die Liste unserer neuesten WordPress-Tutorials.